
中间的两个卡片设置了box-sizing:border:box,50%,padding值固定。卡片宽度根据media queries随着屏幕拉伸自动缩放。
这个属性特别适合这种容器宽度自适应,但有固定边距的场景。web设计中配合media queries使用,移动web中可以自适应屏幕。
还有携程主页也采用box-sizing:

想起了网易云阅读pad版的图集类文章的排版就有这样自适应宽度但边距固定的需求(pad版需要自适应ipad,android pad,win8 pc and pad)
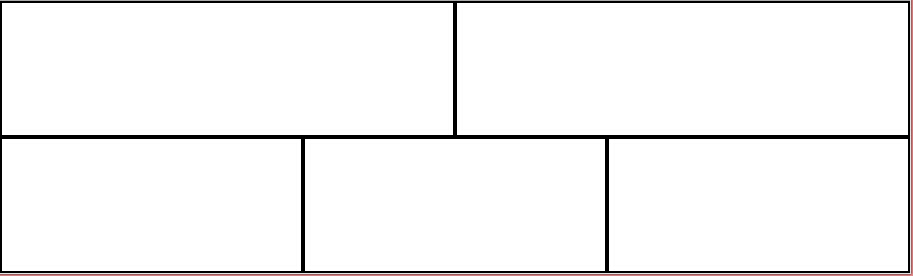
比如有下面一种模板,卡片中间的缝隙为4px宽,宽度自适应设备屏幕。


代码如下:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> html,body { margin: 0; padding: 0; height: 100%; width: 100%; } * { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .row { height: 50%; } .row div { height: 100%; border:2px solid #000; float: left; } .column1 { width: 50%; } .column2 { width: 33.333333%; } </style> </head> <body> <div class="row"> <div class="column1"></div> <div class="column1"></div> </div> <div class="row"> <div class="column2"></div> <div class="column2"></div> <div class="column2"></div> </div> </body> </html>
网易云阅读-简约阅读也有同样的需求


上述项目我都是采用%的方式,比如容器49.1111111%,边宽0.999999999%;
大概可以实现需求,但边距宽度会变,采用box-sizing,则完全能符合需求
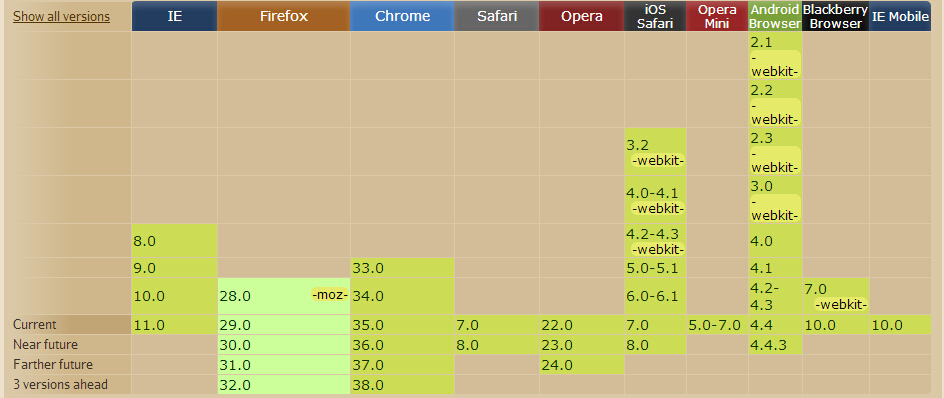
这个属性包括pc和mobile浏览器都支持的不错,神奇的是还支持IE8.

顺便推荐下teambition,作为小团队的协作软件挺好的。