最近做了个 WEB APP 项目,用到了大名鼎鼎的 IScroll,滚动的效果的确很赞,但是坑也是特别多,下面总结一下,希望自后来者有帮助。
该项目现已开源在 github 上,https://github.com/ansiboy/ChiTuStore

一、 使用 absolute 定位
顶栏和底栏最好不要使用 fixed 定位,应该使用 absolute 定位。我最初使用的是 fixed 定位,页面从右往左呈现的时候,经常会出现两个问题:1、顶栏时不时地会消失掉,2、新页面在移动的过程中,顶栏在第一个页面顶栏的下方,不是预期中的叠起来。
二、 图片异步加载
页面中,如果包含有图片的,图片在加载前与加载后,页面的大小是不同的,由于页面的大小发生了变化,必须调用 iscroll 的 refresh 方法。但事实,很难知道图片何时加载完成。必须使用图片异步加载,待图片加载完成后,对页面进行刷新。
我使用的方法是:
使用的是图片替换的方法。先使用 JS 生成一张图,这张图片大小,和实际的图片大小是一致的,这样子页面就不会因为没有图片而变小了,也就是说,页面在图片载前和加载后的长度都是一样的。从而解决了因为图片的异步加载,而导致页面的大小发生变化,而需要频繁地刷新的问题。
三、 输入框键盘的弹出
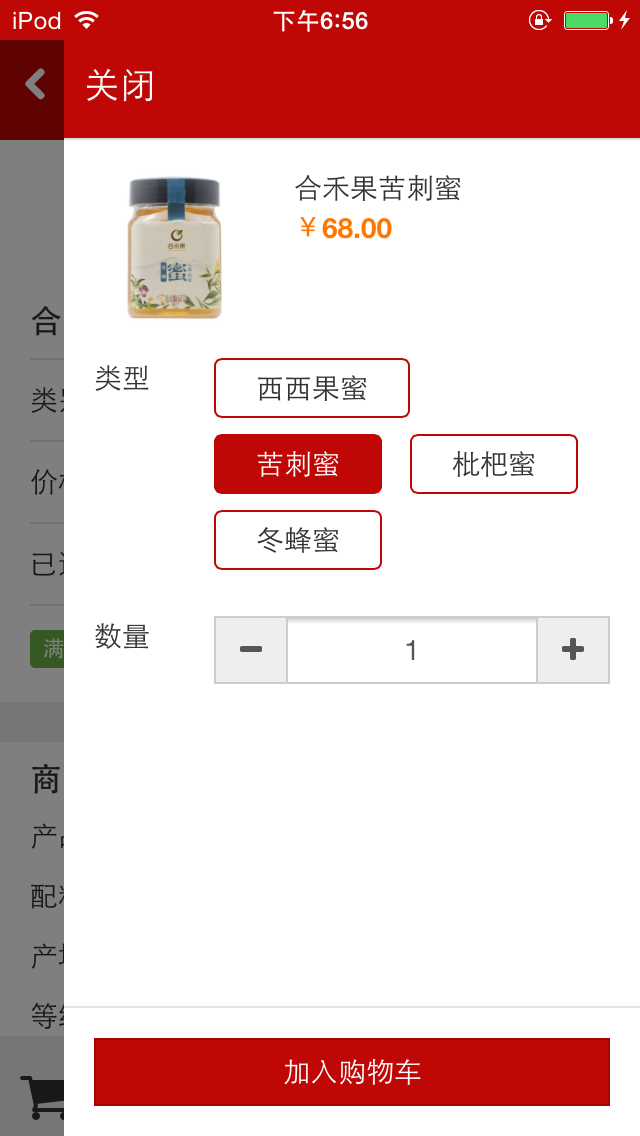
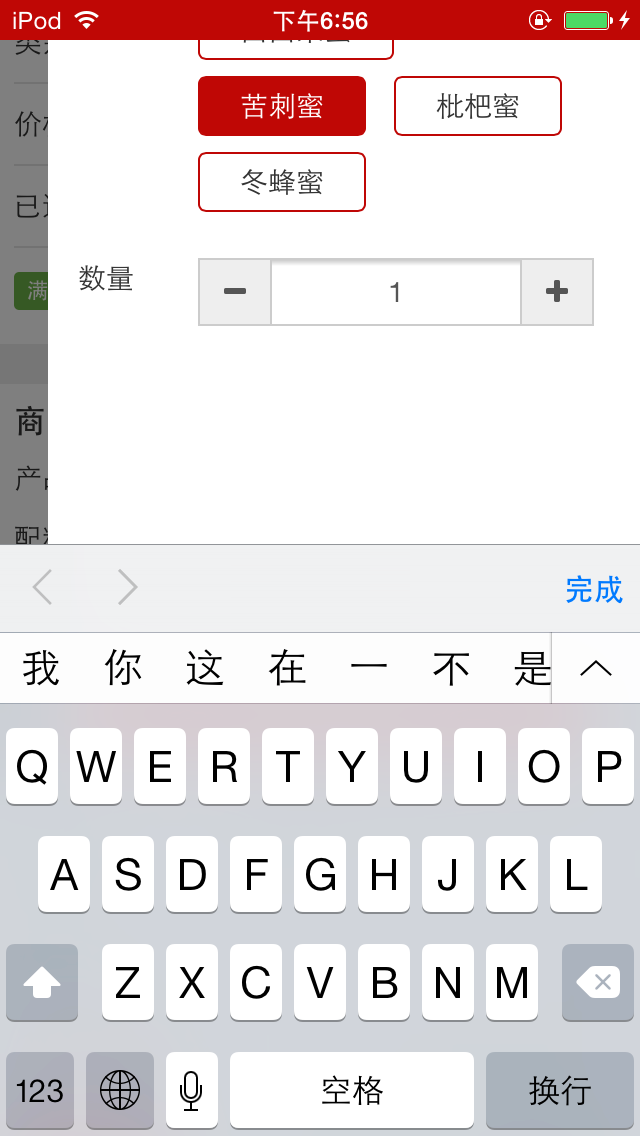
下面两幅图,是键盘弹出前后的对比图,要注意的是,页面和侧边栏的顶栏都不见了,因为这里的顶栏用的都是 abstract 定位,在弹出键盘时,整个 document 对象,会往上移动。因此两个顶栏都不见了。但是,侧边栏的顶栏,在键盘消失的时候,会重新出现,而页不会。解决方法是在Input 失去焦点的时候,再滚动一下。
if (site.env.isIOS) { var $input = $(this.node).find('input[type="text"]'); $input.focusout(function () { console.log('input focusout'); $(document).scrollTop(0); $(document).scrollLeft(0); }); }


四、Click或tap事件的多次点击
在使用 button 按钮的时候,click 或 tap 事件会多次触发,具体原因尚不明确。但是,换成了 a 标签后,貌似没有出现这个问题了。
五、不要在安卓机上使用
IScroll 在安卓机上使用的效果,并不理想。特别是低版的安卓机,4.0版本。在安卓机上,我使用的都是原生的滚动
小结
总得来说,IScroll 还是非常不错的,尤其是对于 IOS 系统,更是必用不可。