思路:鼠标滑过的效果直接用a:hover实现的,比较简便,缺点是在IE下不兼容。
为每一个Li添加点击事件,将每一个li用自定义属性的方法与div相匹配,重点是在点击事件内,要先遍历每一个div,使之display:none,然后在事件外写每一个div display:block;这就是所谓的思路:
1、全部清空,当前添加
for(var i=0;i<aBtn.length;i++){
aBtn[i].className='';
};
this.className='active';

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{padding:0;margin:0;}
a{text-decoration:none;}
li{list-style:none;}
.clear:after{content:"";display:block;clear:both;}
.clear{zoom:1;}
#box{765px;margin:0 auto;font-size:12px;padding:15px 19px 0 6px;background:#fdf8f1;}
#box h2{font-size:15px;color:867c7b;}
.head{border-bottom:2px solid transparent;}
.head li{100px;height:23px;line-height:23px;text-align:center;float:left;margin-left:1px;background:#eaddcc;margin-top:7px;}
.head:hover{border-bottom:2px solid #806f66;}
.head a{color:#595959;display:block;}
.head a:hover{background:#806f66;color:#fff;}
#box div{520px;padding:16px 69px 20px 97px;background:url(images/images/images/2-tmall_03.jpg) no-repeat 35px 19px;line-height:20px;border-top:1px solid #e3e3e3;display:none}
</style>
<script>
window.onload=function(){
var oDiv=document.getElementById('box');
var oUl=oDiv.getElementsByTagName('ul')[0];
var aLi=oUl.getElementsByTagName('li');
var aDiv=oDiv.getElementsByTagName('div');
for(var i=0;i<aLi.length;i++){
aLi[i].index=i;
aLi[i].onclick=function(){
for(var i=0;i<aDiv.length;i++){
aDiv[i].style.display='';
};
aDiv[this.index].style.display='block';
};
};
};
</script>
</head>
<body>
<div id="box">
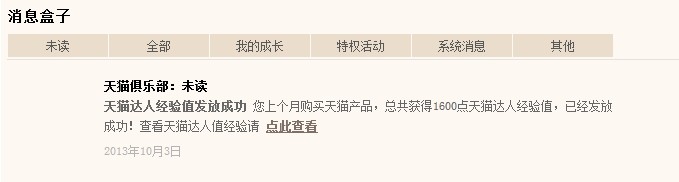
<h2>消息盒子</h2>
<ul class="head clear">
<li><a href="javascript:;">未读</a></li>
<li><a href="javascript:;">全部</a></li>
<li><a href="javascript:;">我的成长</a></li>
<li><a href="javascript:;">特权活动</a></li>
<li><a href="javascript:;">系统消息</a></li>
<li><a href="javascript:;">其他</a></li>
</ul>
<div style="display:block">
<p><strong>天猫俱乐部:未读</strong> </br>
<span style="color:#666; font-weight:bold">天猫达人经验值发放成功</span> <span style="color:#666" >您上个月购买天猫产品,总共获得1600点天猫达人经验值,已经发放成功!查看天猫达人值经验请</span>
<a href="#"><strong style="color:#806f66;text-decoration:underline">点此查看</strong></a> </br>
<span style="color:#b5b4b3; line-height:30px;">2013年10月3日</span>
</p>
</div>
<div>
<p><strong>天猫俱乐部:全部</strong> </br>
<span style="color:#666; font-weight:bold">天猫达人经验值发放成功</span> <span style="color:#666" >您上个月购买天猫产品,总共获得1600点天猫达人经验值,已经发放成功!查看天猫达人值经验请</span>
<a href="#"><strong style="color:#806f66;text-decoration:underline">点此查看</strong></a> </br>
<span style="color:#b5b4b3; line-height:30px;">2013年10月3日</span>
</p>
</div>
<div>
<p><strong>天猪俱乐部:我的成长</strong> </br>
<span style="color:#666; font-weight:bold">天猫达人经验值发放成功</span> <span style="color:#666" >您上个月购买天猫产品,总共获得1600点天猫达人经验值,已经发放成功!查看天猫达人值经验请</span>
<a href="#"><strong style="color:#806f66;text-decoration:underline">点此查看</strong></a> </br>
<span style="color:#b5b4b3; line-height:30px;">2013年10月3日</span>
</p>
</div>
<div>
<p><strong>天猪俱乐部:特权活动</strong> </br>
<span style="color:#666; font-weight:bold">天猫达人经验值发放成功</span> <span style="color:#666" >您上个月购买天猫产品,总共获得1600点天猫达人经验值,已经发放成功!查看天猫达人值经验请</span>
<a href="#"><strong style="color:#806f66;text-decoration:underline">点此查看</strong></a> </br>
<span style="color:#b5b4b3; line-height:30px;">2013年10月3日</span>
</p>
</div>
<div>
<p><strong>天猪俱乐部:系统消息</strong> </br>
<span style="color:#666; font-weight:bold">天猫达人经验值发放成功</span> <span style="color:#666" >您上个月购买天猫产品,总共获得1600点天猫达人经验值,已经发放成功!查看天猫达人值经验请</span>
<a href="#"><strong style="color:#806f66;text-decoration:underline">点此查看</strong></a> </br>
<span style="color:#b5b4b3; line-height:30px;">2013年10月3日</span>
</p>
</div>
<div>
<p><strong>天猪俱乐部:其他</strong> </br>
<span style="color:#666; font-weight:bold">天猫达人经验值发放成功</span> <span style="color:#666" >您上个月购买天猫产品,总共获得1600点天猫达人经验值,已经发放成功!查看天猫达人值经验请</span>
<a href="#"><strong style="color:#806f66;text-decoration:underline">点此查看</strong></a> </br>
<span style="color:#b5b4b3; line-height:30px;">2013年10月3日</span>
</p>
</div>
</div>
</body>
</html>