今天除了上午发的博客,其他时间在搞Dart,功夫不负有心人,确实挺容易上手的,以前学过python,对print();后面这个分号感觉好痛苦

已经学完了,Dart就入了个门。
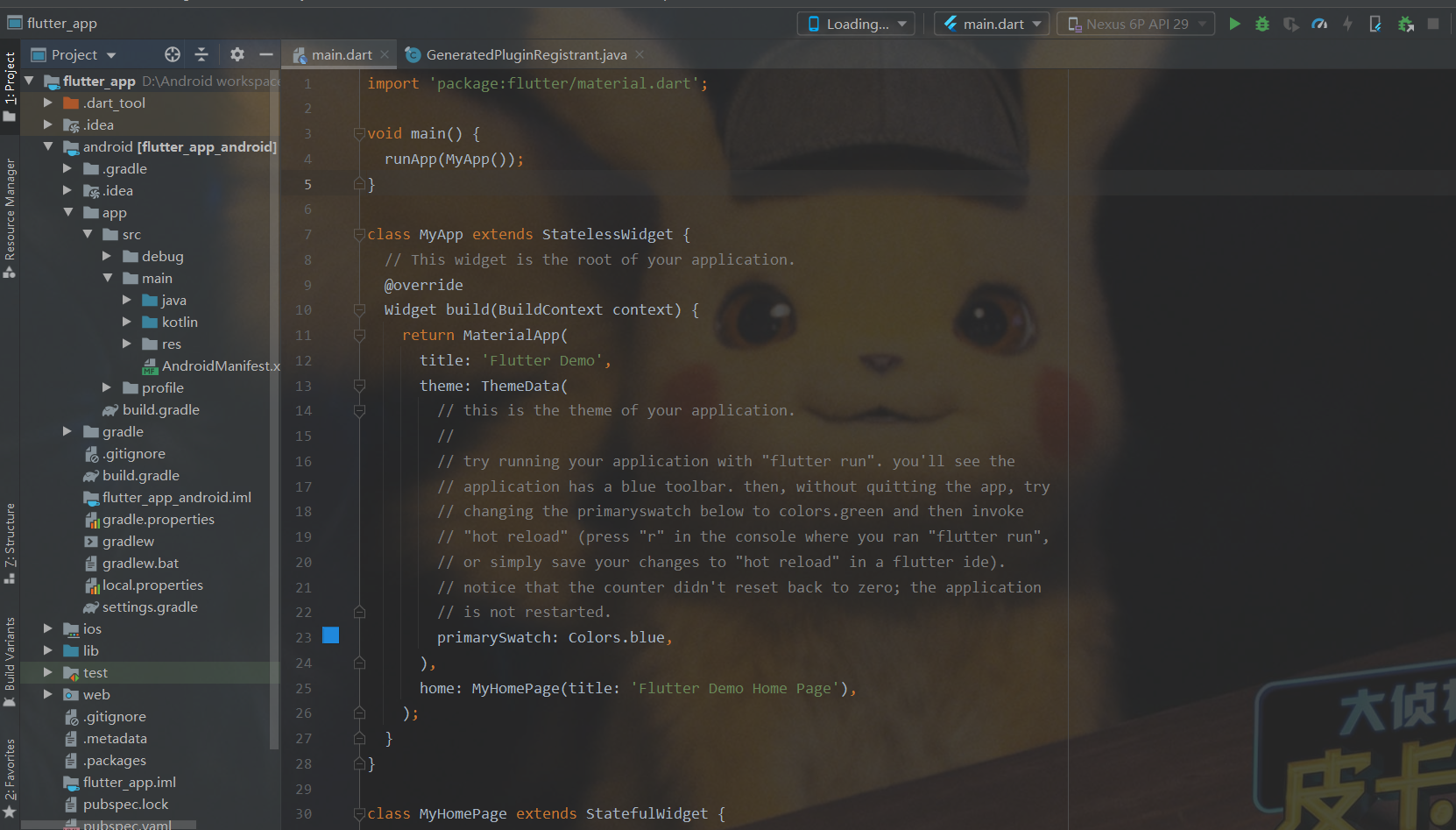
然后就开始学习Flutter了,当前继续刚开始的AndroidStudio创建的第一个Flutterapp界面

但这还不能运行,这是个框架,根本的还是需要运行AndroidStudio里的模拟器或者调试真机
所以我们在创建后,可以看到上图中有Android,ios两个文件夹

左上角File,选择Open
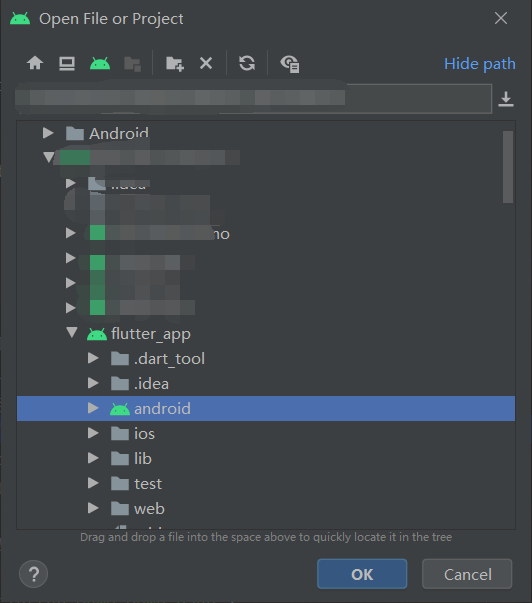
打开当前Flutterapp里面的android文件夹

然后就跟安卓原生一样了
这是大象

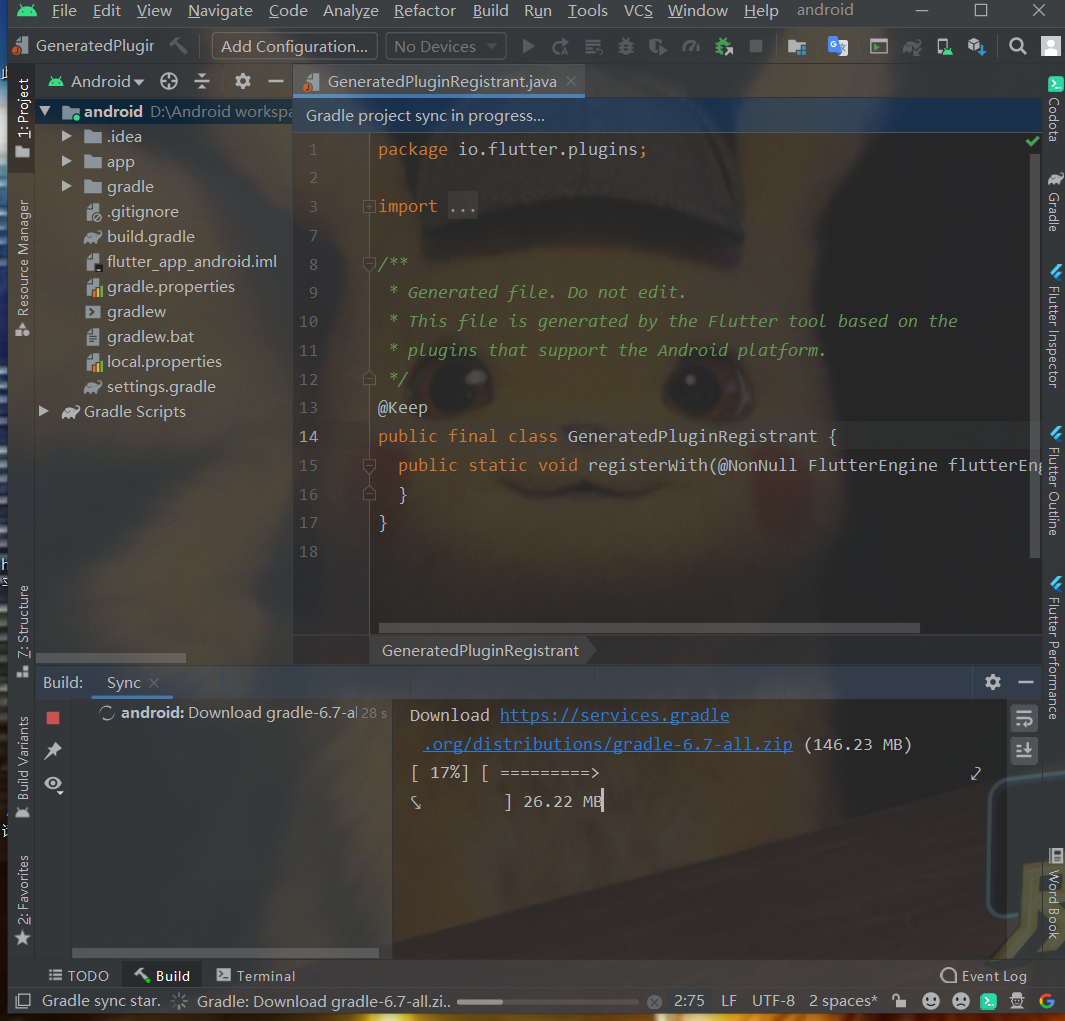
但是还是需要重新配置Gradle这些东西,反正用右上角那个大象,重新加载下,下载gradle的压缩包,我遇到的问题是一直说我连接失败,可能是我网络不稳定,然后我就多按了几次

我这边一直遇到这种问题,然后网上百度了,但是没起作用,所以就一直按右上角的大象,一直加载,最后就开始下载Gradle的压缩包了
压缩包搞定后,有提示我报错

然后我搜到的资料是

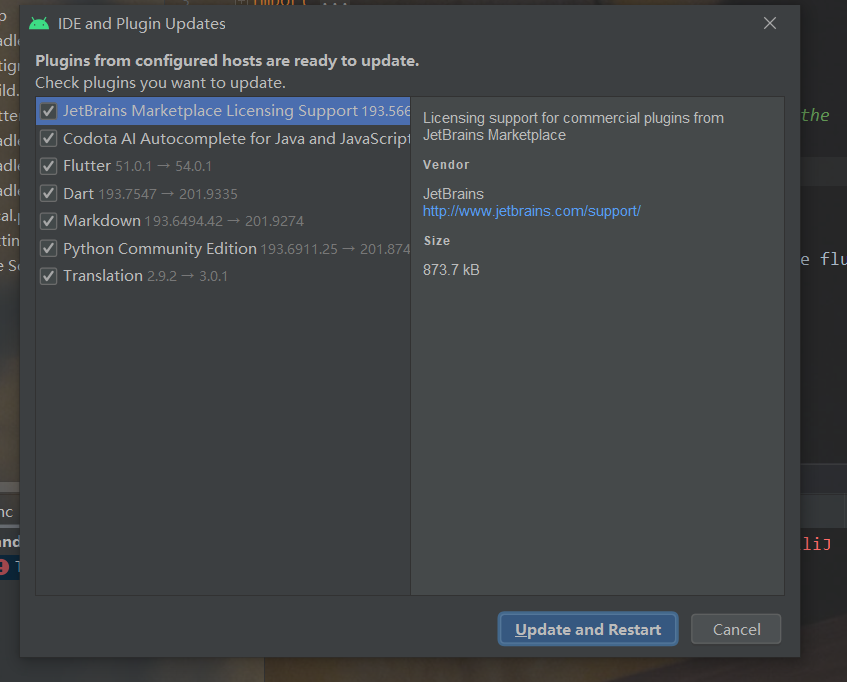
然后就根据提示找到了Help,然后还是点了好几次,估计是当时网络不佳

然后开始更新和重启


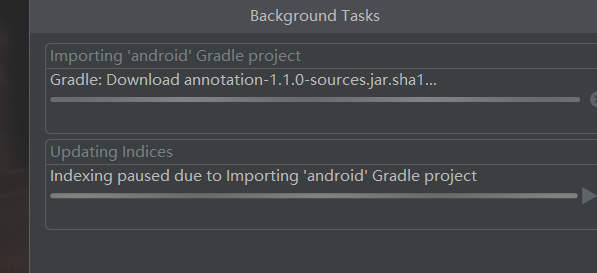
最后等后台更新,这边就并行写博客了。。。。
现在刚写完,更新也完成了。
再重启下AndoridStudio


还得加载,我继续写博客浪费下时间

完成的界面其实和安卓原生基本一样的,
接下来开始运行模拟器
flutter是偏向跨平台,对于调用一些系统的工具,比如权限,传感器之类的,还是需要用安卓原生来写的,这个是需要知道的。

第一个使用flutter框架写出来的安卓项目就此新鲜出炉了。
然后这边配置好后,再重新打开刚开始创建的FlutterApp,继续下面的操作,这些是flutter工程的所有需要注意的文件夹


然后就是开始我们第一个flutter项目的运行了,因为此前在、android可以调用模拟器了所有这边的模拟器也是可以使用的。
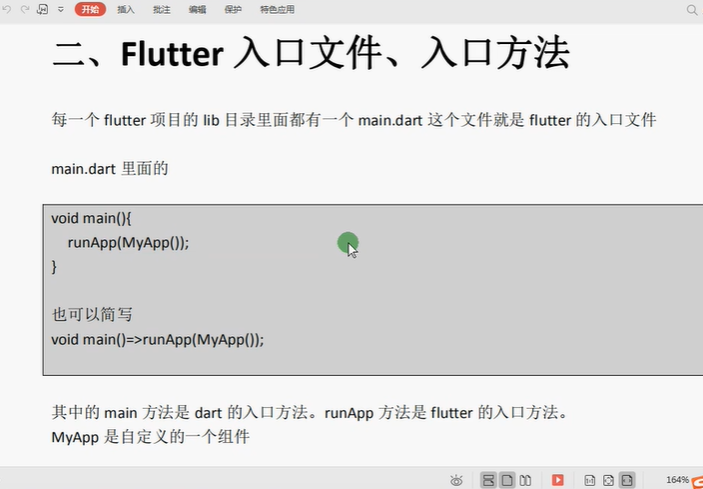
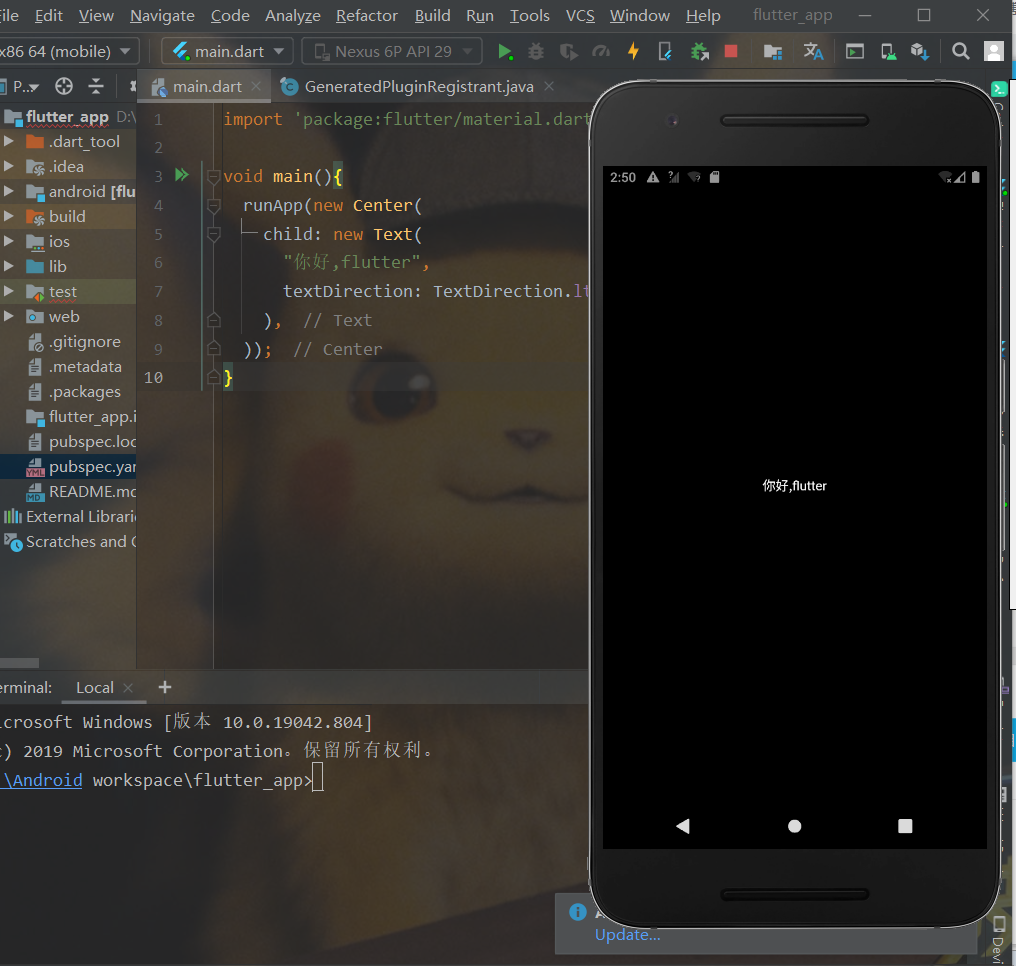
因为main.dart里面的东西太多了,我看的视频也是重新写了个最简单的,相当于第一次祭天的代码了。

最后调用模拟器嘛,然后输出了祭天的语句,可以看到我们的界面是特别单调的,所以需要使用一些类库之类的去优化当前的界面,这是后面的内容,后面持续更新咯。
今天的内容也完成了,再看看第一个创建的flutte项目里的main的代码的含义,学无止境,继续努力。