原型有一个非常重要的属性叫 prototype
一、先写一个简单的例子,看看 A的原型和A的实例 分别是什么
function A() {}
var a = new A()
console.log(a,'实例')
console.log(A.prototype,'原型对象')
控制台输出后发现,两个都是对象

区别 1.实例对象里面有一个灰色的 <prototype>(隐式原型,可通过__proto__拿到)
2.原型对象里面多一个constructor属性,这个属性指向我们的构造器 function A()。 也就是 A.prototype.constructor = A
constructor的定义:constructor 属性返回对创建此对象的数组函数的引用。
简单来说:数组实例的 constructor 等于 Array
对象实例的 constructor 等于Object
构造函数A的 constructor 等于 Function
由上面的 A.prototype.constructor = A 和 constructor 的定义,我们可以推论出
A.prototype 是 A的一个实例
但是 A.prototype.__proto__ === Obeject.__proto__
二、再看看 实例的__proto__是什么,它和实例、原型对象的关系
function A() {}
var a = new A()
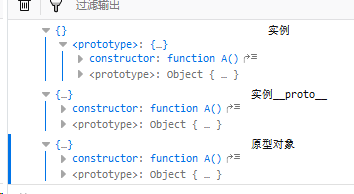
console.log(a,'实例')
console.log(a.__proto__,'实例__proto__')
console.log(A.prototype,'原型对象')
结果

我们可以发现
1.a实例的 <prototype>果然用 a.__proto__拿的到
2.a.__proto__等于A.prototype
由此,我们能得出结论 实例的隐式原型等于 构造函数的 显式原型
a.__proto__ === A.prototype
三、原型链
仔细的同学会发现,a实例没有 constructor属性,那 a.constructor === A 吗?
当然是等于的
a没有constructor,它就会顺着原型 往上面找,于是找到 a.__proto__
a.__proto__(也就是 A.prototype)是有 constructor的
所以结论是
a.__proto__.constructor === A
A.prototype.constructor === A