一、创建项目
1.命令:django-admin startproject sitename
2.IDLE环境:本质上都是执行上述命令
常用命令:
python manage.py runserver 0.0.0.0 (启动服务)
python manage.py startapp appname (创建一个Application)
python manage.py syncdb()
python manage.py makemigrations()
python manage.py migrate()
python manage.py createsuperuser (创建Django Admin登录用户)
二、创建APP(application)
1.命令:dos下进入项目目录执行:python manage.py startapp web(app名称)
2.工具:pycharm 工具栏【Tools】-->Run manage.py task(点击)在界面输入:startapp web(app名称)
django目录(django的模式是MTV):

新建的APP目录缺少Template,可以使用公共的templates目录,也可根据自己的实际需要新建
三、启动
命令行:python manage.py runserver 0.0.0.0:9000(监听所有地址,监听端口9000)

pycharm:pycharm 工具栏【Tools】-->Run manage.py task(点击)在界面输入:runserver 0.0.0.0:8000
注意:这里可以启动是应为django为我们内置了一个轻量级的web服务器,方便我们快速调试,这个服务器不要应用在生产环境中,生产环境我们选择nginx作为代理发布应用。
四、服务器访问

五、写一个最简单的hello,world页面

from django.shortcuts import render #导入httpresponse请求模块 from django.http import HttpResponse # Create your views here. #登录页面 def index(request): return HttpResponse('<h1>Hello felix</h1>')

from django.conf.urls import url from django.contrib import admin from web.views import index urlpatterns = [ url(r'^admin/', admin.site.urls), #url映射 url(r'^index/', index), ]
六、不用重启访问

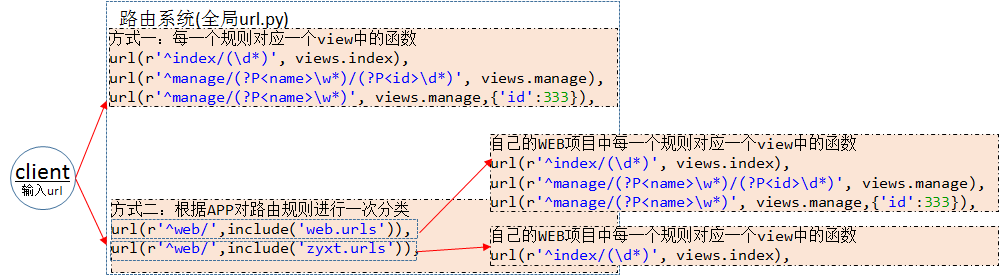
七、动态路由


1、每个路由规则对应一个view中的函数 url(r'^index/(d*)', views.index), url(r'^manage/(?P<name>w*)/(?P<id>d*)', views.manage), url(r'^manage/(?P<name>w*)', views.manage,{'id':333}), 2、根据app对路由规则进行一次分类 url(r'^web/',include('web.urls')),
八、简洁的动态路由(通过反射机制)

django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁
九、数据库的连接访问(模型相关)
1.数据库配置

DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME':'test', 'USER': 'felix', 'PASSWORD': '123456', 'HOST': '192.168.189.132', 'PORT': '3306', } }
2.Codefist实现
1).创建数据库
2).配置文件settings.py连接数据库
3).创建model,继承自modes.Model类:

from django.db import models class userinfo(models.Model): name = models.CharField(max_length=30) email = models.EmailField() memo = models.TextField()

1、models.AutoField 自增列 = int(11) 如果没有的话,默认会生成一个名称为 id 的列,如果要显示的自定义一个自增列,必须将给列设置为主键 primary_key=True。 2、models.CharField 字符串字段 必须 max_length 参数 3、models.BooleanField 布尔类型=tinyint(1) 不能为空,Blank=True 4、models.ComaSeparatedIntegerField 用逗号分割的数字=varchar 继承CharField,所以必须 max_lenght 参数 5、models.DateField 日期类型 date 对于参数,auto_now = True 则每次更新都会更新这个时间;auto_now_add 则只是第一次创建添加,之后的更新不再改变。 6、models.DateTimeField 日期类型 datetime 同DateField的参数 7、models.Decimal 十进制小数类型 = decimal 必须指定整数位max_digits和小数位decimal_places 8、models.EmailField 字符串类型(正则表达式邮箱) =varchar 对字符串进行正则表达式 9、models.FloatField 浮点类型 = double 10、models.IntegerField 整形 11、models.BigIntegerField 长整形 integer_field_ranges = { 'SmallIntegerField': (-32768, 32767), 'IntegerField': (-2147483648, 2147483647), 'BigIntegerField': (-9223372036854775808, 9223372036854775807), 'PositiveSmallIntegerField': (0, 32767), 'PositiveIntegerField': (0, 2147483647), } 12、models.IPAddressField 字符串类型(ip4正则表达式) 13、models.GenericIPAddressField 字符串类型(ip4和ip6是可选的) 参数protocol可以是:both、ipv4、ipv6 验证时,会根据设置报错 14、models.NullBooleanField 允许为空的布尔类型 15、models.PositiveIntegerFiel 正Integer 16、models.PositiveSmallIntegerField 正smallInteger 17、models.SlugField 减号、下划线、字母、数字 18、models.SmallIntegerField 数字 数据库中的字段有:tinyint、smallint、int、bigint 19、models.TextField 字符串=longtext 20、models.TimeField 时间 HH:MM[:ss[.uuuuuu]] 21、models.URLField 字符串,地址正则表达式 22、models.BinaryField 二进制<br>23、models.ImageField 图片<br>24、models.FilePathField 文件

1、null=True 数据库中字段是否可以为空 2、blank=True django的 Admin 中添加数据时是否可允许空值 3、primary_key = False 主键,对AutoField设置主键后,就会代替原来的自增 id 列 4、auto_now 和 auto_now_add auto_now 自动创建---无论添加或修改,都是当前操作的时间 auto_now_add 自动创建---永远是创建时的时间 5、choices GENDER_CHOICE = ( (u'M', u'Male'), (u'F', u'Female'), ) gender = models.CharField(max_length=2,choices = GENDER_CHOICE) 6、max_length 7、default 默认值 8、verbose_name Admin中字段的显示名称 9、name|db_column 数据库中的字段名称 10、unique=True 不允许重复 11、db_index = True 数据库索引 12、editable=True 在Admin里是否可编辑 13、error_messages=None 错误提示 14、auto_created=False 自动创建 15、help_text 在Admin中提示帮助信息 16、validators=[] 17、upload-to

一对多,models.ForeignKey(ColorDic) 一对一,models.OneToOneField(OneModel) 多对多,authors = models.ManyToManyField(Author) 应用场景: 一对一:在某表中创建一行数据时,有一个单选的下拉框(下拉框中的内容被用过一次就消失了)。 例如:原有含10列数据的一张表保存相关信息,经过一段时间之后,10列无法满足需求,需要为原来的表再添加5列数据。 一对多:当一张表中创建一行数据时,有一个单选的下拉框(可以被重复选择)。 例如:创建用户信息时候,需要选择一个用户类型【普通用户】【金牌用户】【铂金用户】等。 多对多:在某表中创建一行数据是,有一个可以多选的下拉框。 例如:创建用户信息,需要为用户指定多个爱好。
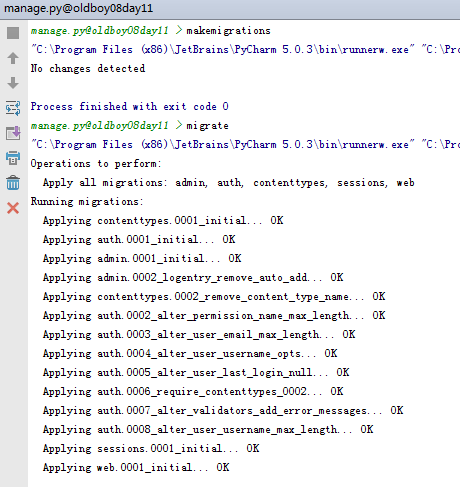
4).python manage.py makemigrations ; python manage.py migrate

class UserInfo(models.Model): username = models.CharField(max_length=50) password = models.CharField(max_length=50) gender = models.BooleanField(default=False) age = models.IntegerField(default=19) memo = models.TextField(default='xxx') createdate = models.DateTimeField(default='2017-09-30')

执行遇到的错误解决: 错误: django.core.exceptions.ImproperlyConfigured: Error loading MySQLdb module: No module named 'MySQLdb'. Did you install mysqlclient or MySQL-python? 解决(python3.6 连接mysql数据库): 参考:http://www.cnblogs.com/hank-chen/p/6624299.html 由于 MySQLdb 模块还不支持 Python3.x,所以 Python3.x 如果想连接MySQL需要安装 pymysql 模块。 pymysql 模块可以通过 pip 安装。但如果你使用的是 pycharm IDE,则可以使用 project python 安装第三方模块。 [File] >> [settings] >> [Project: python] >> [Project Interpreter] >> [Install按钮] 此时django要想访问数据库?在__init_.py下增加以下内容: import pymysql pymysql.install_as_MySQLdb()


5).修改model(增、删、改、查)

增加:创建实例,并调用save 更新:a.获取实例,再sava;b.update(指定列) 删除:a. filter().delete(); b.all().delete() 获取:a. 单个=get(id=1) ;b. 所有 = all() 过滤:filter(name='xxx');filter(name__contains='');(id__in = [1,2,3]) ; icontains(大小写无关的LIKE),startswith和endswith, 还有range(SQLBETWEEN查询)'gt', 'in', 'isnull', 'endswith', 'contains', 'lt', 'startswith', 'iendswith', 'icontains','range', 'istartswith' 排序:order_by("name") =asc ;order_by("-name")=desc 返回第n-m条:第n条[0];前两条[0:2] 指定映射:values 数量:count() 聚合:from django.db.models import Min,Max,Sum objects.all().aggregate(Max('guest_id')) 原始SQL cursor = connection.cursor() cursor.execute('''SELECT DISTINCT first_name ROM people_person WHERE last_name = %s""", ['Lennon']) row = cursor.fetchone()

"""oldboy08day11 URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.11/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from web.views import index,login,list,add,delete,piliang_update,update,get #路由系统 urlpatterns = [ url(r'^admin/', admin.site.urls), #url映射,url对应函数 url(r'^index/', index), url(r'^login/', login), #动态的URL(配合正则表达式) # url(r'^list/(d*)', list), # url(r'^list/(d*)/(d*)', list1), url(r'^add/(?P<name>d*)/', add), url(r'^delete/(?P<id>d*)/', delete), url(r'^update/(?P<id>d*)/(?P<hostname>w*)/$', update), url(r'^piliang_update/(?P<id>d*)/(?P<hostname>w*)/$', piliang_update), url(r'^get/(?P<hostname>w*)/$', get), ]

from django.shortcuts import render #导入httpresponse请求模块 from django.http import HttpResponse #对数据库表进行操作 from web.models import Asset # Create your views here. #登录页面 def index(request): return HttpResponse('<h1>Hello World!!!</h1>') def login(request): return HttpResponse('<h1>Hello World!!!</h1>') def list(request,id): print(id) return HttpResponse('<h1>list</h1>') #对数据库表进行操作 def add(request,name): Asset.objects.create(hostname=name) return HttpResponse('add ok') #删除 def delete(request,id): Asset.objects.get(id=id).delete() return HttpResponse('delete ok') #修改 def update(request,id,hostname): obj = Asset.objects.get(id=id) obj.hostname = hostname obj.save() return HttpResponse('update ok') #批量修改 def piliang_update(request,id,hostname): Asset.objects.filter(id__gt=id).update(hostname=hostname) return HttpResponse('piliang_update ok') #模糊查找 def get(request,hostname): assetlist = Asset.objects.filter(hostname__contains=hostname) print(assetlist) return HttpResponse('GET ok') #需求一、获取所有的数据 (通过filter id>0) #方法一: def get_all(request,hostname): assetlist = Asset.objects.filter(id__gt=0) print(assetlist) #界面暂时无法不显示,先打印分析 return HttpResponse('GET_all ok') #方法2: def get_alldata(request,hostname): assetlist = Asset.objects.all() assetlist = Asset.objects.all().values('id') #取某一个字段 print(assetlist) #界面暂时无法不显示,先打印分析 print(assetlist.query) #打印select语句 return HttpResponse('get_alldata ok') #需求二、获取所有数据的前两行 def get_alldata_2row(request,hostname): assetlist = Asset.objects.all()[0:2] print(assetlist) #界面暂时无法不显示,先打印分析 return HttpResponse('get_alldata_2row ok') #需求三、排序 def get_alldata_orderby(request,hostname): assetlist = Asset.objects.all().order_by('-id') #横杠指倒叙 print(assetlist) #界面暂时无法不显示,先打印分析 return HttpResponse('get_alldata_orderby ok')

from django.db import models # Create your models here. class UserInfo(models.Model): username = models.CharField(max_length=50) password = models.CharField(max_length=50) gender = models.BooleanField(default=False) age = models.IntegerField(default=19) memo = models.TextField(default='xxx') createdate = models.DateTimeField(default='2017-09-30') #字段参数 class Args(models.Model): name = models.CharField(max_length=20,null=True) not_name = models.CharField(max_length=30,null=False) #通过auto_now等参数,以后数据新增更新的时候系统会自动补时间 class Asset(models.Model): hostname = models.CharField(max_length=256) create_date = models.DateTimeField(auto_now_add=True) update_date = models.DateTimeField(auto_now=True) #会自动为usertype自动不填1,2,3, class Temp(models.Model): GENDER_CHOICE = ((u'1',u'普通用户'),(u'2',u'管理员'),(u'3',u'超级用户')) usetype= models.CharField(max_length=2,choices=GENDER_CHOICE)
6). 改完后在执行4即可
十、模板
1.运行流程图理解


模板中也有自己的语言,该语言可以实现数据展示 {{ item }} {% for item in item_list %} <a>{{ item }}</a> {% endfor %} forloop.counter forloop.first forloop.last {% if ordered_warranty %} {% else %} {% endif %} 母板:{% block title %} {% endblock %} 子板:{% extends "base.html" %} {% block title %} {% endblock %} 帮助方法: {{ item.event_start|date:"Y-m-d H:i:s"}} {{ bio|truncatewords:"30" }} {{ my_list|first|upper }} {{ name|lower }}

a、在app中创建templatetags文件夹 b、创建任意 .py 文件,如:xxx.py #!/usr/local/bin/python3 #-*-coding:utf-8 -*- #Author:Felix Song ;Environment:pycharm 5.0.3(python3.6) from django import template from django.utils.safestring import mark_safe from django.template.base import resolve_variable, Node, TemplateSyntaxError register = template.Library() @register.simple_tag def my_method(v1): return v1*1000 @register.simple_tag def my_input(id,arg): result = "<input type='text' id='%s' class='%s' />" %(id,arg,) return mark_safe(result) c、在使用自定义simple_tag的html文件中导入之前创建的 xx.py 文件名,放置位置如下 <!DOCTYPE html> {% load xxx %} <html lang="en"> d、使用simple_tag(多个参数可用空格隔开) {% 帮助方法名称 参数 %} {% my_input 'id_username' 'hide'%} e、再settings中配置当前app,不然django无法找到自定义的simple_tag INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', '自己的APP名称', )
2.子母板运用:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>主页面</title> </head> <body> <div>公用的头部</div> <div> {% block content %} {% endblock %} </div> <div>公用的底部</div> </body> </html>

{% extends 'base.html' %}
{% block content %}
{# 将定义的用户数据传入#}
<h1>{{ user }}</h1>
{#将数据库获取的数据传入#}
<table border="2" >
{#运用模板#}
{% for item in data %}
<tr>
<td>{{ item.id }}</td>
{#<td>{% my_method item.id %}</td>#}
<td>{{ item.hostname }}</td>
<td>{{ item.create_date|date:"Y-m-d H:i:s" }}</td>
<td>{{ item.update_date|date:"Y-m-d H:i:s" }}</td>
</tr>
{% endfor %}
</table>
{% if user %}
<h1>真</h1>
{% else %}
<h1>假</h1>
{% endif %}
{% endblock %}
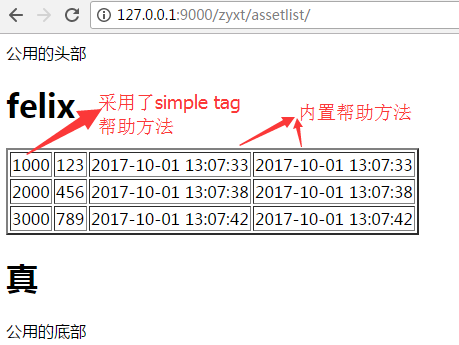
3.帮助方法:

{% extends 'base.html' %}
{% block content %}
{% load help_method %}
{# 将定义的用户数据传入#}
<h1>{{ user }}</h1>
{#将数据库获取的数据传入#}
<table border="2" >
{#运用模板#}
{% for item in data %}
<tr>
{# <td>{{ item.id }}</td>#}
<td>{% my_method item.id %}</td>
<td>{{ item.hostname }}</td>
<td>{{ item.create_date|date:"Y-m-d H:i:s" }}</td>
<td>{{ item.update_date|date:"Y-m-d H:i:s" }}</td>
</tr>
{% endfor %}
</table>
{% if user %}
<h1>真</h1>
{% else %}
<h1>假</h1>
{% endif %}
{% endblock %}

#!/usr/local/bin/python3 #-*-coding:utf-8 -*- #Author:Felix Song ;Environment:pycharm 5.0.3(python3.6) from django import template from django.utils.safestring import mark_safe # from django.template.base import resolve_variable, Node, TemplateSyntaxError register = template.Library() @register.simple_tag def my_method(v1): return v1*1000
执行帮助方法前的效果:

执行帮助方法后的效果:

十一、Django admin的使用
http://www.runoob.com/django/django-admin-manage-tool.html
十二、关于静态文件不生效的问题可参考:
http://blog.csdn.net/waitforfree/article/details/39815507
注:按照网上的各自方法设置后仍不见效,然后就是重命名statics的文件名称为common-statics然后,pycharm提示:

然后按Do Refactor重新定位后就找着了,比较郁闷。。。
重新命名完的setting.py内容:

参考:
http://www.cnblogs.com/wupeiqi/articles/4491246.html
http://www.cnblogs.com/wupeiqi/articles/5237672.html
