一、chart属性熟悉
能够对C# chart控件属性熟悉起帮助的code, 现在分享给大家,Chart Operate Demo Code Download,如有帮助,别忘点个赞.

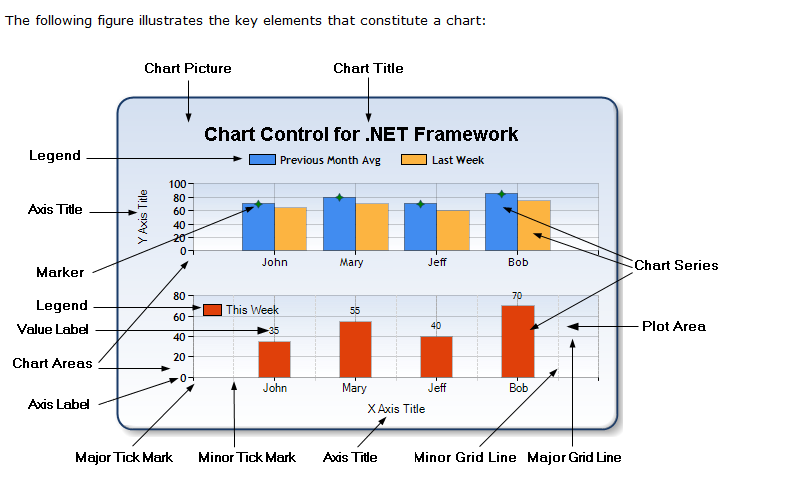
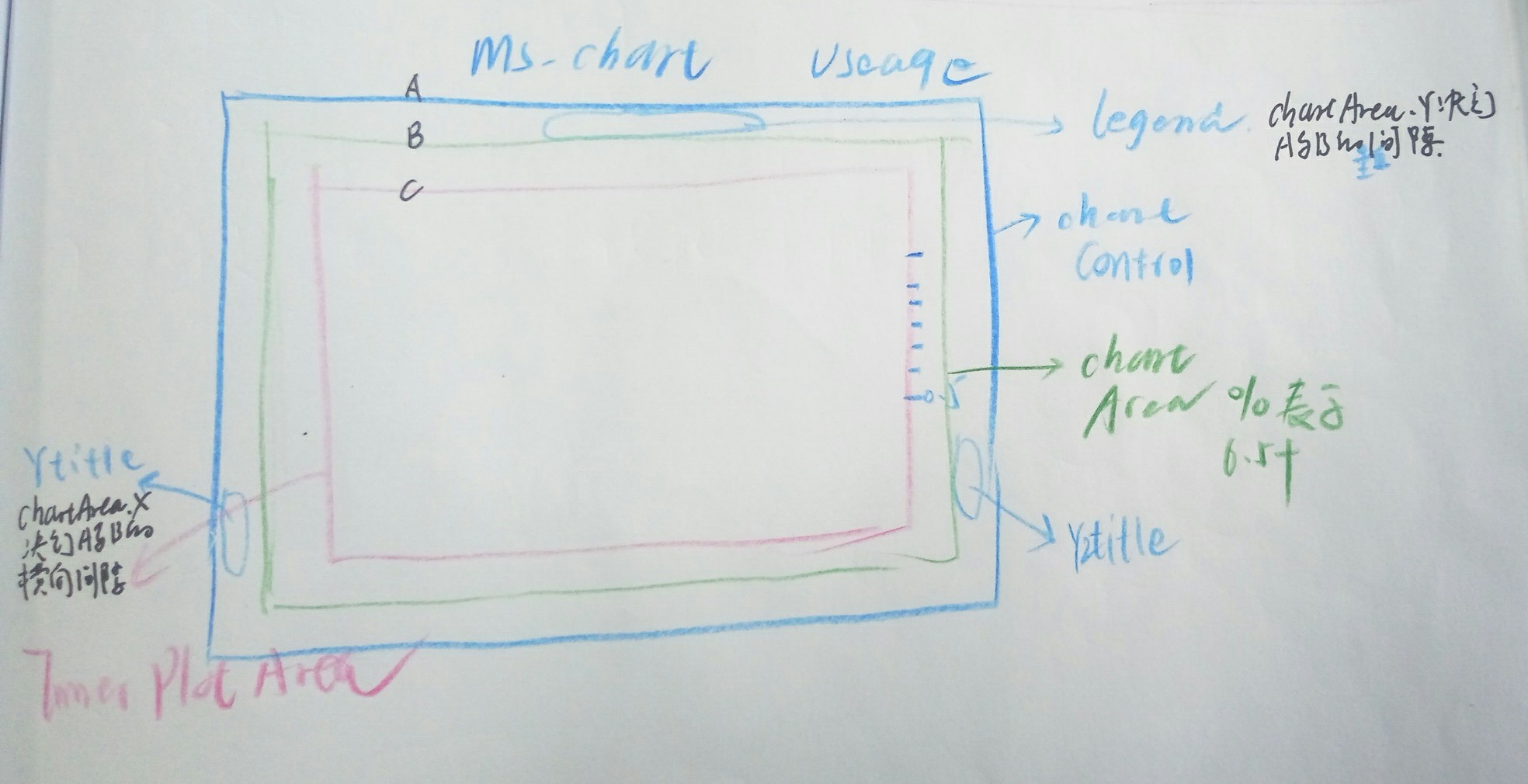
有关MS_Chart的Control范围、ChartArea范围、InnerPlotArea范围,及Lengend、刻度与标签的位置关系如下图所示。以便让大家有个清晰的认识。

Chart
ChartBorder 图表区域的边框设置
ChartFill 图表区域的背景填充
Legend 图表的注释标签显示设置项目,一组数据对应一种颜色的注释
IsHStack 当有多个显示项的时候设置Y轴数据是叠加的还是分开的
Xaxis 图表区域的X轴相关信息设置
AxisColor 坐标轴颜色
Cross 坐标的原点,可以设置坐标的偏移程度
CrossAuto 原点自动设置:True的话Cross的设置就无效了。
FontSpec X轴标题字体相关信息
Angle X轴标题字体显示时候的角度,0为水平 90为垂直
Fill X轴标题字体填充信息
ColorOpacity 透明度
IsScaled 设置X轴标题字体显示大小是否根据图的比例放大缩小
RangeMax 填充时候的最大倾斜度(有过渡色,没试过)
RangeMin 填充时候的最小倾斜度(有过渡色,没试过)
StringAlignment X轴标题字体排列(不清楚,没试过)
IsOmitMag 是否显示指数幂(10次方,没试过,似乎与IsUseTenPower有关系)
IsPreventLabelOverlap 坐标值显示是否允许重叠,如果False的话,控件会根据坐标值长度自动消除部分坐标值的显示状态
IsShowTitle X轴标题是否显示
IsTicsBetweenLabels 两个坐标值之间是否自动显示分隔标志
IsUseTenPower 是否使用10次幂指数
IsVisible 是否显示X轴
IsZeroLine 当数据为0时候是否显示(在饼状图显示的时候有用)
MajorGrid 大跨度的X轴表格虚线线显示信息
DashOff 虚线中孔间距
DashOn 虚线单位长度
MajorTic 大跨度的X轴刻度信息
IsInside 在Chart内部是否显示
IsOutSide 在Chart外部是否显示
IsOpposite 在对面的轴上是否显示
MinorGrid 小跨度的X轴表格虚线显示信息
MinorTic 小跨度的x轴刻度信息
MinSpace 刻度和轴之间的距离(没试过)
Scale 刻度值的一些设定
IsReverse X轴的刻度值从高到低还是从低到高
MajorStep 大刻度步长
MajorStepAuto 是否自动设置大刻度步长
MajorUnit 大刻度步长单位
Max 刻度最大值
MaxAuto 根据输入数据自动设置刻度最大值
Min 刻度最小值
MinAuto 根据输入数据自动设置刻度最小值
MinGrace 不清楚,没试过
MinorStep 小刻度步长
MinorStepAuto 是否自动设置小刻度步长
MinorUnit 小刻度单位
Type 数据显示方式
Liner直接现实(自动)
Date按日期方式显示
Log 按指数幂方式显示
Ordinal顺序显示
Y2Axis 第二个Y轴坐标信息显示(具体设置看X轴)
Yaxis 第一个Y轴坐标信息显示(具体设置看X轴)
GraphPane
BarBase 在生成柱状图的时候设置柱状是基于X轴还是其他轴
BarType 柱状的类型叠加或其他。
IsFontsScaled 图比例变化时候图表上的文字是否跟着自动缩放
IsIgnoreInitial 是否忽略初始值
IsIgnoreMissing 是否忽略缺省值
IsPenWidthScaled 图比例变化时候图表上的画笔的粗细是否跟着自动缩放
IsShowTitle 图表标题是否显示
PaneFill Pane的一些填充信息
MasterPane
BaseDimension 缩放比例基数(可以试试效果)
数据 未测试过。不知道如何和数据库绑定
外观
IsImageMap 不清楚干吗用的
行为
AxisChaneged 是否允许自动绘图(没试过,一般都true,动态绘图)
CacheDuration Cache保存时间0
OutputFormat 输出格式
RenderedImagePath 输出路径
RenderMode 输出模式,不太清楚一般都是ImageTag,另一个输出的是乱码不是图片
对于图表而言,一般是三种表现形式:柱状图、饼状图和点线图。
ChartBorder
图表区域的边框设置
ChartFill
图表区域的背景填充
Legend
图表的注释标签显示设置项目,一组数据对应一种颜色的注释
IsHStack
当有多个显示项的时候设置 Y 轴数据是叠加的还是分开的
Xaxis
图表区域的 X 轴相关信息设置
AxisColor
坐标轴颜色
Cross
坐标的原点,可以设置坐标的偏移程度
CrossAuto
原点自动设置:True 的话 Cross 的设置就无效了。
FontSpec
X 轴标题字体相关信息
Angle
X 轴标题字体显示时候的角度,0为水平 90为垂直
Fill
X 轴标题字体填充信息
ColorOpacity
透明度
IsScaled
设置 X 轴标题字体显示大小是否根据图的比例放大缩小
RangeMax
填充时候的最大倾斜度(有过渡色,没试过)
RangeMin
填充时候的最小倾斜度(有过渡色,没试过)
StringAlignment
X 轴标题字体排列(不清楚,没试过)
IsOmitMag
是否显示指数幂(10次方,没试过,似乎与 IsUseTenPower 有关系)
IsPreventLabelOverlap
坐标值显示是否允许重叠,如果False的话,控件会根据坐标值长度自动消除部分坐标值的显示状态
IsShowTitle
X 轴标题是否显示
IsTicsBetweenLabels
两个坐标值之间是否自动显示分隔标志
IsUseTenPower
是否使用10次幂指数
IsZeroLine
当数据为0时候是否显示(在饼状图显示的时候有用)
IsVisible
是否显示 X 轴
MajorGrid
大跨度的 X 轴表格虚线线显示信息
DashOff
虚线中孔间距
DashOn
虚线单位长度
MajorTic
大跨度的 X 轴刻度信息
IsInside
在 Chart 内部是否显示
IsOutSide
在 Chart 外部是否显示
IsOpposite
在对面的轴上是否显示
MinorGrid
小跨度的 X 轴表格虚线显示信息
MinorTic
小跨度的 x 轴刻度信息
MinSpace
刻度和轴之间的距离(没试过)
Scale
刻度值的一些设定
IsReverse
X 轴的刻度值从高到低还是从低到高
MajorStep
大刻度步长
MajorStepAuto
是否自动设置大刻度步长
MajorUnit
大刻度步长单位
Max
刻度最大值
MaxAuto
根据输入数据自动设置刻度最大值
Min
刻度最小值
MinAuto
根据输入数据自动设置刻度最小值
MinGrace
不清楚,没试过
MinorStep
小刻度步长
MinorStepAuto
是否自动设置小刻度步长
MinorUnit
小刻度单位
Type
数据显示方式
Liner
直接现实(自动)
Date
按日期方式显示
Log
按指数幂方式显示
Ordinal
顺序显示
Y2Axis
第二个 Y 轴坐标信息显示(具体设置看 X 轴)
Yaxis
第一个 Y 轴坐标信息显示(具体设置看 X 轴)
BarBase
在生成柱状图的时候设置柱状是基于 X 轴还是其他轴
BarType
柱状的类型叠加或其他。
IsFontsScaled
图比例变化时候图表上的文字是否跟着自动缩放
IsIgnoreInitial
是否忽略初始值
IsIgnoreMissing
是否忽略缺省值
IsPenWidthScaled
图比例变化时候图表上的画笔的粗细是否跟着自动缩放
IsShowTitle
图表标题是否显示
PaneFill
Pane 的一些填充信息
BaseDimension
缩放比例基数(可以试试效果)
IsImageMap
不清楚干吗用的
AxisChaneged
是否允许自动绘图(没试过,一般都 true,动态绘图)
CacheDuration
Cache 保存时间0
OutputFormat
输出格式
RenderedImagePath
输出路径
RenderMode
输出模式,不太清楚一般都是 ImageTag,另一个输出的是乱码不是图片。对于图表而言,一般是三种表现形式:柱状图、饼状图和点线图。
二、问题
2.1 控制X轴的标签间隔显示
下面这部分参考自: 救急!!!Dev的chartControl画曲线图,怎么控制X轴的标签间隔显示? huangama2011
X轴是时间,Y轴是金额;
现在记录有100多个,标签在X轴都显示出来了,数字密密麻麻;
麻烦问下,怎么控制X轴的标签间隔显示?
要设置下 series1.ArgumentScaleType = ScaleType.DateTime;//x轴类型 这个
Series series1 = new Series(this.Text, ViewType.Spline);
series1.ArgumentScaleType = ScaleType.DateTime;//x轴类型
series1.ValueScaleType = ScaleType.Numerical;//y轴类型
//X轴的数据字段
series1.ArgumentDataMember = "StatisticsTime";
//Y轴的数据字段
series1.ValueDataMembers[0] = "StatisticsSum";
//定义线条上点的标识形状是否需要
((LineSeriesView)series1.View).LineMarkerOptions.Visible = false;
//定义线条上点的标识形状
((LineSeriesView)series1.View).LineMarkerOptions.Kind = MarkerKind.Circle;
//不显示X、Y轴上面的交点的值
((PointSeriesLabel)series1.Label).Visible = false;
//线条的类型,虚线,实线
((LineSeriesView)series1.View).LineStyle.DashStyle = DashStyle.Solid;
完整代码:

public void BindChart(DataTable datatable, ChartControl myChartControl) { myChartControl.Name = "chartResult"; myChartControl.Dock = DockStyle.Fill; myChartControl.Size = new System.Drawing.Size(400, 250); // 显示标签. myChartControl.Legend.Visible = true; myChartControl.Series.Clear(); #region 仅供参考(不需要) //控制X、Y轴显示 //XYDiagram diagram = (XYDiagram)chartControl.Diagram; //diagram.AxisX.Label.Staggered = true; //diagram.AxisY.Label.BeginText = "Axis value = "; //diagram.AxisY.Label.Angle = -30; //diagram.AxisY.Label.Antialiasing = true; //XYDiagram diagram = (XYDiagram)chartControl.Diagram; //diagram.AxisX.DateTimeMeasureUnit = DateTimeMeasurementUnit.Second; //diagram.AxisX.DateTimeOptions.Format = DateTimeFormat.Custom; diagram.AxisX.DateTimeOptions.FormatString = "HH:mm:ss"; //((XYDiagram)myChartControl.Diagram).AxisX.Interlaced = true; //((XYDiagram)myChartControl.Diagram).AxisX.GridSpacing = 10; //((XYDiagram)myChartControl.Diagram).AxisX.Label.Angle = -30; //((XYDiagram)myChartControl.Diagram).AxisX.Label.Antialiasing = true; //((XYDiagram)myChartControl.Diagram).AxisX.DateTimeOptions.Format = DateTimeFormat.MonthAndDay; ////XYDiagram xyDiagram1 = new XYDiagram(); ////xyDiagram1.AxisX.Range.Auto = false; //要开启滚动条必须将其设置为false //////xyDiagram1.AxisX.Range.MaxValueInternal = 30.5D > (cnt + 1) ? (cnt + 1) : 30.5D;//在不拉到滚动条的时候,X轴显示多个值,既固定的X轴长度。 //////xyDiagram1.AxisX.Range.MinValueInternal = -0.5D; ////xyDiagram1.AxisX.Range.ScrollingRange.Auto = false; ////xyDiagram1.AxisX.MinorCount = 9; //显示X轴间隔数量 ////xyDiagram1.AxisX.Tickmarks.MinorVisible = true;//是否显示X轴间隔 //xyDiagram1.AxisY.MinorCount = 1;//显示Y轴间隔数量 //xyDiagram1.AxisY.Tickmarks.MinorVisible = true;//是否显示Y轴间隔 //xyDiagram1.AxisX.Range.ScrollingRange.MaxValueSerializable = (cnt + 1).ToString();//整个X轴最多显示多多少个值 // xyDiagram1.AxisX.Range.ScrollingRange.MinValueSerializable = "0"; //xyDiagram1.AxisX.DateTimeMeasureUnit = DateTimeMeasurementUnit.Second; //xyDiagram1.AxisX.DateTimeOptions.Format = DateTimeFormat.Custom; //xyDiagram1.AxisX.DateTimeOptions.FormatString = "yyyy:MM:HH"; //xyDiagram1.AxisX.Range.ScrollingRange.SideMarginsEnabled = true;//是否从X轴原点开始显示 //xyDiagram1.AxisX.Range.SideMarginsEnabled = false; ////xyDiagram1.AxisX.VisibleInPanesSerializable = "-1"; ////xyDiagram1.AxisY.NumericOptions.Format = DevExpress.XtraCharts.NumericFormat.Percent;//显示为百分数 //xyDiagram1.AxisY.Range.Auto = false; ////xyDiagram1.AxisY.Range.MaxValueSerializable = "1.02"; ////xyDiagram1.AxisY.Range.MinValueSerializable = "0.5"; //xyDiagram1.AxisY.Range.ScrollingRange.SideMarginsEnabled = true; //xyDiagram1.AxisY.Range.SideMarginsEnabled = true; ////xyDiagram1.AxisY.VisibleInPanesSerializable = "-1"; //xyDiagram1.EnableScrolling = true;//启用滚动条 //获取Diagram必须在ChartControl中已经加入了Series之后 //((XYDiagram)chartControl.Diagram).Rotated = false; #endregion //图标位置 myChartControl.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Right; myChartControl.Legend.AlignmentVertical = LegendAlignmentVertical.Top; ChartTitle chartTitle = new ChartTitle(); chartTitle.Text = this.Text;//标题内容 chartTitle.TextColor = System.Drawing.Color.Black;//字体颜色 chartTitle.Font = new Font("Tahoma", 8);//字体类型字号 chartTitle.Dock = ChartTitleDockStyle.Bottom;//标题对齐方式 chartTitle.Alignment = StringAlignment.Far; myChartControl.Titles.Clear();//清理标题 myChartControl.Titles.Add(chartTitle);//加载标题 Series series1 = new Series(this.Text, ViewType.Spline); series1.ArgumentScaleType = ScaleType.DateTime;//x轴类型 series1.ValueScaleType = ScaleType.Numerical;//y轴类型 //X轴的数据字段 series1.ArgumentDataMember = "StatisticsTime"; //Y轴的数据字段 series1.ValueDataMembers[0] = "StatisticsSum"; //定义线条上点的标识形状是否需要 ((LineSeriesView)series1.View).LineMarkerOptions.Visible = false; //定义线条上点的标识形状 ((LineSeriesView)series1.View).LineMarkerOptions.Kind = MarkerKind.Circle; //不显示X、Y轴上面的交点的值 ((PointSeriesLabel)series1.Label).Visible = false; //线条的类型,虚线,实线 ((LineSeriesView)series1.View).LineStyle.DashStyle = DashStyle.Solid; //绑定数据源 series1.DataSource = datatable; myChartControl.Series.Add(series1); }
2.2 x轴的间距过大的问题
关于X轴数据间距过大的问题,可以通过设置scale来解决。在Format Chart页,选中Chart Area->Axes->X-Axis, 设置间隔。
关于点重合的问题,你可以通过改变marker的形状和大小来解决。在Format Chart页,选中Series->Value series,找到marker就可以进行设置了。
X轴和Y轴的最大值设置 也是在Chart Area->Axes->X-Axis的刻度中设置。
List<Series> listSer = new List<Series>();
引发动态生成图表的按钮事件完整如下:
string sqlString = "select count(*) from dotrelation where dotdesc like '温度%'";
num = Mycon.countORL(conn, sqlString);//获得数据库中满足条件的记录数
//MessageBox.Show("满足条件的数据记录为" + num);
int heightPer = 100 / num;//计算每个绘图区高度
for (int i = 0; i < num; i++)
{
string serName = "test" + i.ToString();
listSer.Add(new Series(serName));//对象数组
fillData(date);//初始化数组此方法自己定义的
initialSeries((Series)listSer[i], Color.Red, date);
chart1.ChartAreas.Add("ANOTHER" + i);
//这里是关键!!!!!
chart1.ChartAreas[i].Position.Width = 100;//绘图区域在控件中的宽度 100是百分比
chart1.ChartAreas[i].Position.Height = heightPer;
chart1.ChartAreas[i].Position.X = 5;//绘图区域在控件中的绝对位置 横坐标
chart1.ChartAreas[i].Position.Y = 3 + heightPer * i;//绘图区域在控件中的绝对位置纵坐标
chart1.ChartAreas[i].AxisX.LineColor = Color.Blue;
chart1.ChartAreas[i].AxisY.LineColor = Color.Blue;
chart1.ChartAreas[i].AxisX.LineWidth = 2;
chart1.ChartAreas[i].AxisY.LineWidth = 2;
chart1.ChartAreas[i].AxisY.Title = "监测值";
//设置网格线
chart1.ChartAreas[i].AxisX.MajorGrid.LineColor = Color.Blue;
chart1.ChartAreas[i].AxisX.MajorGrid.Interval = 2;//网格间隔
chart1.ChartAreas[i].AxisX.MinorGrid.Interval = 2;
chart1.ChartAreas[i].AxisY.MajorGrid.LineColor = Color.Blue;
chart1.ChartAreas[i].AxisY.MajorGrid.Interval = 2;
chart1.ChartAreas[i].AxisY.MinorGrid.Interval = 2;
chart1.Series[i].IsValueShownAsLabel = false; //是否显示数据
chart1.Series[i].IsVisibleInLegend = false; //是否显示数据说明
chart1.Series[i].MarkerStyle = MarkerStyle.Circle; //线条上的数据点标志类型
chart1.Series[i].MarkerSize = 3; //标志大小
chart1.Series[i].ChartType = SeriesChartType.Line; //图表类型为曲线
string name = "ANOTHER" + i.ToString();
chart1.Series[i].ChartArea = name;//指定绘图区域
chart1.ChartAreas[i].AxisX.LineColor = Color.Blue;//X轴颜色
chart1.ChartAreas[i].AxisY.LineColor = Color.Blue;//Y轴颜色
chart1.ChartAreas[i].AxisX.LineWidth = 2; //X轴宽度
chart1.ChartAreas[i].AxisY.LineWidth = 2; //Y轴宽度
chart1.ChartAreas[i].AxisY.Title = "人数"; //Y轴标题
}
//fillData(date);//初始化数组
//initialSeries(series1, Color.Red, date);
initalChart();//图表初始化
}
参考文章
1. louiskoo , c# Chart设置样式。
2. IT-CollectionPlatForm, C# 2010 Chart的使用。
