echarts折线图上需要自定义工具按钮,实现如下:
var option = {
title: {
text: "pv"
},
tooltip: {
trigger: "axis"
},
legend: {
"60%",
fontSize: 10,
textStyle: {
fontSize: 10
},
data: legend//你的数据
},
toolbox: {
feature: {
myTool2: {//自定义工具按钮只能以 my 开头
show: true,
title: "放大",
iconStyle: {
borderColor: "#39f"
},
icon:
"M1014.237213 1013.761259a28.517906 28.517906 0 0 1-22.344547 10.118285h-287.979654a32.011123 32.011123 0 0 1 0-63.962019l210.345905 0.963647-345.105808-345.135922 45.201031-45.261259 345.527403 345.527403v-212.062399a31.981009 31.981009 0 1 1 63.962019 0L1023.90379 990.965003c0 8.973956-3.764243 16.984265-9.666577 22.796256z m-22.344547-661.753938a31.981009 31.981009 0 0 1-32.011123-32.011123l1.023874-210.345904-345.196149 345.105807-45.201032-45.261259L915.975411 64.027667h-212.062399a32.011123 32.011123 0 0 1 0-64.022246h287.076236c8.913728 0 16.984265 3.764243 22.796256 9.666576a28.608248 28.608248 0 0 1 10.058058 22.344547v287.979654c0 17.676886-14.334238 32.011123-31.950896 32.011123z m-582.373579 101.393653L63.991685 107.873571v212.122627a32.011123 32.011123 0 1 1-63.962019 0V32.919962C0.029666 24.006235 3.733681 15.935697 9.636014 10.123706A28.578134 28.578134 0 0 1 32.040789 0.005421h287.919427a32.011123 32.011123 0 0 1 0 64.022246l-210.345905-1.023874 345.166036 345.196149-45.26126 45.201032zM32.040789 671.937871c17.616658 0 31.950895 14.334238 31.950896 32.011124l-0.963647 210.345904 345.135922-345.166035 45.261259 45.261259L107.897816 959.917525h212.0624a31.981009 31.981009 0 1 1 0 63.962019H32.944208c-8.973956 0-16.984265-3.704015-22.796257-9.606348A28.668475 28.668475 0 0 1 0.029666 991.868421v-287.919426c0-17.676886 14.334238-32.011123 32.011123-32.011124z",
onclick: function(par) {
console.log(par);
}
},
saveAsImage: {}
}
},
xAxis: {
type: "category",
boundaryGap: false,
data: dateList,//你的横坐标数据
axisLabel: {
textStyle: {
fontSize: 12
}
}
},
grid: {
left: "16%", //因旋转导致名字太长的类目造成遮蔽,可以配合这两个属性
bottom: "12%" // 分别表示:距离左边距和底部的距离,具体数值按实际情况调整
},
yAxis: {
type: "value",
min: 0,
max: 0,
name: "",
splitNumber: 6,
axisLabel: {
show: true,
textStyle: {
// color: '#c3dbff', //更改坐标轴文字颜色
fontSize: 12
},
grid: { left: "50%", bottom: "35%" }
}
},
series: series//你的数据
};
其中option.toolbox.feature.myTool2.icon是图标svg绘制路径,可以在iconfont中获取,方法如下:
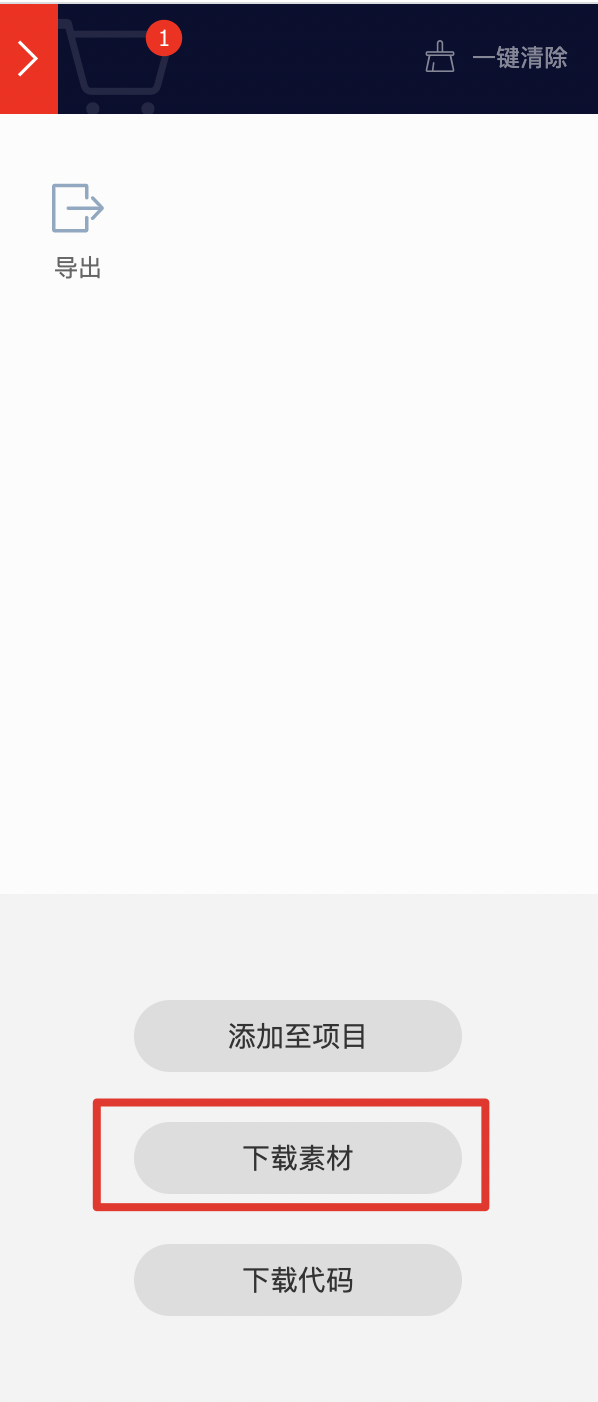
(1)图标加入购物车,购物车中下载素材

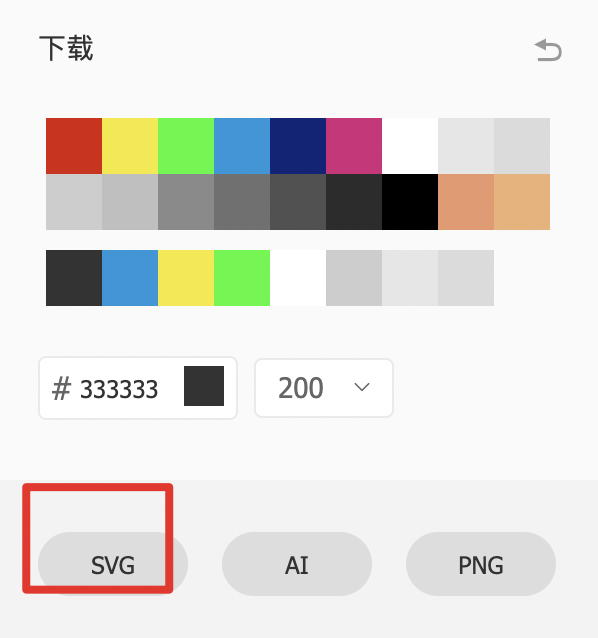
(2)选择导出svg

(3)得到path路径

最后上效果图:
