text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影。
这个属性可以有两个作用,产生阴影和模糊主体。这样在不使用图片时能给文字增加质感。
text-shadow曾经在css2中就出现过,但在css2.1版本中又被抛弃了,现在css3.0版本又重新捡回来了。这说明text-shadow这个属性非常值得我们做前端的人员重视。现在很多项目中,css3有很多属性被前端工程师们使用了,我在前面也分别介绍过css3中的渐变,透明度,圆角三个属性的使用,而且css3这么多属性中,我个人觉得text-shadow运用得是最多的一个属性,作为我们前端人员我觉得有必要学习并掌握这个text-shadow属性。
语法:
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]*
也就是:
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
或者
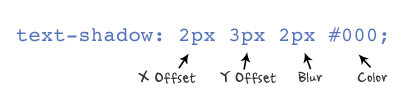
text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
取值:
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
如下图所示:

说明:
可 以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移 距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影 越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
浏览器的兼容性:

我们来看个实例
首先给所有的DEMO一个公用的样式和类名:
.demo { background: #666666; width: 440px; padding: 30px; font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;; color: #fff; text-transform: uppercase; }
接下来我们在每个Demo上加上自己特定的样式,分别如下所示:
.demo1 { text-shadow: red 0 1px 0; }

注:下面所有的Demo需要加上这个公用的样式:
.demo { background: #666666; width: 440px; padding: 30px; font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;; color: #fff; text-transform: uppercase; }
效果一:Glow and Extra Glow effect(也就是NEON effect)
.demo2 { text-shadow: 0 0 20px red; }

辉光效果,我们设置比较大的模糊半径来增加其辉光效果,你可以改变不同的模糊半径值来达到不同的效果,当然你也可以同时增加几个不同的半径值,创造多种不同的阴影效果。就如下面的NEON效果。

效果二:Apple Style Effect
.demo4 { color: #000; text-shadow: 0 1px 1px #fff; }

更多见:http://www.w3cplus.com/blog/52.html