前言
很多时候我们在调试的时候经常用console.log,我感觉其实一个就够了,但是有时候你不可能写一步就去调试下,所以呢,经常用几个console.log,有时候挺难找的,后面翻了翻console的这个知识的,发下还有很多可以用的,总结分享一下。
正文
和console.log的兄弟(同等级):
<script>
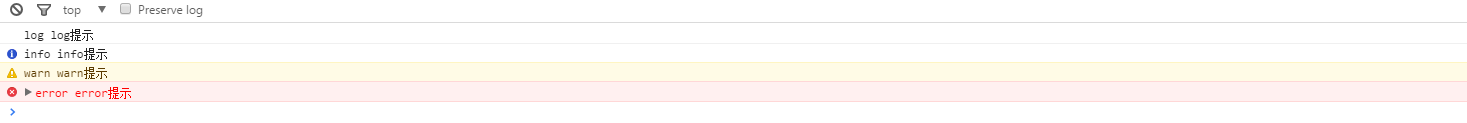
console.log("log","log提示");
console.info("info","info提示");
console.warn("warn","warn提示");
function error() {
console.error("error", "error提示");
alert("123");
}
error();
</script>
经过console并不会影响代码的允许过程,会弹出"123";
结果:

可以看到,他们的区别就是颜色的不同。给我们看到的信息也是不同的。
随着js的模块化,那么我们能否根据某个不同的模块去划分不同的log区域?如果可以区分不同模块的log,那么我们定位问题debug的能力也会提高。
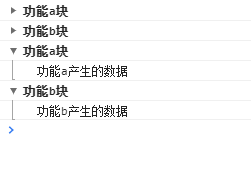
console.group("功能a块");
console.log("功能a产生的数据");
console.groupEnd();
console.group("功能b块");
console.log("功能b产生的数据");
console.groupEnd();

还有一个就是groupCollapsed
console.groupCollapsed("功能a块");
console.log("功能a产生的数据");
console.groupEnd();
console.groupCollapsed("功能b块");
console.log("功能b产生的数据");
console.groupEnd();
console.group("功能a块");
console.log("功能a产生的数据");
console.groupEnd();
console.group("功能b块");
console.log("功能b产生的数据");
console.groupEnd();

其实一个是闭合的一个是展开的。
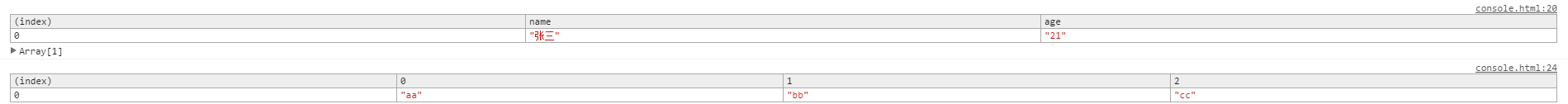
同样有时候我们查看一些list的时候,如果数据太多,我们看起来是有点费劲的,那么如果你使用console.table将会清晰一些:
var jsonarr=[{"name":"张三","age":"21"}];
console.table(jsonarr);
var arr=[
["aa","bb","cc"]
];
console.table(arr);

这个主要是为了看的方便,但是用完了关闭log功能,性能真的差。
接下来看一下:console.dir() console.dirxml()吧。
console.dir()来看一下吧:
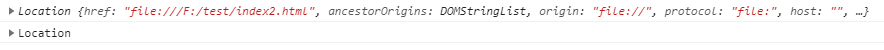
console.log(document.location);
console.dir(document.location);
来看下有啥区别:

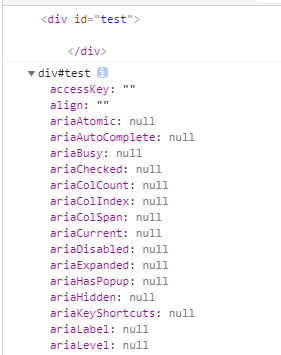
console.dirxml():
console.log(document.getElementById('test'));
console.dir(document.getElementById('test'));

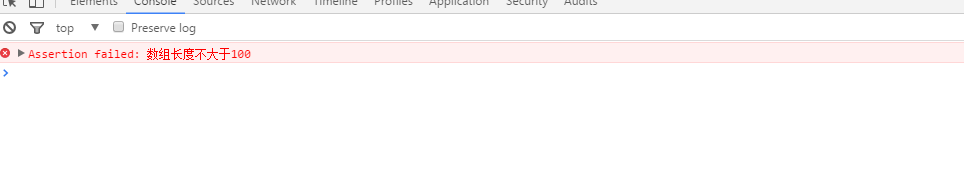
console.assert()这个是按条件输出的。
var numarr=[1,2,3,4,5,6,7,8,9];
console.assert((function () {
if(numarr.length<100)
{
return false;
}
else
{
return true;
};
})(),"数组长度不大于100")

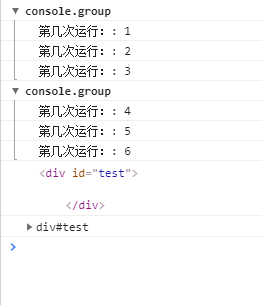
console.count("第几次运行:");
后面自动会补充数字:
console.group()
console.count("第几次运行:");
console.count("第几次运行:");
console.count("第几次运行:");
console.groupEnd()
console.group()
console.count("第几次运行:");
console.count("第几次运行:");
console.count("第几次运行:");
console.groupEnd()
有点局限性,就是他是全局的,而不分组。

但是呢,我们可以重置:
console.countReset();
let user = "";
function greet() {
console.count();
return "hi " + user;
}
user = "bob";
greet();
user = "alice";
greet();
greet();
console.count();
console.countReset();
结果为:
"default: 1"
"default: 2"
"default: 3"
"default: 4"
"default: 0"
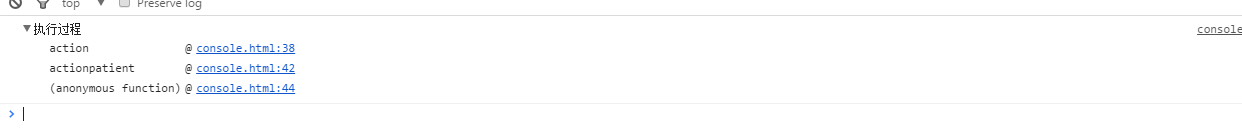
console.trace();在这之前调用了啥,一个运行过程。
function action()
{
console.trace("执行过程");
}
function actionparent()
{
action();
}
actionparent();

console.time()和console.timeEnd();这个比较重要了,我们测试性能的必备。
console.time()
for (var i = 0; i < 1000; i++) {
}
console.timeEnd();

还有一个调试非常需要用到的:console.clear() 清除前面的log,方便我们局部测试。
console.log(1);
console.clear();
console.log(2);