最新教程下载:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第14章 GUIX Studio设计窗口切换
本章节为大家讲解GUIX Studio设计窗口切换。
14.1初学者重要提示
14.2 GUIX Studio创建三个窗口
14.3 窗口的Screen Flow界面介绍
14.4 窗口的Screen Flow界面设置
14.5 移植程序到硬件平台注意事项
14.6 实验例程设计框架
14.7 实验例程
14.8 总结
14.1 初学者重要提示
- 务必看第11章学习GUIX Studio的使用方法和第12章学习GUIX Studio生成的代码移植到硬件平台的方法。
- Screen Flow配置是实现窗口切换的关键,也是本章节的重点。通过Screen Flow可以实现各种窗口切换效果。
14.2 GUIX Studio创建三个窗口
GUIX Studio的设置方法与第11章一样,我们这里仅把控件的位置和大小做了调整。
14.2.1 第1步:创建窗口1及其子控件
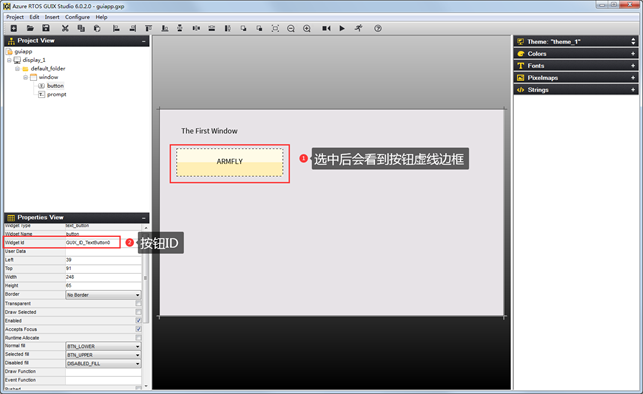
创建的窗口1,添加Text Button控件和Prompt控件,然后选中创建的窗口1,再重点看下面截图中标记的三个地方:
- 窗口名为window,此名字后面要在开发板程序创建时使用。
- 设置窗口ID为GUIX_ID_WINDOW0。
- 设置窗口1为启动窗口。

设置完了窗口部分,再看按钮控件的配置,鼠标左击选中按钮,重点看Properties View:

设置按钮ID为GUIX_ID_TextButton0,设置Screen Flow时要使用。而prompt控件设置显示内容为:The First Window即可,方便切换不同窗口时区分。
14.2.2 第2步:创建窗口2及其子控件
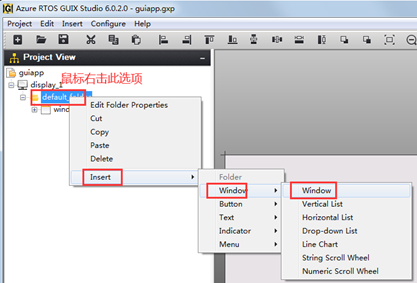
按照如下方法创建窗口2:

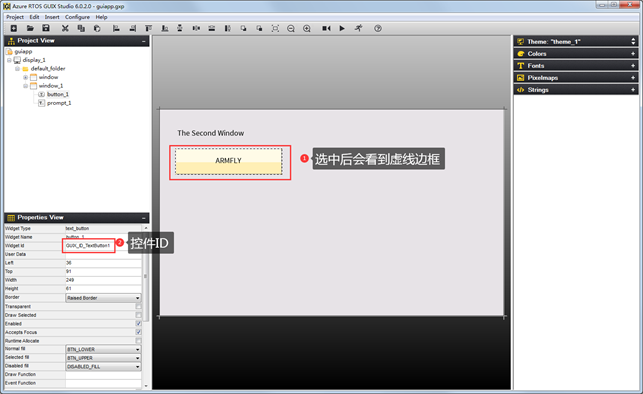
创建后,添加Text Button控件和Prompt控件,然后选中创建的窗口2,同样重点看下面截图中标记的两个地方:
- 窗口名为window_1,此名字后面要在开发板程序创建时使用。
- 设置窗口ID为GUIX_ID_WINDOW1。

设置完了窗口部分,再看按钮控件的配置,鼠标左击选中按钮,重点看Properties View:

设置按钮ID为GUIX_ID_TextButton1,设置Screen Flow时要使用。而prompt控件设置显示内容为:The Second Window即可,方便切换不同窗口时区分。
14.2.3 第3步:创建窗口3及其子控件
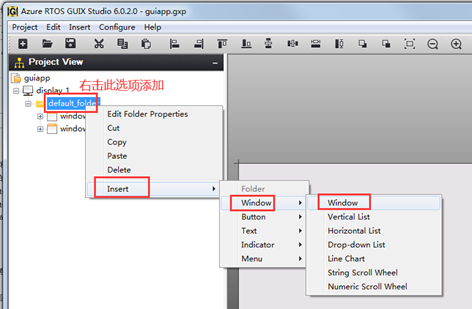
按照如下方法创建窗口3:

创建后,添加Text Button控件和Prompt控件,然后选中创建的窗口3,同样重点看下面截图中标记的两个地方:
- 窗口名为window_2,此名字后面要在开发板程序创建时使用。
- 设置窗口ID为GUIX_ID_WINDOW2。

设置完了窗口部分,再看按钮控件的配置,鼠标左击选中按钮,重点看Properties View:

设置按钮ID为GUIX_ID_TextButton2,设置Screen Flow时要使用。而prompt控件设置显示内容为:The Third Window即可,方便切换不同窗口时区分。
14.3 窗口的Screen Flow界面介绍
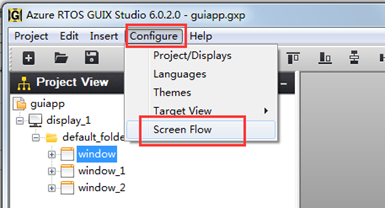
创建完毕三个窗口后,开始本章节最重要的Screen Flow设置,窗口的切换主要是通过Screen Flow来配置的:

按照上图方式打开Screen Flow:

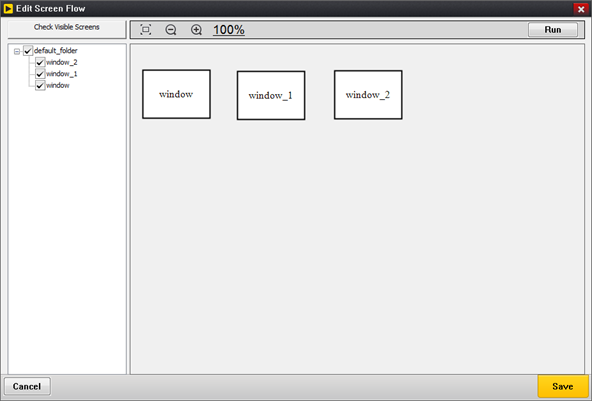
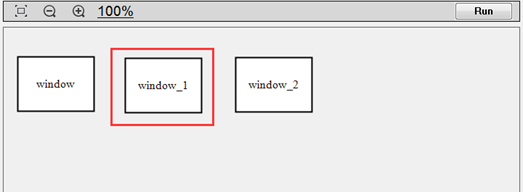
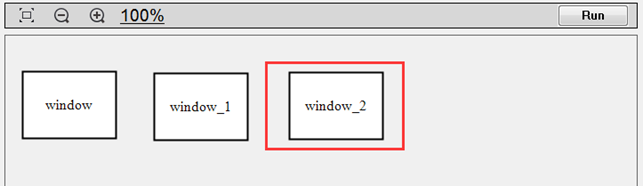
可以看到前面创建的窗口window,window_1和window_2都以矩形框的形式呈现,这三个方框可以随意调节位置,随意放缩大小。
14.3.1 支持的触发事件
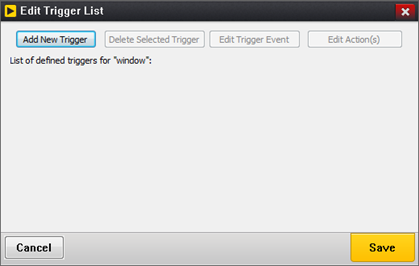
这里鼠标左击选中窗口window,然后鼠标右击,弹出如下对话框:

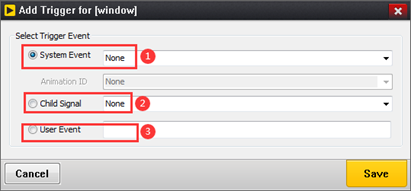
再点击Add New Trigger按钮,弹出如下对话框:

1、System Event
系统事件,支持的系统事件如下:

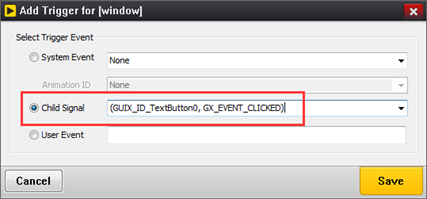
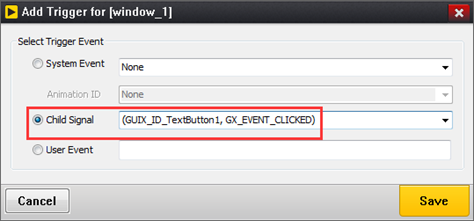
2、Child Signal
子控件支持的事件如下:

这里的子控件就是前面创建窗口1时添加的Text Button子控件和Prompt子控件。默认都是支持三个事件,CLICKED点击事件,FOCUS_GAINED获取聚焦事件,FOCUS_LOST失去聚焦事件。
3、User Event
用户自定义事件。

14.3.2 事件动作处理
这里以创建的第1个窗口的Child Signal事件中Text Button点击事件为例进行说明:

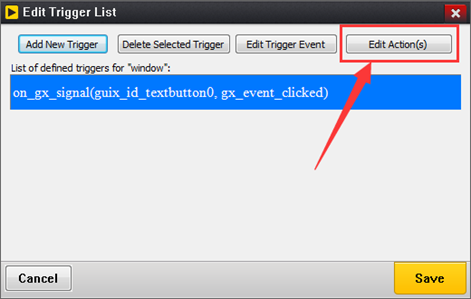
保存后,就可以编辑此按钮按下事件的处理方式:

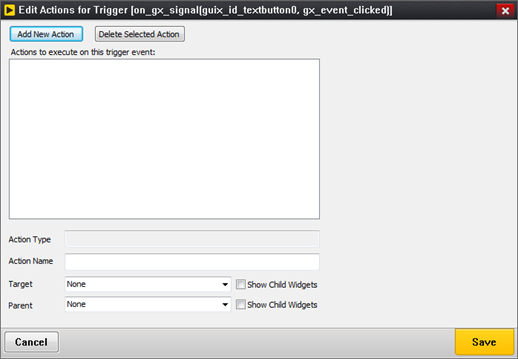
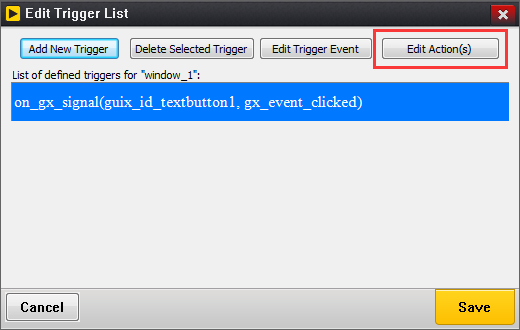
点击Edit Action(s)按钮,弹出如下对话框:

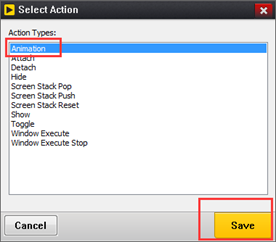
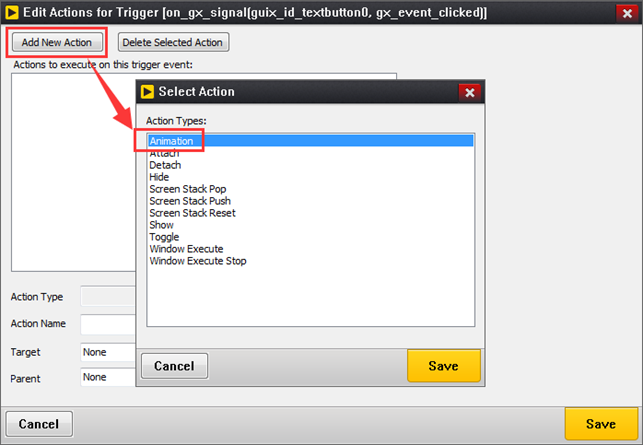
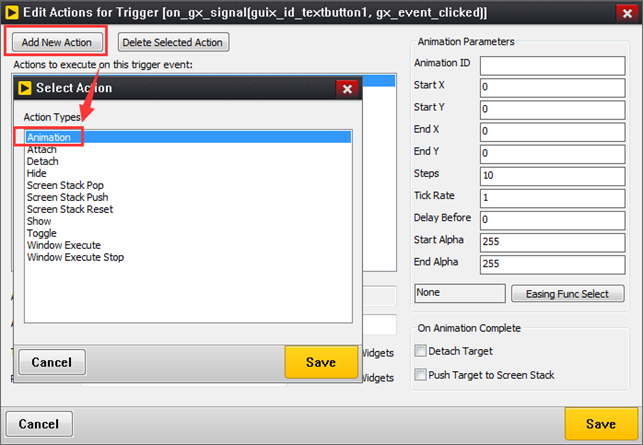
继续点击Add New Action按钮,弹出的对话框如下:

Animation:窗口切换的动画效果。
Attach:将目标窗口附件到它的父窗口上,如果未指定父窗口,则目标窗口将附加到根窗口。
Detach:将目标窗口与其父窗口分离。
Hide:隐藏目标窗口。
Screen Stack Pop:从内部窗口堆栈弹出一个窗口指针。
Screen Stack Push:将窗口指针推到内部窗口堆栈。
Screen Stack Reset:从内部窗口堆栈中删除所有窗口指针。
Show:显示目标窗口。
Toggle:将目标窗口附加到当前窗口的父窗口,然后将当前窗口与其父窗口分离。
Window Execute:以模态方式执行目标窗口。
Window Execute Stop:退出当前窗口的模态执行。
14.3.3 窗口切换的动画效果配置
这里我们以Animation动画切换效果为例进行说明,选择Animation,点击保存:

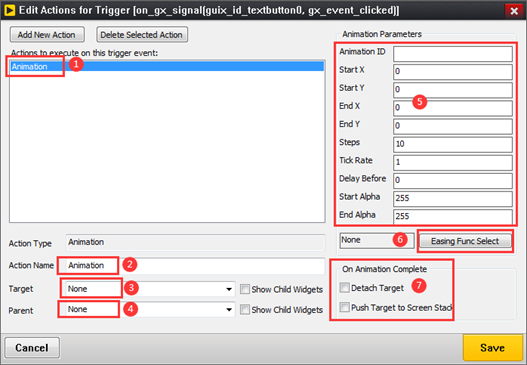
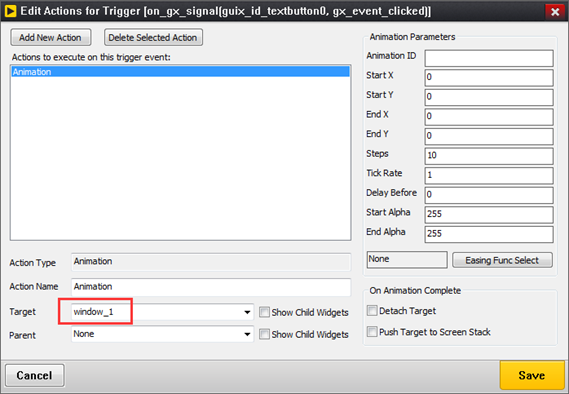
保存后弹出如下对话框:

1、这里可以添加多个动作方式进来,当前我们这里仅添加了Animation一种方式。
2、设置动作名字,随意设置,我们这里使用默认。
3、设置Animation动作方式应用到的目标窗口或控件。
4、设置目标窗口切换后附加到那个窗口下(即使用那个窗口作为父窗口),或者设置为None的话,会被附加到root根窗口下。
5、设置目标窗口的动作前的起始位置,结束位置等:
- StartX,StartY
起始坐标位置。
- EndX,EndY
结束坐标位置。
- Steps
从起始位置到结束位置需要的步数。
- Tick Rate
滴答频率(注,未摸清准确作用,待后续继续测试)
- Delay Before
动作前的延迟,延迟单位由GX_SYSTEM_TIMER_TICKS定义。
- Start Alpha,End Alpha
启动前的Alpha值和启动后的Alpha值,0表示完全透明,255表示完全不透明。
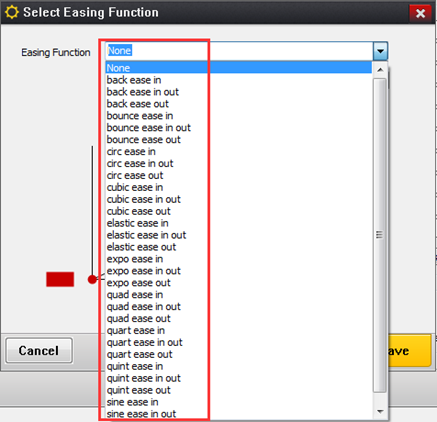
6、用于设置窗口切换时,动态切换效果
当前支持的动画效果如下:

点击这个小按钮可以查看动画效果:

7、动画完成后的处理
- Detach Target
表示将目标窗口与其父窗口分离。
- Push Target to Screen Stack
将目标窗口指针压如到窗口堆栈中。
14.4 窗口的Screen Flow界面设置
了解了Screen Flow的基础配置后,将三个窗口都做配置。
14.4.1 第1步:设置窗口1
右击选择窗口window:

弹出窗口选择Child Signal中的按钮按下事件:

保存后选择Edit Action(s):

点击Edit Action(s)后,弹出如下对话框,并选择Add New Action按钮,再选择Animation并保存。

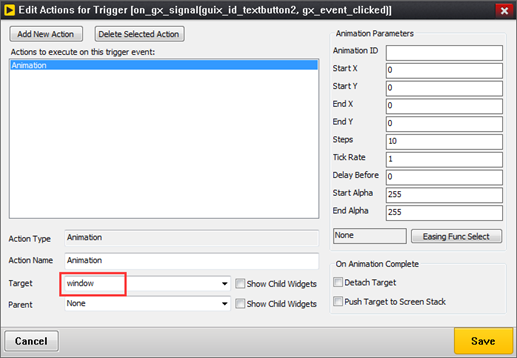
最终配置如下:

我们这里仅修改了Target目标窗口,其它地方的设置全部默认不动。这里选择window_1表示操作前面创建的window_1,实际运行效果是由窗口window切换到window_1。
14.4.2 第2步:设置窗口2
右击选择窗口window_1:

弹出窗口选择Child Signal中的按钮按下事件:

保存后选择Edit Action(s):

点击Edit Action(s)后,弹出如下对话框,并选择Add New Action按钮,再选择Animation并保存。

最终配置如下:

我们这里仅修改了Target目标窗口,其它地方的设置全部默认不动。这里选择window_2表示操作前面创建的window_2,实际运行效果是由窗口window_1切换到window_2。
14.4.3 第3步:设置窗口3
右击选择窗口window_2:

弹出窗口选择Child Signal中的按钮按下事件:

保存后选择Edit Action(s):

点击Edit Action(s)后,弹出如下对话框,并选择Add New Action按钮,再选择Animation并保存。

最终配置如下:

我们这里仅修改了Target目标窗口,其它地方的设置全部默认不动。这里选择window表示操作前面创建的window,实际运行效果就是由窗口window_2切换到window。
14.4.4 第4步:整体设置效果
三个窗口的Screen Flow配置好之后,可以看到如下效果:

三个窗口已经互联到一起,即我们要实现的功能可以实现三个窗口之间来回切换。至此就完全了窗口切换的实现。
14.5 移植程序到硬件平台注意事项
本教程第12章讲解了移植方法,本章重点注意创建的三个窗口都要单独创建,创建代码放在了MainTask.c文件的MainTask函数里面:
/* ********************************************************************************************************* * 函 数 名: MainTask * 功能说明: GUI主函数 * 形 参: 无 * 返 回 值: 无 ********************************************************************************************************* */ void MainTask(void) { 其它省略未写 /* 创建窗口 */ gx_studio_named_widget_create("window", (GX_WIDGET *)root, (GX_WIDGET **)&pScreen); gx_studio_named_widget_create("window_1", (GX_WIDGET *)root, (GX_WIDGET **)&pScreen); gx_studio_named_widget_create("window_2", (GX_WIDGET *)root, (GX_WIDGET **)&pScreen); }
特别注意,这里window,window_1和window_2就是前面创建三个窗口时所使用的名字。
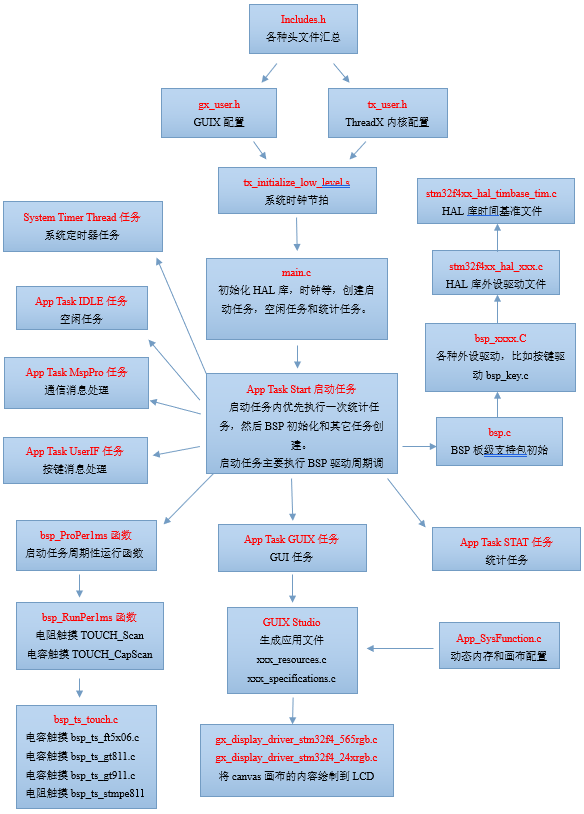
14.6 实验例程设计框架
本章例程的重点是GUIX Studio窗口切换的实现:

14.7 实验例程
(注,如果是电阻屏,需要做触摸校准,校准方法看本教程附件章节A)
配套例子:
本章节配套了如下两个例子供大家移植参考:
- V6-2013_GUIX Window Switch
GUIX Studio生成的代码在硬件平台实际运行的工程,含有GCC,IAR,MDK AC5和AC6四个版本工程。
- V6-2014_GUIX Studio Window Switch
GUIX Studio工程模板,设计界面后,生成的文件可直接添加到MDK,IAR和GCC软件平台使用。
实验目的:
- 本章主要学习GUIX Studio设计窗口切换
实验内容:
- 共创建了如下几个任务,通过按下按键K1可以通过串口打印任务堆栈使用情况
App Task Start任务 :启动任务,这里用作BSP驱动包处理。
App Task MspPro任务 :消息处理,这里用作浮点数串口打印。
App Task UserIF任务 :按键消息处理。
App Task GUI任务 :GUI应用任务。
App Task STAT任务 :统计任务。
App Task IDLE任务 :空闲任务。
GUIX System Thread :GUI系统任务。
System Timer Thread任务:系统定时器任务。
实验效果:
一共创建了三个窗口来回切换:

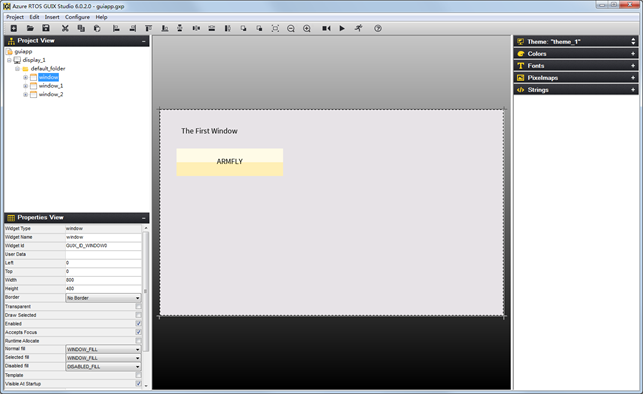
GUIX Studio的界面设计如下:

串口打印任务执行情况:
IAR,MDK AC5和AC6工程可以串口打印任务执行情况:按开发板的按键K1可以打印,波特率 115200,数据位 8,奇偶校验位无,停止位 1:

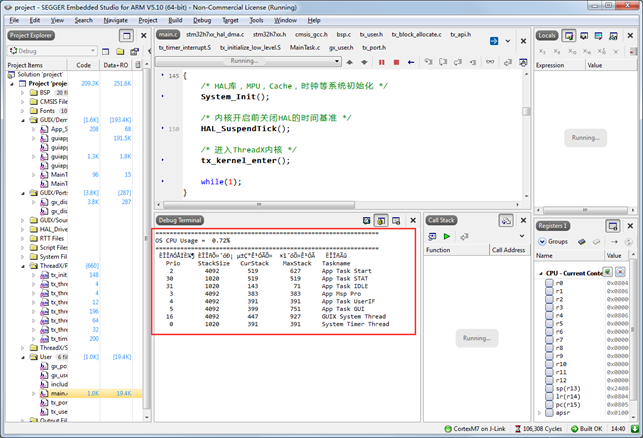
Embedded Studio(GCC)平台的串口打印是通过其调试组件SEGGER RTT做的串口打印,速度也非常快,打印效果如下:

展示里面有乱码是因为Embedded Studio不支持中文。
14.8 总结
本章节主要为大家讲解了GUIX Studio设计窗口切换,涉及到的知识点比较多,需要大家多做测试,观察各种效果。