//主题终于来了,我们当时第一个Flutter项目,点击右下角的加号,
// 然后就可以让屏幕中心的数字累加一下,我前面学习的都是自定义
// 无状态也就是Stateless,下面开始真正的开发了,实现当时第一个flutter的功能

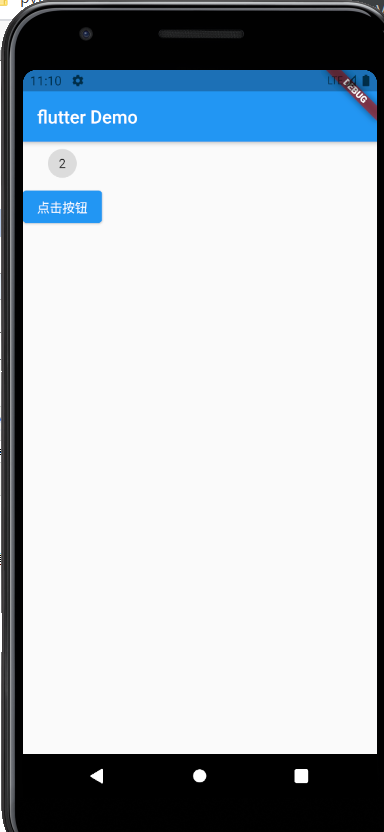
实现这个效果,点一下按钮更新下数字
我们使用AndroidStudio开发,有些快捷创建的方式,大家自己琢磨吧
stful就可以快捷创建这样一个动态的widget
前面都一样,创建,调用类嘛
//有状态组件,stful就可以生成,写的地方和less的差不多
class HomePage extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<HomePage> {
int cnt = 0;
@override
Widget build(BuildContext context) {
return Column(
children: [
Chip(
label: Text("${this.cnt}"),
),
ElevatedButton(
child: Text("点击按钮"),
onPressed: () {
setState(() {
//只有有状态里面才有改变状态这个方法
this.cnt++;
});
},
),
],
);
}
}
然后结合学过的listView写的自动添加item。
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
List list=new List();
@override
Widget build(BuildContext context) {
return ListView(
children: [
Column(
children:this.list.map((value){
return ListTile(
title:Text( value),
);
}).toList() ,
),
SizedBox(
height: 20,
),
ElevatedButton(
onPressed: () {
print("nihoa ");
setState(() {
this.list.add("新增列表1");
});
},
child: Text("点击我"),
),
],
);
}
}
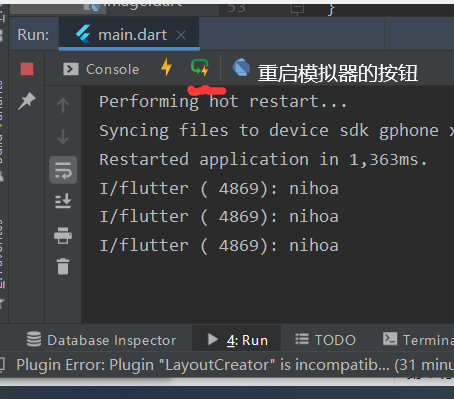
期间遇到这种问题,以前也总是遇到,但是记不得写笔记了,

遇到这种情况就重启下吧,重启能更快速的方法是下面这个

然后就 一秒重启,如果是上面的重启按钮,估计一分钟,。。。

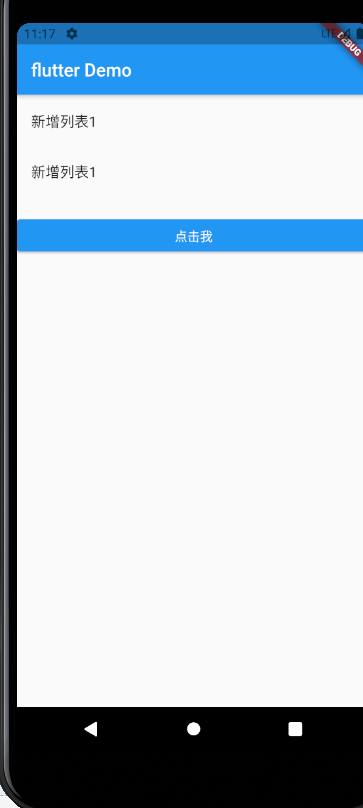
点击两次后

然后都是新增列表1,改一下
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
List list=new List();
int cnt=0;
@override
Widget build(BuildContext context) {
return ListView(
children: [
Column(
children:this.list.map((value){
return ListTile(
title:Text( value),
);
}).toList() ,
),
SizedBox(
height: 20,
),
ElevatedButton(
onPressed: () {
print("nihoa ");
this.cnt++;
setState(() {
this.list.add("新增列表${this.cnt}");
});
},
child: Text("点击我"),
),
],
);
}
}

然后发挥大脑想想奇葩的布局吧,比如把以前的ListView动态生成的,在这里把cnt当成下标,让他动态的加载我们写好的数据集。
动态加载的这些widget是无法使用ctrl+s保存直接显示出来的,所以一定要记得那个快速重启的按钮,那个按钮才是更新界面常用的方法