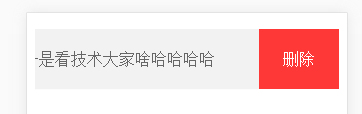
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" id="viewport" content="width=device-width, initial-scale=1"> <title>向左滑动删除</title> <style> .list-ul { overflow: hidden } .list-li { line-height: 60px; border-bottom: 1px solid #fcfcfc; position: relative; padding: 0 12px; color: #666; background: #f2f2f2; -webkit-transform: translateX(0px); } .list-btn { position: absolute; top: 0; right: -80px; text-align: center; background: #fe3837; color: #fff; 80px } </style> <script> window.addEventListener('load', function() { var initX; //触摸位置 var moveX; //滑动时的位置 var X = 0; //移动距离 var objX = 0; //目标对象位置 window.addEventListener('touchstart', function(event) { event.preventDefault(); var obj = event.target.parentNode; if (obj.className == "list-li") { initX = event.targetTouches[0].pageX; objX = (obj.style.WebkitTransform.replace(/translateX(/g, "").replace(/px)/g, "")) * 1; } if (objX == 0) { window.addEventListener('touchmove', function(event) { event.preventDefault(); var obj = event.target.parentNode; if (obj.className == "list-li") { moveX = event.targetTouches[0].pageX; X = moveX - initX; if (X >= 0) { obj.style.WebkitTransform = "translateX(" + 0 + "px)"; } else if (X < 0) { var l = Math.abs(X); obj.style.WebkitTransform = "translateX(" + -l + "px)"; if (l > 80) { l = 80; obj.style.WebkitTransform = "translateX(" + -l + "px)"; } } } }); } else if (objX < 0) { window.addEventListener('touchmove', function(event) { event.preventDefault(); var obj = event.target.parentNode; if (obj.className == "list-li") { moveX = event.targetTouches[0].pageX; X = moveX - initX; if (X >= 0) { var r = -80 + Math.abs(X); obj.style.WebkitTransform = "translateX(" + r + "px)"; if (r > 0) { r = 0; obj.style.WebkitTransform = "translateX(" + r + "px)"; } } else { //向左滑动 obj.style.WebkitTransform = "translateX(" + -80 + "px)"; } } }); } }) window.addEventListener('touchend', function(event) { event.preventDefault(); var obj = event.target.parentNode; if (obj.className == "list-li") { objX = (obj.style.WebkitTransform.replace(/translateX(/g, "").replace(/px)/g, "")) * 1; if (objX > -40) { obj.style.WebkitTransform = "translateX(" + 0 + "px)"; objX = 0; } else { obj.style.WebkitTransform = "translateX(" + -80 + "px)"; objX = -80; } } }) }) </script> </head> <body> <section class="list"> <ul class="list-ul"> <li class="list-li"> <div > 哈号是看技术大家啥哈哈哈哈 </div> <div class="list-btn">删除</div> </li> </ul> </section> </body> </html>