1 NetCDF气象文件自动发布案例
GeoServer是一个地理服务器,提供了管理页面进行服务发布,样式,切片,图层预览等一系列操作,但是手动进行页面配置有时并不满足业务需求,所以GeoServer同时提供了丰富的rest接口可供用户自己组织业务逻辑进行自动化管理。
本文以气象文件的NetCDF自动化发布的需求,阐述如何以rest接口实现用户多样性需求。气象文件特殊性在于几乎每隔一段时间就会更新,甚至逐小时或半小时的更新频率,用户如果手动发布了气象文件的若干图层作为专题服务,一旦获取到最新的气象文件,用户希望立马可以看到新的数据源上的专题图,而人工即时更新现有的图层服务几乎是不现实的,类似这种定时或者即时响应的需求应该交由自动化完成,本文实现NetCDF气象文件自动发布便是为了解决此类需求。
1.1 NetCDF插件安装
选择对应版本的下载地址:http://geoserver.org/release/2.11.0/

下载插件,解压,将jar文件全部复制到geoserver中的webappsgeoserverWEB-INFlib目录中,重启geoserver即可。
1.2 rest示例
发布nc文件数据存储
将E:xxx.nc该文件发布成栅格数据存储,发布到cite工作区,数据存储名称为netcdfstore。
curl -v -u admin:geoserver -XPOST -H "Content-type: text/xml" -d
"<coverageStore><name>netcdfstore</name><type>NetCDF</type><enabled>true</enabled>
<workspace><name>cite</name></workspace><__default>false</__default>
<url>file://E://xxx.nc</url></coverageStore>"
http://localhost:8090/geoserver/rest/workspaces/cite/coveragestores/netcdfstore
注意路径格式是:file://E://xxx.nc,而不是file://E:xxx.nc或file://E:\xxx.nc,这应该是该插件的一个bug
修改nc文件数据存储
将netcdfstore的数据存储位置由E:xxx.nc指向D:xxv.nc。
curl -v -u admin:geoserver -XPUT -H "Content-type: text/xml" -d
"<coverageStore><name>netcdfstore</name><type>NetCDF</type><enabled>true</enabled>
<workspace><name>cite</name></workspace><__default>false</__default>
<url>file://D://xxc.nc</url></coverageStore>"
http://localhost:8090/geoserver/rest/workspaces/cite/coveragestores/netcdfstore
发布栅格图层
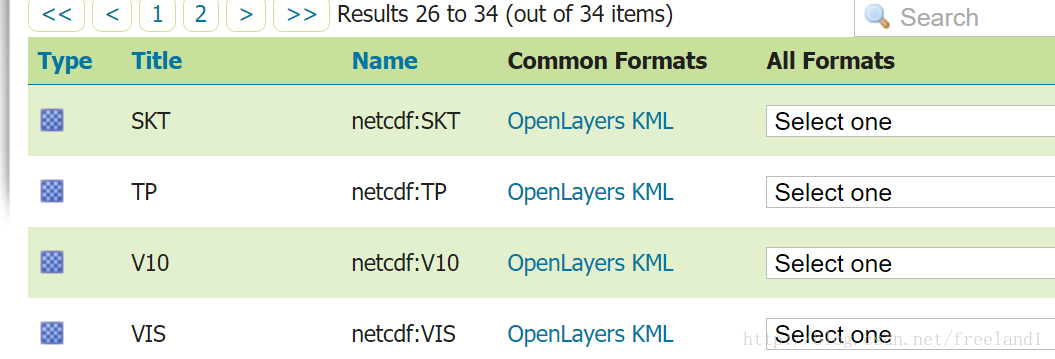
将netcdfstore数据存储中的RH2图层发布
curl -v -u admin:geoserver -XPOST -H "Content-type: text/xml" -d "<coverage><nativeCoverageName>RH2</nativeCoverageName><name>RH2</name></coverage>" http://localhost:8090/geoserver/rest/workspaces/cite/coveragestores/netcdfstore/coverages
绑定图层样式
将发布的RH2样式绑定已经发布的一个名称叫RH2Style的样式。
curl -v -u admin:geoserver -XPUT -H "Content-type: text/xml" -d "<layer> <defaultStyle><name>RH2Style</name></defaultStyle></layer>" http://localhost:8090/geoserver/rest/layers/RH2
1.3 自动化发布
Node.js
var child_process = require('child_process'); var async = require('async'); //构造一个netcdf管理类 function NetCDFManager(options){ this.ip=options.ip; this.port=options.port; this._geoserverurl=`http://${this.ip}:${this.port}/geoserver/rest`; this.user=options.user;//geoserver的用户名密码 this.password=options.password; this.layerlist=options.layerlist; this.ws=(options.ws!==undefined)?options.ws:'netcdf';//工作区间,默认是netcdf工作区间 this.storename=(options.storename!==undefined)?options.storename:'netcdfstore';//netcdf数据存储名称,默认是netcdfstore } //根据名称获取栅格数据存储 NetCDFManager.prototype.getCoverageStorebyName=function(cb){ let storename=this.storename; let url=this._geoserverurl+`/workspaces/${this.ws}/coveragestores/${storename}.json`; var cmd=`curl -v -u ${this.user}:${this.password} -XGET ${url}`; child_process.exec(cmd, function(err,stdout,stderr) { if(stdout.indexOf('No such')>-1){ cb(false); return; } if(JSON.parse(stdout).coverageStore.name===storename) cb(true); else cb(false); }); } //发布一个栅格数据存储 NetCDFManager.prototype.publishCoverageStore = function(netcdffile,cb){ netcdffile=netcdffile.replace(/\/g,'//'); var xml=`<coverageStore><name>${this.storename}</name><type>NetCDF</type><enabled>true</enabled><workspace><name>${this.ws}</name></workspace><__default>false</__default><url>file://${netcdffile}</url></coverageStore>`; var cmd=`curl -v -u ${this.user}:${this.password} -XPOST -H "Content-type: text/xml" -d "${xml}" ${this._geoserverurl}/workspaces/${this.ws}/coveragestores`; child_process.exec(cmd, function(err,stdout,stderr) { if(stdout=='') cb(true); else cb(false); }); } //修改已发布的数据存储 NetCDFManager.prototype.updateCoverageStore = function(netcdffile,cb){ netcdffile=netcdffile.replace(/\/g,'//'); var xml=`<coverageStore><name>${this.storename}</name><type>NetCDF</type><enabled>true</enabled><workspace><name>${this.ws}</name></workspace><__default>false</__default><url>file://${netcdffile}</url></coverageStore>`; var cmd=`curl -v -u ${this.user}:${this.password} -XPUT -H "Content-type: text/xml" -d "${xml}" ${this._geoserverurl}/workspaces/${this.ws}/coveragestores/${this.storename}`; child_process.exec(cmd, function(err,stdout,stderr) { if(stdout=='') cb(true); else cb(false); }); } //发布一个图层 NetCDFManager.prototype.publishCoverage = function(coverage_name,cb){ let xml=`<coverage><nativeCoverageName>${coverage_name}</nativeCoverageName><name>${coverage_name}</name></coverage>`; let url=`${this._geoserverurl}/workspaces/${this.ws}/coveragestores/${this.storename}/coverages`; var cmd=`curl -v -u ${this.user}:${this.password} -XPOST -H "Content-type: text/xml" -d "${xml}" ${url}`; child_process.exec(cmd, function(err,stdout, stderr) { if(stdout=='') cb(true); else cb(false); }); } //给发布的图层赋予样式 NetCDFManager.prototype.setLayerStyle = function(layername,stylename,cb){ let xml=`<layer><defaultStyle><name>${stylename}</name></defaultStyle></layer>`; let url=`${this._geoserverurl}/layers/${layername}`; var cmd=`curl -v -u ${this.user}:${this.password} -XPUT -H "Content-type: text/xml" -d "${xml}" ${url}`; child_process.exec(cmd, function(err,stdout, stderr) { if(stdout=='') cb(true); else cb(false); }); } /* 伪逻辑代码 1 根据数据存储名称,判定是否有该数据存储。没有,publishCoverageStore一个,接步骤2.有,updateCoverageStore即可,end! 2 publishCoverageStore发布数据存储后,将规定要发布的图层逐一发布publishCoverage,逐一赋予样式setLayerStyle 注意都是异步的,需要后台代码转同步,js中的async库负责处理异步陷阱,其他语言自行百度。 */ var netCDFManager=new NetCDFManager({ ip:'localhost', port:'8090', user:'admin', password:'geoserver', ws:'netcdf', storename:'netcdfstore', layerlist:['RH2','SKT','TP','V10','VIS'] }); function publish(ncfile) { async.waterfall([ //查询是否已经存在命名为netcdfstore的数据存储 function (done) { netCDFManager.getCoverageStorebyName(function (info) { done(null, info); }); }, function (info, done) { //已存在数据存储,直接替换其数据源为新的nc文件 if (info) { console.log('指定的数据存储已存在,直接进行更新操作'); netCDFManager.updateCoverageStore(ncfile, function (info) { if (info) { console.log('数据存储已经更新成功!'); done(null, info); } else { console.log('数据存储已经更新失败!'); done(info, null); } }); } //不存在数据存储,新发布 else { console.log('指定的数据存储不存在,发布数据存储'); publishNC(ncfile, done); } } ], function (error, result) { if (error) console.log('自动发布存在错误!'); else console.log('自动发布完成!'); }) } function publishNC(ncfile,cb){ async.waterfall([function (done) { netCDFManager.publishCoverageStore(ncfile,function(info){ if(info) { console.log('数据存储已经发布成功!'); done(null, info); } else{ console.log('数据存储已经发布失败!'); done(info, null); } }); }, function (resule,done) { //发布图层 publishLayers(netCDFManager.layerlist,done); },function (result,done) { //发布样式 publishStyles(netCDFManager.layerlist,done); }],function (error, result) { if(error){ console.log('自动发布存在错误!'); cb(error,null); } else{ console.log('自动发布完成!'); cb(null,result); } }) } //自动发布一些列图层 function publishLayers(layerlist,cb){ let asyncs={}; for(let i=0;i<layerlist.length;i++){ asyncs[i]=function(done){ let layername=layerlist[i]; netCDFManager.publishCoverage(layername,function(info){ if(info) { console.log(`${layername}发布成功!`); done(null, info); } else{ console.log(`${layername}发布失败!`); done(info, null); } }); } } async.parallel(asyncs, function (error, result) { if(error) cb(error,null); else cb(null,result); }) } //修改指定图层为指定样式 function publishStyles(stylelist,cb){ let asyncs={}; for(let i=0;i<stylelist.length;i++){ asyncs[i]=function(done){ let layername=stylelist[i]; netCDFManager.setLayerStyle(layername,layername,function(info){ if(info) { console.log(`${layername}样式发布成功!`); done(null, info); } else{ console.log(`${layername}样式发布失败!`); done(info, null); } }); } } async.parallel(asyncs, function (error, result) { if(error) cb(error,null); else cb(null,result); }) } publish('D:\G_2017070419.nc');
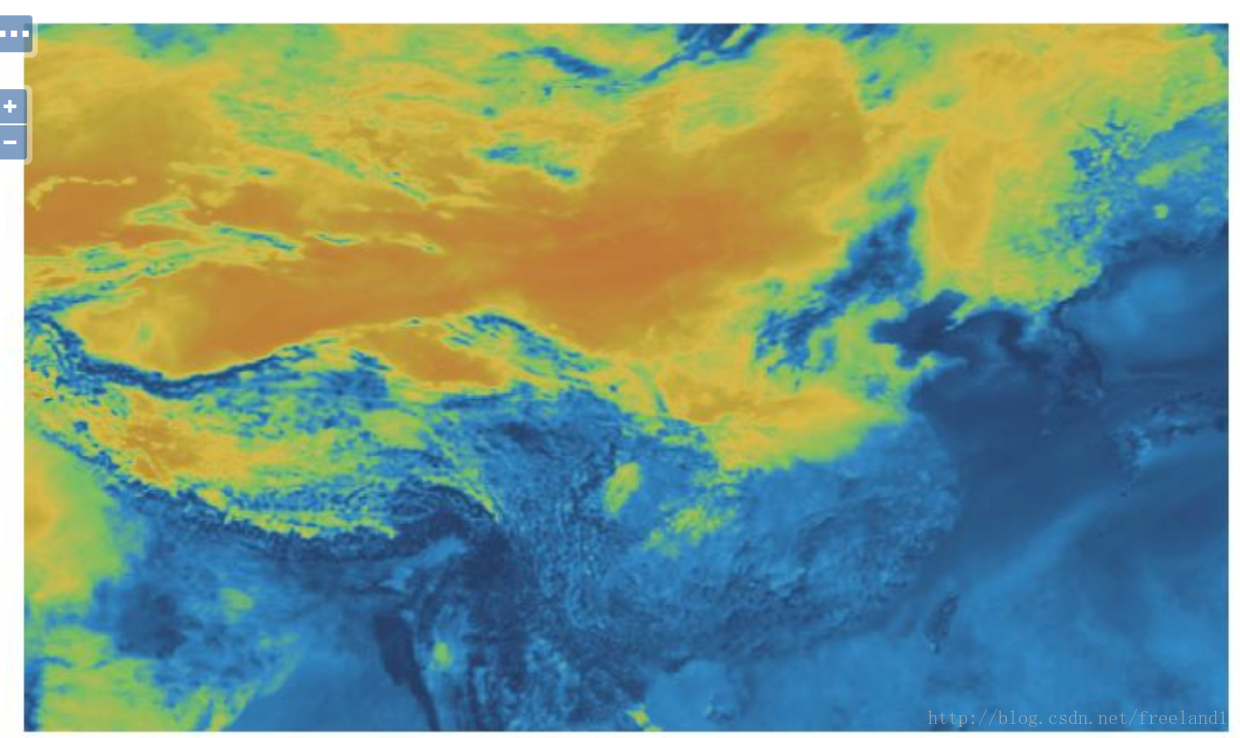
执行node app.js后



perfect!
2 实现批量发布地图服务
上文《GeoServer发布地图服务 》介绍了如何利用GeoServer发布WCS服务,那么如果我有很多数据需要进行发布,这样利用GeoServer提供的UI界面进行操作显然很不显示。那能不能利用GeoServer提供的API进行操作呢?GeoServer提供了REST API方便我们利用代码进行操作。用户手册中提供了如下语言或方法进行操作:cURL,PHP,Python,Java和Ruby。
可惜的是除了cURL有详细的文档之外,其它语言参考文档很少。不得不说开源软件就是没有很好的技术支持,毕竟是开源免费的,也不可能有很好的技术支持,免费开源给你用就是最大的奉献了。哈哈,支持开源!
Java篇
我先使用了Java语言的geoserver manager。在Eclipse新建一个Maven工程,添加相应的依赖包,下面是一个读出数据的例子:
public static boolean read() { String restUrl = "http://localhost/geoserver"; String username = "admin"; String password = "geoserver"; GeoServerRESTReader reader; try { reader = new GeoServerRESTReader(restUrl, username, password); } catch (MalformedURLException e) { e.printStackTrace(); return false; } String workspace = "whu.images"; String store = "00N006E"; String name = "00N006E"; RESTCoverage coverage = reader.getCoverage(workspace, store, name); System.out.println(coverage.getAbstract()); return true; }
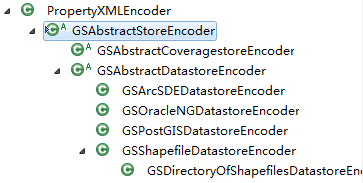
但是我在写入栅格数据的时候出现了一些问题,如下是数据存储的类继承关系:

我们可以看到Coverage Store没有实现类,GSAbstractCoveragestoreEncoder是一个抽象类,而且是被标注@Deprecated的,所以我不知道怎么新建Coverage Store,本来想自己写一个实现类,最终还是放弃了。
Python篇
后来才用的Python解决了问题,但是也不是一帆风顺的。
首先安装gsconfig包,如果不知道如何安装,参考Python模块常用的几种安装方式。
安装完以后,代码如下:
如下,采用默认的用户名,密码,默认的工作空间,所以函数的参数很少,如果你要自定义这些,详细查看函数的说明。
from geoserver.catalog import Catalog geourl = "http://localhost/geoserver/rest" # the url of geoserver geocat = Catalog(geourl) # create a Catalog object store_name = "00N010E" data = "E:/RSImageService/data/images/00N010E.tif" geocat.create_coveragestore(store_name, data)
但是上面使用create_coveragestore有一个问题,即会将你的文件默认拷贝到你的Data Directory中,如果你数据很多,这样你就会有两份数据了,极大的浪费了磁盘空间。
后来发现Catalog类有提供一个create_coveragestore2的方法,可以创建一个UnSavedCoveragestore,数据不会上传。
from geoserver.catalog import Catalog geourl = "http://localhost/geoserver/rest" # the url of geoserver geocat = Catalog(geourl) # create a Catalog object store_name = "00N010E" data_url = "fiel:E:/RSImageService/data/images/00N010E.tif" geostore = geocat.create_coveragestore2(store_name) geostore.url = data_url geocat.save(geostore)
但是程序一运行就回返回一个服务器内部错误505,Error code (505) from geoserver:: data store must be part of a workspace.
最后自己写了一个方法用于发布GeoTIFF影像(从GitHub上看到的一段代码,运行有点问题,然后自己修改了下)。给Catalog类添加一个create_coveragestore3方法,用户发布栅格数据,同时不复制数据。这需要修改gsconfig源代码,然后重新编译下。
create_coveragestore3方法如下:
def create_coveragestore3(self, name, data_url, workspace=None, overwrite=False): if not overwrite: try: store = self.get_store(name, workspace) msg = "There is already a store named " + name if workspace: msg += " in " + str(workspace) raise ConflictingDataError(msg) except FailedRequestError: # we don't really expect that every layer name will be taken pass if workspace is None: workspace = self.get_default_workspace() headers = { "Content-type": "text/plain", "Accept": "application/xml" } ext = "geotiff" cs_url = url(self.service_url, ["workspaces", workspace.name, "coveragestores", name, "external." + ext], { "configure" : "first", "coverageName" : name}) headers, response = self.http.request(cs_url, "PUT", data_url, headers) self._cache.clear() if headers.status != 201: raise UploadError(response)
最后的客户端调用代码:
from geoserver.catalog import Catalog geourl = "http://localhost/geoserver/rest" # the url of geoserver geocat = Catalog(geourl) # create a Catalog object store_name = "00N010E" data_url = "file:E:/RSImageService/data/images/00N010E.tif" geocat.create_coveragestore3(store_name, data_url)
如果你要发布很多数据,遍历文件夹调用create_coveragestore3即可。
3. 利用java后台进行geoserver查询
使用后台的原因
后台的主要实现方式
/** * geoserver查询 * @param url 基地址 * @param layer 图层名 * @param key 键 * @param value 值 * @return */ public String Geo2server(String url,String layer,String key,String value){ StringBuilder json = new StringBuilder(); MsgBox box = null; try { url += "?service=WFS&version=1.1.0&request=GetFeature&typeName=" + layer + "&outputFormat=application%2Fjson&filter=<Filter><PropertyIsEqualTo>" + "<PropertyName>"+ key +"</PropertyName>" + "<Literal>"+ value +"</Literal>" + "</PropertyIsEqualTo></Filter>"; URL newUrl = new URL(url); HttpURLConnection conn = (HttpURLConnection) newUrl.openConnection(); BufferedReader in = new BufferedReader(new InputStreamReader(conn.getInputStream(),"utf-8")); String inputLine = null; while ( (inputLine = in.readLine()) != null) { json.append(inputLine); } in.close(); } catch (MalformedURLException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } return json.toString(); }
注意事项
参考文章
遥想公瑾当年,GeoServer实现NetCDF气象文件自动发布