结合慕课网对原型链的理解,js高级程序设计这本书,以及之前的面试题总结下
1.创建对象的几种方式?
// 第一种 new Object创建以及字面量创建
var test1 = new Object({name: '周欢'})
var test2 = { name: '远沐'}
// 第二种 通过构造函数创建
var test3 = new Person()
function Person() {
this.name = '川哥小老弟'
}
// 第三种 Object.create()创建
var test4 = Object.create({name: '欢坨子'})
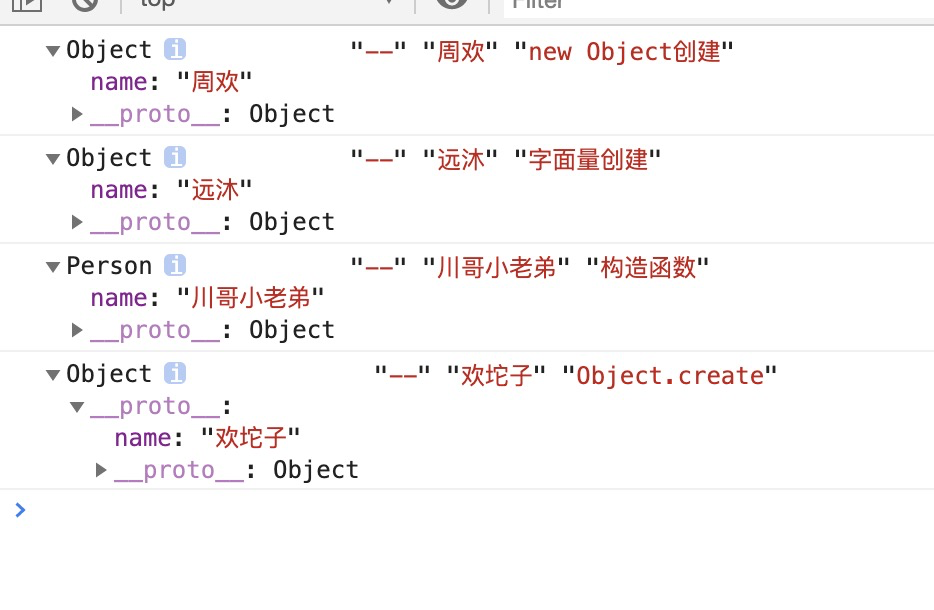
console.log(test1,'--', test1.name, 'new Object创建');
console.log(test2,'--', test2.name, '字面量创建');
console.log(test3,'--', test3.name, '构造函数');
console.log(test4,'--', test4.name, 'Object.create');
输出结果

2.理解原型对象(高级程序设计第三版)
无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个 prototype属性,这个属性指向函数的原型对象,所有原型对象都会自动获得一个 constructor
(构造函数)属性,这个属性包含一个指向 prototype 属性所在函数的指针,创建了自定义的构造函数之后,其原型对象默认只会取得 constructor 属性;至于其他方法,则
都是从 Object 继承而来的,原型对象中除了包含 constructor 属性之外,还包括后来添加的其他属性
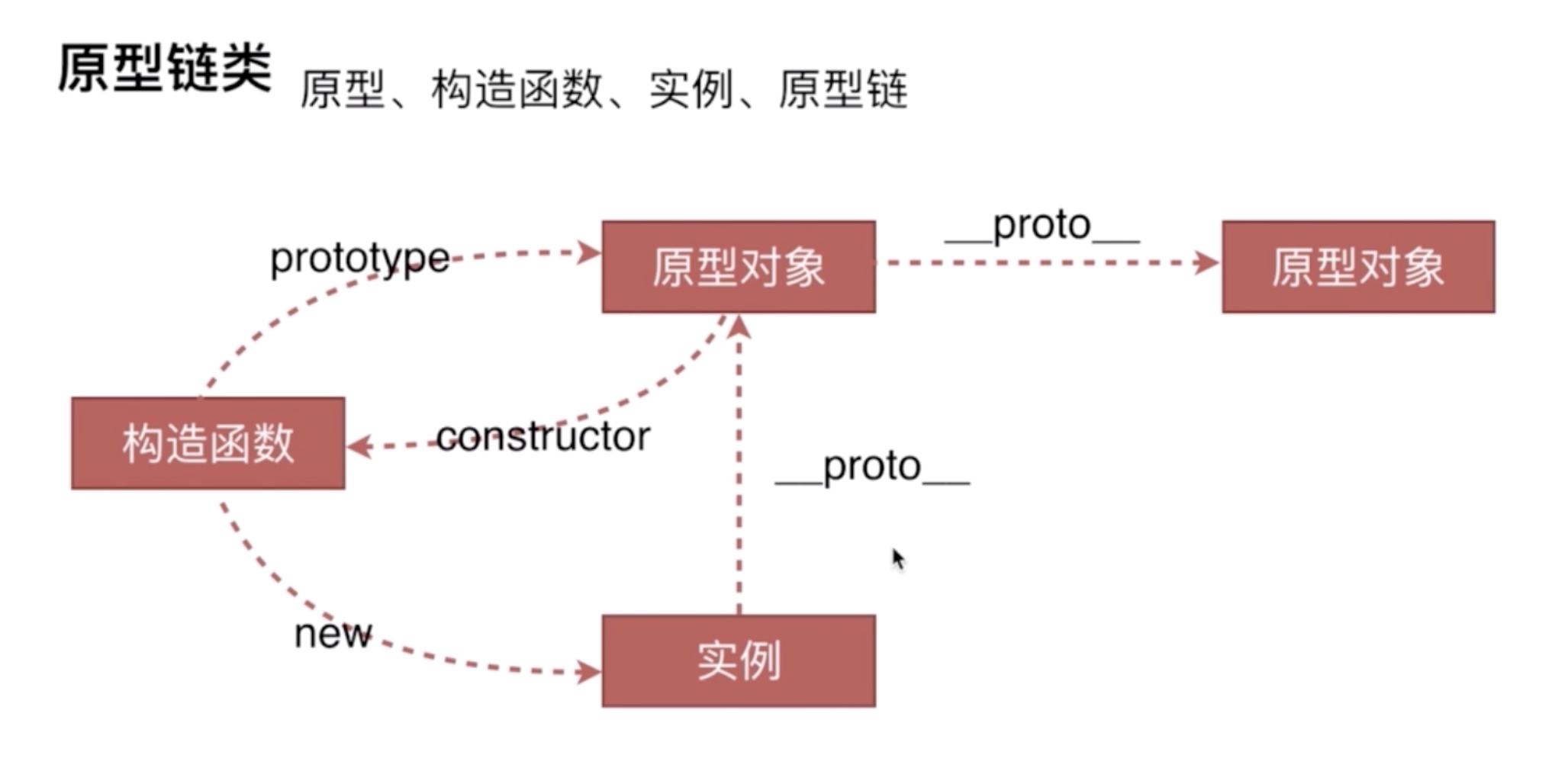
3.原型链基本的理解

下面这些需要理解:
1 只要是对象就是一个实例,说明了前面创建对象test1--test4都是实例
2 new 后面加上 函数 就形成了构造函数
3 只要是函数就有一个prototype属性(与高阶的知识相通:无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个 prototype属性)
4 原型对象会有一个构造器(constructor),指向声明他的那个函数
5 实例存在_proto_属性,那么构造函数有没有_proto_属性呢?答案是有的,因为构造函数也是对象,只要是对象,就存在_proto_属性.
6通过实例的_proto_属性来完成原型链的查找
7只有函数有prototype的属性,而对象是没有prototype属性的
8 只有实例有_proto_属性
9原型链的基本原理: 任何一个实例对象,通过原型链找到他上面的原型对象,原型对象上的任何属性,都是被实例所共享的‘
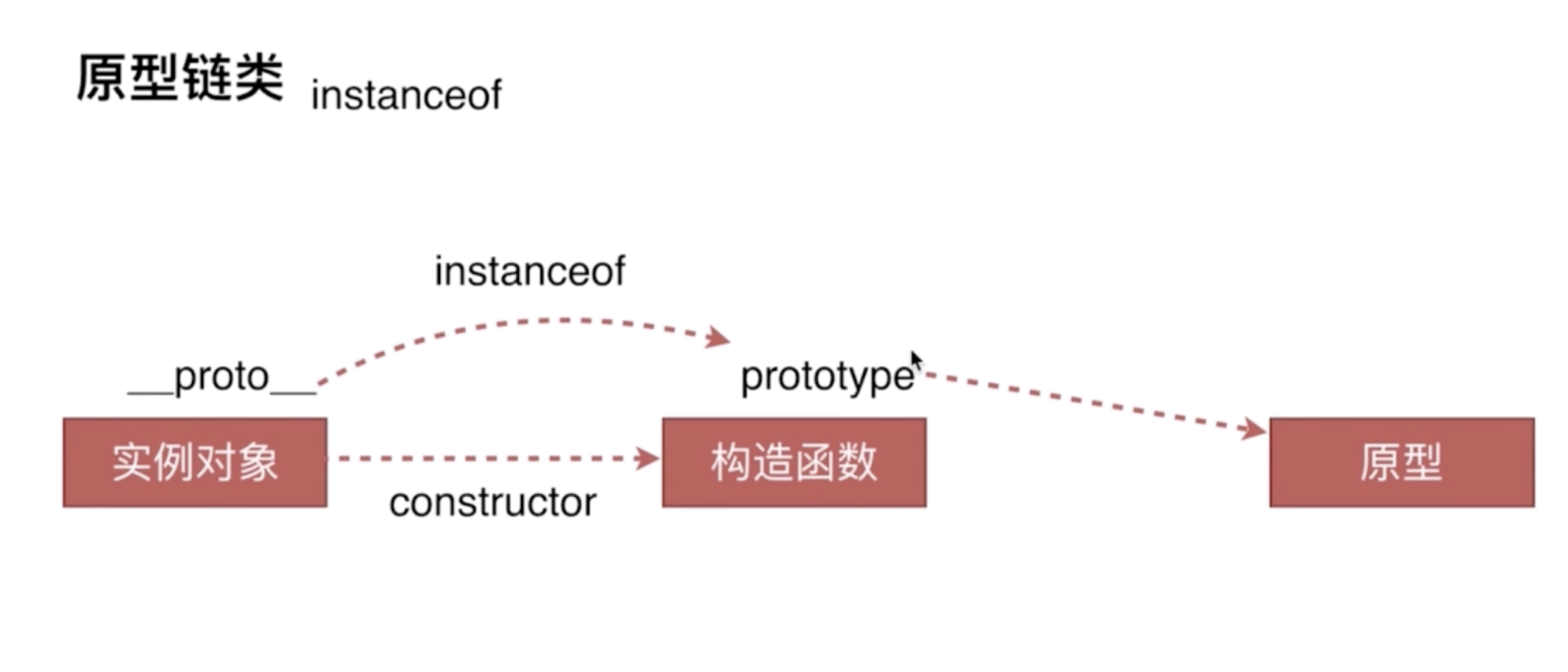
10 instanceof是用来判断实例的_proto_与构造函数的prototype是不是同一个引用
11 用constructor来判断比用instanceOf来判断更加严谨
var person = new Person()
function Person() {
this.name = '欢仔'
}
console.log(person.name); // 欢仔
// person就是实例
// 实例的__proto__等于原型对象(构造函数的Person.prototype属性)
console.log(person.__proto__=== Person.prototype);// true
// 原型对象的construtor属性等于创建他的构造函数
console.log(Person.prototype.constructor === Person); // true
// 顶级的原型对象就是Object的prototype
console.log(Person.prototype.__proto__=== Object.prototype) // true
// 获取原型链上的属性,会先从实例对象上面开始找,例如这里实例上面有欢仔,找到了就输出,不会再往上找了
// 如果实例上没有,就会继续向上找,例如实例上没有age这个属性,那么就会往他的原型对象上去找Person.prototype上的属性上去找,
// 也就验证了原型链的原理: 任何一个实例对象,通过原型链找到他上面的原型对象,原型对象上的任何属性,都是被实例所共享的
// 所以这里能输出西瓜
Person.prototype.name = '川川'
console.log(person.name); // 欢仔
Person.prototype.age = '西瓜'
console.log(person.age); // 西瓜
4.关于instanceof的使用

var person = new Person()
function Person() {
this.name = '欢仔'
}
// instanceof 判断实例的_proto_与构造函数的prototype是不是同一个引用
//只要是在这个原型链上的构造函数,都会被instanceof看成是实例的一个构造函数
console.log(person instanceof Person ) // true
console.log(person instanceof Object); // true
//用constructor来判断比用instanceof更加准确
console.log(person.__proto__.constructor === Person) //true
console.log(person.__proto__.constructor === Object); //false
5为什么很少看到有人单独使用原型模式--https://www.cnblogs.com/antyhouse/p/13305407.html
在项目中,比如我们需要创建共同的方法或者变量,可以直接在main.js把共同的方法挂在vue构造函数上
先设置全局变量
Vue.prototype.GLOBAL = {
isKeyboardShow: false
}