beforeDestroy ---实例销毁之前调用
需求是这样的:
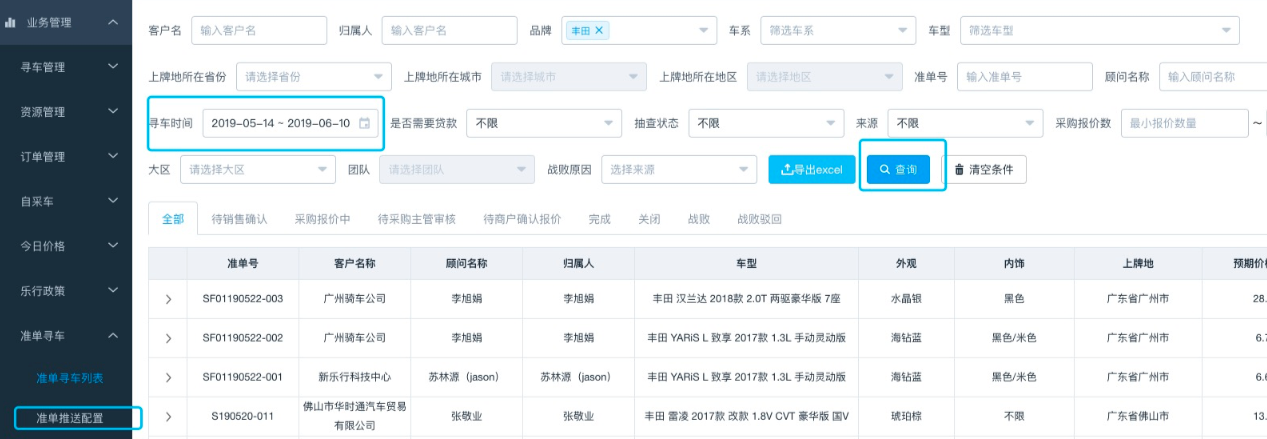
important:下面截图数据都是测试数据

日期在我点击查询的时候要存储,刷新就读内存,但是我点击其他页面再进来的时候,这个内存要清空
1.现在查询时存储数据
search(){
let time = {
start: this.formSearch.beginSearchTime,
end: this.formSearch.endSearchTime,
timeRange: this.formSearch.timeRange,
page: this.formSearch.page
}
localStorage.setItem('initTime',JSON.stringify(time))
}
2.在created里面去获取数据
created () {
let searchCarTime = JSON.parse(localStorage.getItem('initTime'))
if (searchCarTime) {
this.formSearch.beginSearchTime = searchCarTime.start
this.formSearch.endSearchTime = searchCarTime.end,
this.formSearch.timeRange = searchCarTime.timeRange
this.formSearch.page = searchCarTime.page
}
},
3.实例销毁之前调用
beforeDestroy(){
localStorage.removeItem('initTime')
}