json某块是python的一个模块,jsonify是flask框架中的一个扩展包
1.字符串转json对象,通过json.loads()方法
import json '''字符串转json,注意(key与value必须是双引号)''' str1 = '{"a":1, "b":"2"}' j1 = json.loads(str1) print(type(j1), j1) # <class 'dict'> {'a': 1, 'b': '2'} str2 = '[{"a":1},{"a":"2"}]' j2 = json.loads(str2) print(type(j2), j2) # <class 'list'> [{'a': 1}, {'a': '2'}] for obj in j2: print(obj["a"]) # 1 2 '''可见通过json的loads方法可将标准json字符串转成字典对象或字典集合'''
'''下面是嵌套组合的字符串也可以通过loads方法转换''' f = '{"a":1, "b": [{"b_1": "b1"}, {"b_1": "b1"}]}' l = json.loads(f) print(type(l), l) # <class 'dict'> {'a': 1, 'b': [{'b_1': 'b1'}, {'b_1': 'b1'}]} print(l["b"], type(l["b"])) # [{'b_1': 'b1'}, {'b_1': 'b1'}] <class 'list'>
2.json对象转字符串,通过json.dumps()方法
import json obj = { "a": 1, "b": "2" } objStr = json.dumps(obj) print(type(objStr), objStr) # <class 'str'> {"a": 1, "b": "2"} arr = [ {"a": 1}, {"a": "2"} ] arrStr = json.dumps(arr) print(type(arrStr), arrStr) # <class 'str'> [{"a": 1}, {"a": "2"}] '''可见通过json.dumps()方法可将字典对象或字典集合转成字符串'''
3.通过jsonify()方法也是将字典转成json字符串
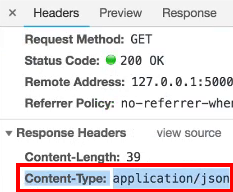
而区别在于,通过jsonify()方法返回到前台界面时的相应类型为Content-Type: application/json

而通过json.dumps()返回的相应类型为Content-Type:text/html
4.补充
json:基于键值对的字符串,本质是字符串,但不是数据类型。
另外,python的json模块还有dump()和load()两个方法,他们作用相同,但又与dumps和loads有些区别:
json.dump()和json.load(),操作的是文件对象(具有read和write方法的对象,存在硬盘中)
json 模块4个方法
json.loads() 把 json 字符串 转成 python 数据类型
json.load(python数据类型,文件句柄) 把 json 文件 转成 python 数据类型
json.dumps() 把 python 数据类型 转成 json 字符串
json.dump(文件句柄) 把 python 数据类型 写入到 json 文件中