前言
关于python 环境编辑器的配置。
正文
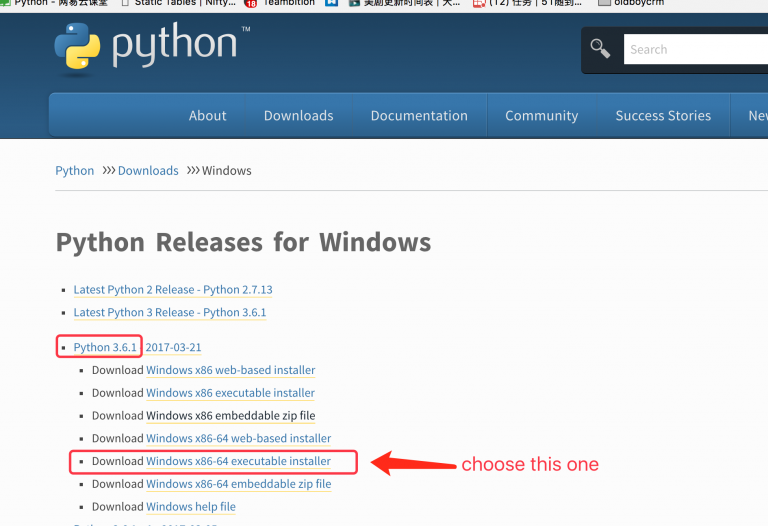
第一步:python解释器,到网上下载安装下就行。
网址:https://www.python.org/downloads/windows/

值得注意的是,你需要关注python的版本号,因为3和2版本已经不兼容了,如果你要学习的话就学3吧。
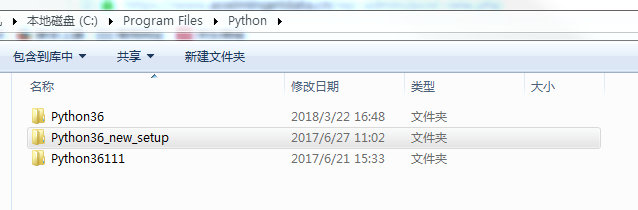
我的是安装在c盘。

配置环境
在安装的时候当然可以选择自动配置,但是也可能是电脑的一些问题冲突了,就可能没有配置好,这时候需要我们手动去配置。
配置到达指定路径:
选择path,然后把python安装目录放下去,我的是C:Program FilesPythonPython36_new_setup,用;隔开
而不是C:Program FilesPython,因为Python36_new_setup下面才是真正的根目录。
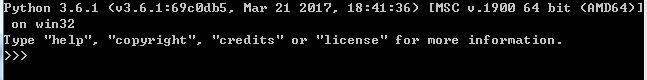
在cmd中输入python,就可以观察是否python配置成功,如图所示:

其实如果知道原理的话,我们配置其实是有根据的,无非就是让环境找到我们,我们可以放在system32下,这时候是自动配置的。
那么往往我们不是自动配置在system32下的,所以我们只是要我们把bin目录放在环境上就好,因为bin目录是可运行环境。
这样就可以告一段落了,下一步是配置编辑器,我一般用vs code做实验去编辑代码,所以吧,就配置的是vs code,原理相同其他编辑器也一样。
配置编辑器
这一步分为两小步,一步是为了运行起来,一步是可以调试,我在这里第一步设为A,第二部设为B;
A.下载插件,在插件下载的输入python,然后下载下来,从新加载。
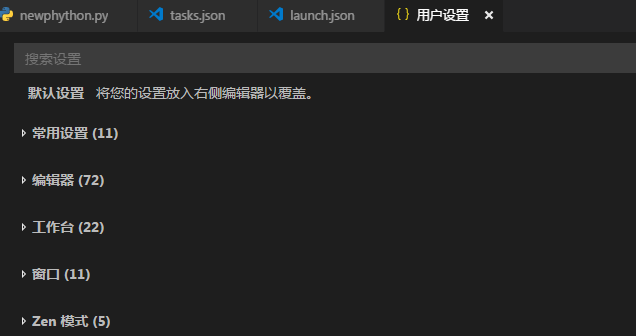
然后python插件不会去自动配置你的输出环境,所以需要在设置中指定:

你需要关注的是两个属性:
"python.pythonPath"
这个表示的是你的python运行环境,一般默认是python,也就是我们环境中的配置。但是有时候我们又2版本和3版本的冲突,那么这是需要修改的。
"python.linting.enabled"
这个我们看到lint就知道是代码检查规范的了,一般我们是true,有些人会设置为false,你懂得。
下面是我配置的任务,这个需要自己的需要去配置的,在此我只是做个示范:
{
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"command": "python",
"type": "shell",
"args": [
"${file}"
],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"reveal": "silent"
},
"problemMatcher": "$msCompile"
}
]
}
下面是我配置的调试环境:
{
"name": "Python",
"type": "python",
"request": "launch",
"stopOnEntry": false, //是否在第一条语句时程序停止,下面的这个选项都一样
"pythonPath": "python", //可执行文件路径
"program": "${file}",
"cwd": "${workspaceRoot}",
"env": {},
"envFile": "${workspaceRoot}/.env",
"debugOptions": [
// "WaitOnAbnormalExit",
// "WaitOnNormalExit",
"RedirectOutput"
]
}