<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.makeItRed{
color: red;
}
.makeItBlue{
color: blue;
}
.bgco{
background: yellow;
}
</style>
</head>
<body>
<!--mvvm里面的v-->
<div id="app">
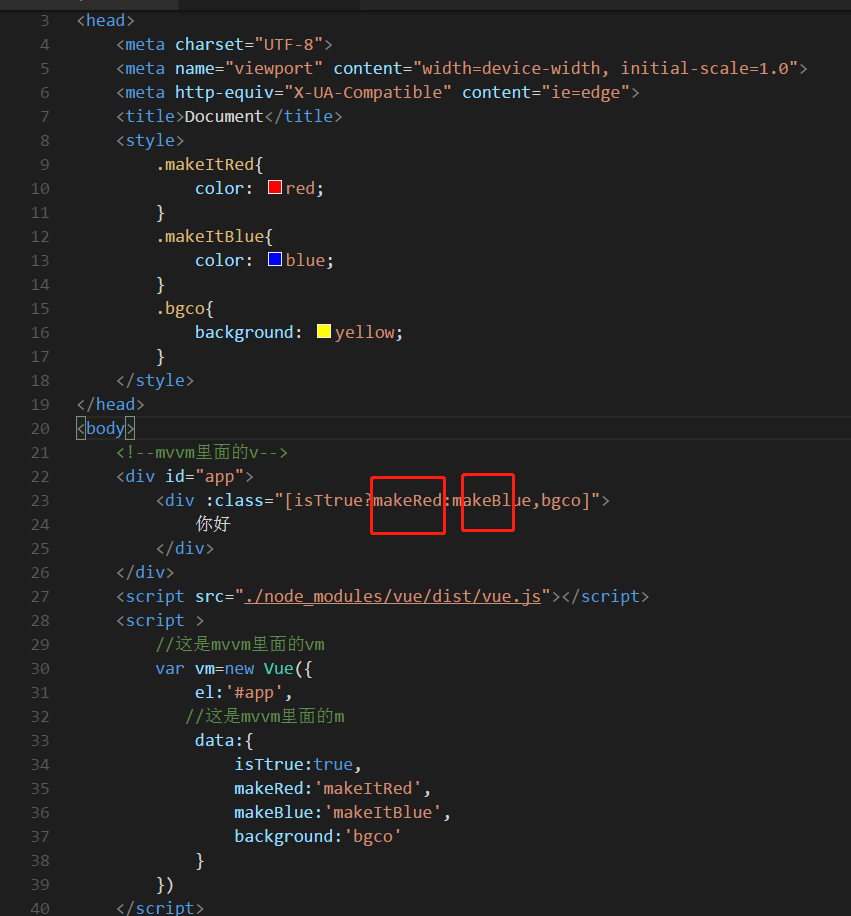
<div :class="[isTtrue?makeRed:makeBlue,bgco]">
你好
</div>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script >
//这是mvvm里面的vm
var vm=new Vue({
el:'#app',
//这是mvvm里面的m
data:{
isTtrue:true,
makeRed:'makeItRed',
makeBlue:'makeItBlue',
background:'bgco'
}
})
</script>
</body>
</html>

划框的一定要定义......