在做GUI开发时,要让控件刷新,会调用update函数;那么在调用了update函数后,Qt究竟基于什么原理、执行了什么代码使得屏幕上有变化?本文就带大家来探究探究其内部源码。
Qt手册中关于QWidget::update()解释如下::
Updates the widget unless updates are disabled or the widget is hidden.
This function does not cause an immediate repaint; instead it schedules a paint event for processing when Qt returns to the main event loop. This permits Qt to optimize for more speed and less flicker than a call to repaint() does.
Calling update() several times normally results in just one paintEvent() call.
Qt normally erases the widget's area before the paintEvent() call. If the Qt::WA_OpaquePaintEvent widget attribute is set, the widget is responsible for painting all its pixels with an opaque color
对于如上英文,解释如下::
刷新控件,除非刷新被禁用或者控件是隐藏的。
此函数不会导致立即重绘; 相反,它调度一个paint事件,在Qt返回主事件循环时处理。这允许Qt进行优化,以获得比调用repaint()更快的速度和更少的闪烁。
多次调用update()通常只会导致一次paintEvent()调用。
Qt通常在调用paintEvent()之前擦除控件区域。如果设置了Qt::WA_OpaquePaintEvent属性,控件用不透明的颜色绘制其所有像素。
void QWidget::update()源码如下
void QWidget::update()
{
update(rect());
}
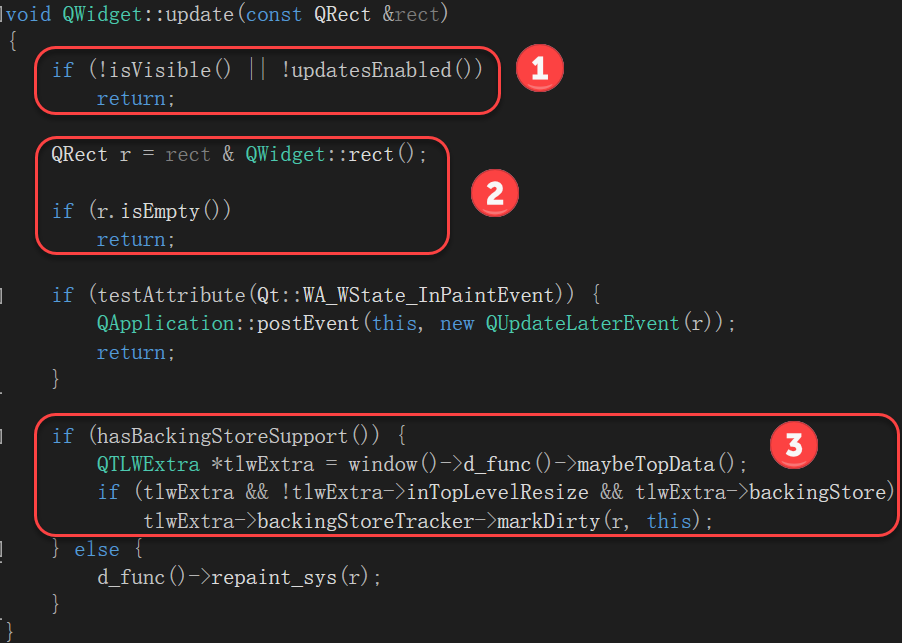
即调用update没有传递参数,则默认刷新控件的整个区域,调用如下重载的update函数

1、如果控件是隐藏或者刷新被禁用,则直接返回
2、参数传递的矩形与控件矩形的交集,如果为空,则直接返回
3、如果支持BackingStore(默认支持),则标脏该控件所属的顶层窗口(TLW:: topLevelWidget缩写)区域,即调用tlwExtra->backingStoreTracker->markDirty(r, this);函数

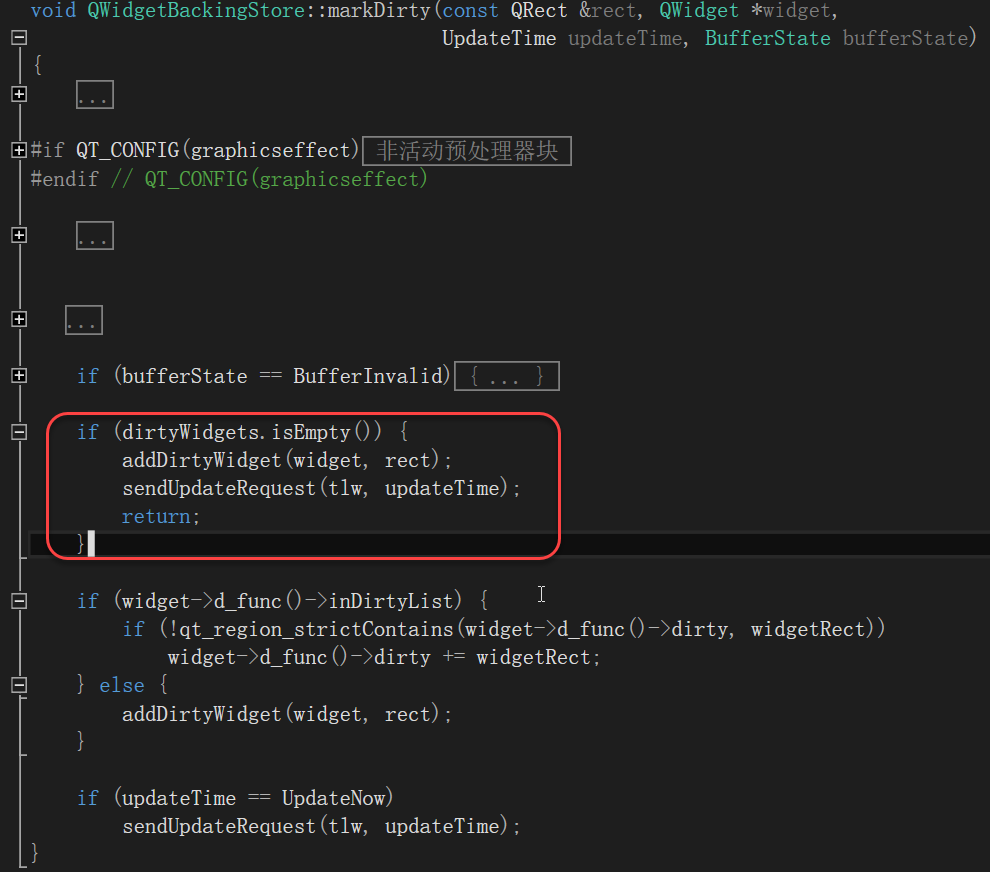
其中入参updateTime的值为UpdateLater,而非UpdateNow;
函数主体内容如下::
1、把控件加入到dirtyWidgets容器中(addDirtyWidget函数)
2、通知tlw进行刷新(sendUpdateRequest函数)
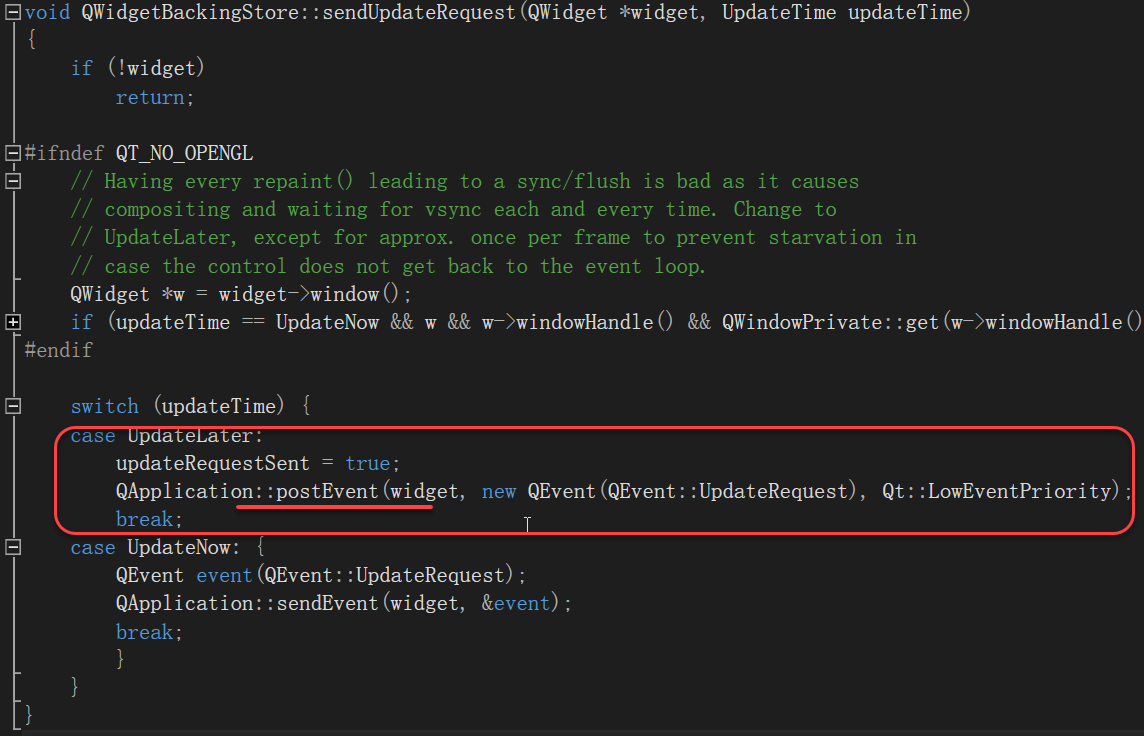
sendUpdateRequest函数如下图所示,其Post一个QEvent::UpdateRequest事件,即放入事件队列中,立即返回;QEvent::UpdateRequest事件的接受者为tlw;

看到这里,也就明白为什么update是异步刷新了,源码面前了无秘密
Qt update刷新之源码分析系列会分拆为多个具体的文章,后续我会一一讲解并发布
由于这里不能发布视频,所以我在这发布了文章,在我的微信公众号里同步发布了详细的PPT以及视频进行详细解说