请注明转载地址:http://www.cnblogs.com/arhat
在前一章中,我们讲述了View如何从Action中获得数据,并显示出来,但随着需求的变化,我们可能要对View中显示的数据作出一些简单的改变,那么如果放到ASP.NET中,我们都知道,只需要在aspx.cs中写一个共有的方法,然后则页面通过<%%>来调用,但是在ASP.NET MVC中是不能这样干的,那么如何解决这样的问题呢?本章就这个问题学习两个新的Razor语法@helper和@functions。
在上一章的最后,我们展示了4条记录,但是这个4条记录都是用div来显示,今天我们该写一下,使用表格来展示数据,更改内容如下:
@using Com.ArHat.Web.Models; @{int i =1;} <table border="1px" cellpadding="2px" cellspacing="0px" width="500px" style="border-collapse:collapse"> <tr> <th width="20px">ID</th> <th>和尚</th> <th width="50px">年龄</th> <th width="100px">操作</th> </tr> @foreach (M_Person person in ViewBag.Data) { <tr> <td align="center">@(i++)</td> <td align="center">@person.Name</td> <td align="center">@person.Age</td> <td align="center">删除||编辑</td> </tr> } </table>
那么现在我们有一个需求,要求如果年龄大于90,则要显示为黄色,其他的不便,那么该怎么办呢?我们可以采用这样的方法:
<td align="center"> @{if (person.Age > 90) { <font color="red">@person.Age</font> } else { @person.Age } } </td>
但是,如果这样写的话,首先是代码看起来不争气,二是不能重复利用,这就违反了面向对象的原则,那么可不可以把这种功能给封装起来呢?有的,下面我们先看一下Razor提供给我们的@helper语法。
@helper语法,允许我们能够轻松创建可重用的帮助器方法。他们使代码能更好地重用,也使代码更具有可读性。好了,我们更改一下代码:
@using Com.ArHat.Web.Models; @{int i = 1;} @helper ChangeColor(int age) { if(age>90) { <font color="red">@age</font> }else { @age } } <table border="1px" cellpadding="2px" cellspacing="0px" width="500px" style="border-collapse:collapse"> <tr> <th width="20px">ID</th> <th>和尚</th> <th width="50px">年龄</th> <th width="100px">操作</th> </tr> @foreach (M_Person person in ViewBag.Data) { <tr> <td align="center">@(i++)</td> <td align="center">@person.Name</td> <td align="center">@ChangeColor(person.Age)</td> <td align="center">删除||编辑</td> </tr> } </table>
下面我们来分析一下@heler语法:
@helper ChangeColor(int age) { if(age>90) { <font color="red">@age</font> }else { @age } }
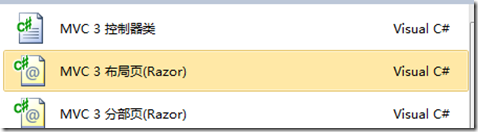
@helper后面的ChagenColor是函数名,其实和定义函数没什么区别,就是不能猛有返回值,而函数中只是输出语句“<font color="red">@age</font>”和”@age”。但是,如果我们每个View中都写这个函数的话,是不是没有代码重用呢?所以Razor可以用一个文件专门的存放这样的函数。我们在项目创建一个App_Code文件夹,在这个文件夹中创建一个布局页: 
我们给这个文件七个名字为”UIHelper”。然后把上面的@helper代码复制到这个文件中。

UIHelper.cshtml代码:
@helper ChangeColor(int age) { if(age>90) { <font color="red">@age</font> }else { @age } }
然后我们在所有的view中都可以使用这个函数了,我们更改一下Index.cshtml文件。
@using Com.ArHat.Web.Models; @{int i = 1;} <table border="1px" cellpadding="2px" cellspacing="0px" width="500px" style="border-collapse:collapse"> <tr> <th width="20px">ID</th> <th>和尚</th> <th width="50px">年龄</th> <th width="100px">操作</th> </tr> @foreach (M_Person person in ViewBag.Data) { <tr> <td align="center">@(i++)</td> <td align="center">@person.Name</td> <td align="center">@UIHelper.ChangeColor(person.Age)</td> <td align="center">删除||编辑</td> </tr> } </table>
我们会发现,在View中使用这个方法的时候需要加上@UIHelper前缀。可以认为@UIHelper就是一个类,而ChangeColor是个这个类中的一个静态方法。
当然了,我们知道了@helper定义的方法只能是输出不能有返回值,那么有没有一种功能可以类似函数呢?答案就是@functions。好我们继续更改一下Index.cshtml文件。
@using Com.ArHat.Web.Models; @{int i = 1;} @functions{ public IHtmlString ChangeColor(int age) { if(age>90) { return new HtmlString("<font color='red'>"+age+"</font>"); }else { return new HtmlString(age + ""); } } } <table border="1px" cellpadding="2px" cellspacing="0px" width="500px" style="border-collapse:collapse"> <tr> <th width="20px">ID</th> <th>和尚</th> <th width="50px">年龄</th> <th width="100px">操作</th> </tr> @foreach (M_Person person in ViewBag.Data) { <tr> <td align="center">@(i++)</td> <td align="center">@person.Name</td> <td align="center">@ChangeColor(person.Age)</td> <td align="center">删除||编辑</td> </tr> } </table>
我们会发现,我们在Index.cshtml中定义了一个@funtions代码块,在代码块中可以定义方法,就和普通的类一样。但是注意的地方时函数的返回值,在@functions中定义的方法,一般的返回值类型都是IHtmlString类型这个类型可以认为是String类型的一个变种,但依然是String.所以我们在返回值的时候使用了IHtmlString的一个实现类HtmlString。
当然,我们和@helper一样,也可以吧@functions放到一个文件中,方便代码的重复利用。同样,我们在App_Code文件中创建一个布局文件,名字为”UIFunctions”。 
代码如下:
@functions{ public static IHtmlString ChangeColor(int age) { if(age>90) { return new HtmlString("<font color='red'>"+age+"</font>"); }else { return new HtmlString(age + ""); } } }
但是要注意的地方时,如果把@functions移动到单独的文件中,起方法必须是static类型的。其实猜猜就应该知道,这个是一个扩展方法。
在View中,我们可以通过@UIFunctions来调用这个函数,而@UIFunctions可以认为是一个类名。
@using Com.ArHat.Web.Models; @{int i = 1;} <table border="1px" cellpadding="2px" cellspacing="0px" width="500px" style="border-collapse:collapse"> <tr> <th width="20px">ID</th> <th>和尚</th> <th width="50px">年龄</th> <th width="100px">操作</th> </tr> @foreach (M_Person person in ViewBag.Data) { <tr> <td align="center">@(i++)</td> <td align="center">@person.Name</td> <td align="center">@UIFunctions.ChangeColor(person.Age)</td> <td align="center">删除||编辑</td> </tr> } </table>
好了,通过这个练习,我们知道了@helper和@funtions的用法,至于用哪个都无所谓的。到本章,基本的Razor语法已经结束了,如果后续章节中我们用到其他的语法另说把!所谓不可能面面俱到啊!
告诉大家一个不好的消息,老魏在写篇文章的时候,不小心把手指头弄伤了,很是疼啊!
