什么是Axure RP?
Axure RP是一个专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。
Axure
RP是美国Axure Software
Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的线框图。不用进行编程,就可以在线框图上定义简单连接和高级交互。在线框图的基础上,可以自动生成HTML(标准通用标记语言下的一个应用)原型和Word格式的规格。
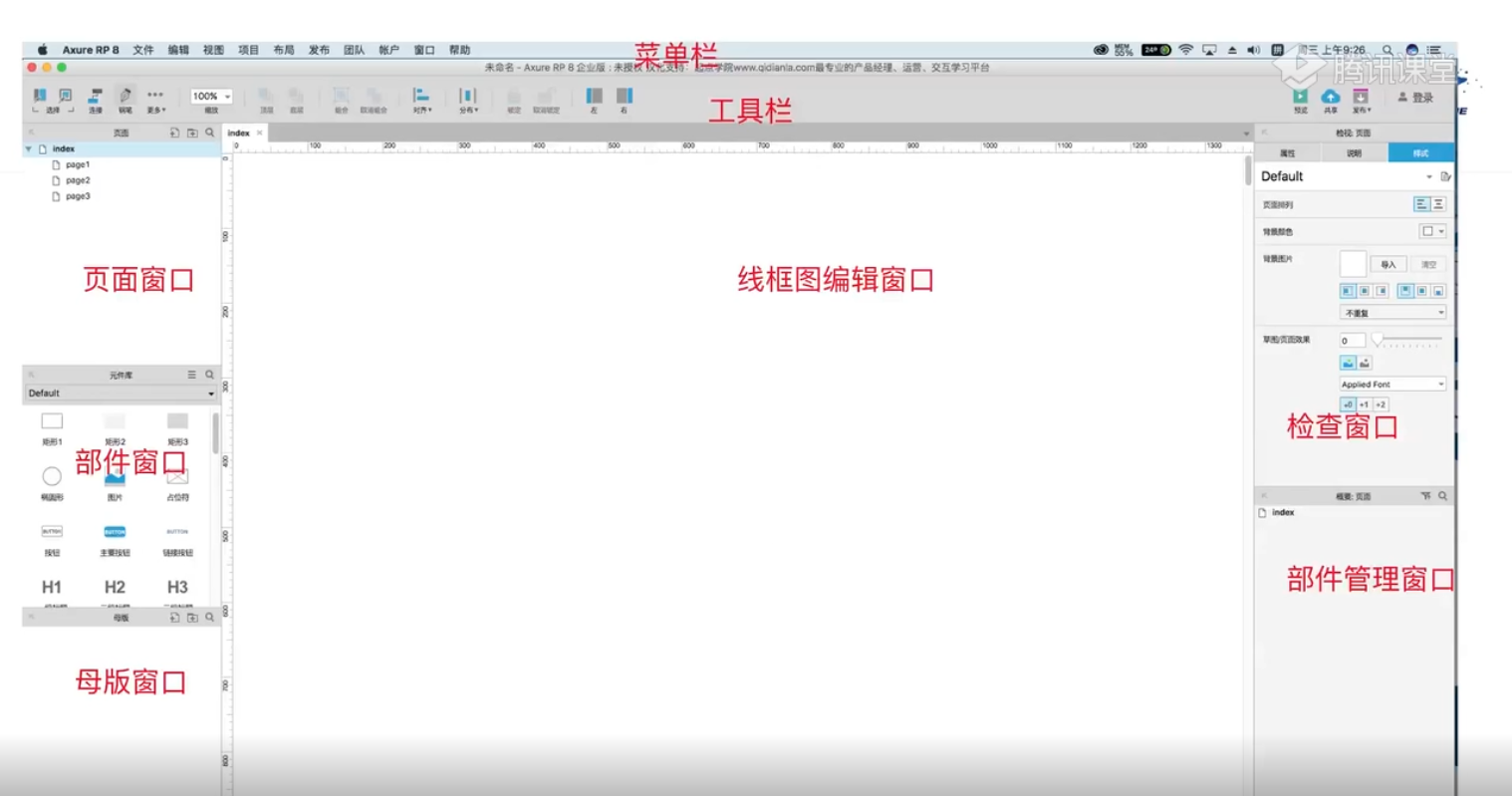
Axure界面介绍

(1).主菜单和工具栏
执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
(2).站点地图面板
对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。
(3).控件面板
该面版包含线框图控件和流程图控件,另外,你还可以载入已有的部件库(*.rplib文件)创建自己的部件库。
(4).模块面板
一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
(5).线框图工作区
线框图工作区也叫页面工作区,线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
(6).页面注释和交互区
添加和管理页面级的注释和交互。
(7).控件交互面板
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
(8).控件注释面板
对控件的功能进行注释说明。
界面功能 交互设计
(1).导航面板
在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
页面的添加、删除和重命名
点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page” 按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
(2).控件
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
添加控件
从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。
操作控件
添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在Object 工具栏上的按钮进行。
编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。例如,双击一个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。
工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
(3).注释
可以为控件添加注释,以说明控件的功能。
添加注释
在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
自定义字段(Fields)
通过主菜单Wireframe->CustomizeAnnotation
Fields and Views 或点击面板上Annotations 头部的“CustommizeFields and Views”
然后在弹出的 CustommizeFields and , Views对话框中可以添加、删除、修改、排序注释字段。
脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。
(4).页面备注
页面备注可对页面进行描述和说明。
添加页面备注
在线框图下面的Page notes 面板中可以添加页面备注内容。
管理页面备注
通过自定义页面备注,可以为不同的人提供不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不同类别的页面备注。
交互设计
(1).控件的交互
控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的RIA 行为,所定义的交互都可以在将来生成的原型中进行操作执行。
在控件交互面板中可以定义控件的交互,交互事件(Events) 、场景( Cases)和动作(Actions)组成:
用户操作界面时就会触发事件,如鼠标的 OnClick、OnMouseEnter 和 OnMouseOut;
每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;
每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
(2).定义链接
下列步骤说明如何在按钮控件上定义一个链接:
1.首先,拖拉一个按钮控件到线框图中,并选择这个按钮;
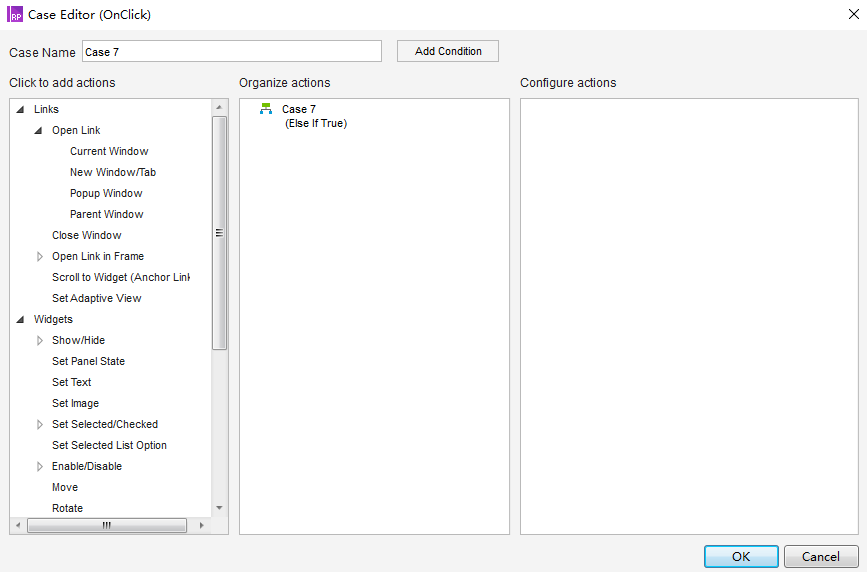
2.然后,控件交互面板中鼠标双击“OnClick”这个事件,这时会出现“Interaction Case Properties”对话窗,在这个对话框中可以选择要执行的动作;
3.在“Step 2”中,勾选“Open Link in Current Window”动作。
4.在“Step 3”中,点击“Link”,在弹出的Link Properties 对话框中可以选择要链接 的页面或其它网页地址 。
除了上面的步骤,加入一个链接的最快的方法是单击控件交互面板顶部的“QuickLink” ,在弹出的 Link Properties 对话框中选择要链接的页面。
(3).设置动作
除了简单的链接之外,Axure还提供了许多丰富的动作,这些动作可以在任何触发事件的场景中执行。以下是 Axure所支持的动作:
Open Link in Current Window:在当前窗口打开一个页面
Open Link in Popup Window:在弹出的窗口中打开一个页面
Open Link in Parent Window:在父窗口中打开一个页面
Close Current Window:关闭当前窗口
Open Link in Frame:在框架中打开一个页面
Set Panel state(s) to State(s):为动态面板设定要显示的状态
Show Panel(s):显示动态面板
Hide Panel(s):隐藏动态面板
Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏)
Move Panel(s):根据绝对坐标或相对坐标来移动动态面板
Set Variable and Widget value(s) equal to Value(s):设定变量值或控件值
Open Link in Parent Frame:在父页面的嵌框架中打开一个页面
Scroll to Image Map Region:滚动页面到
Image Map 所在位置
Enable Widget(s):把对象状态变成可用状态
Disable Widget(s):把对象状态变成不可用状态
Wait Time(s):等待多少毫秒(ms)后再进行这个动作
Other:显示动作的文字说明
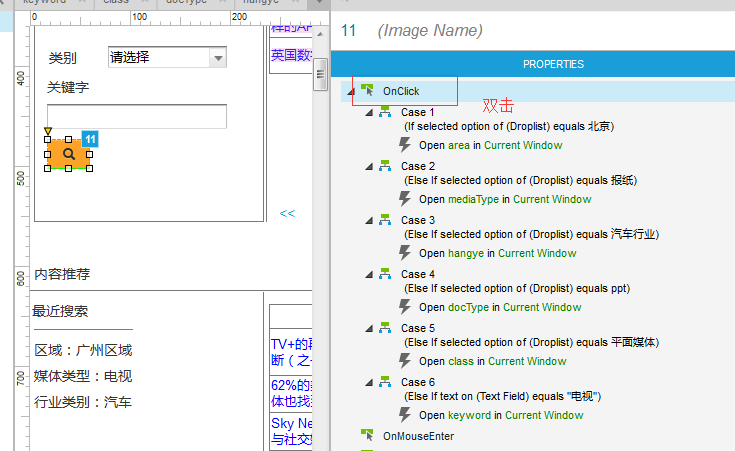
(4).多个场景
一个触发事件可以包含有多个场景,根据条件执行流程或互动。
(5).事件
Axure支持一个页面层级的触发事件:OnPageLoad,这个事件在原型载入页面时触发。
页面 OnPageLoad事件在页面备注面板中的Interactions 子面板中定义, OnPageLoad为事件添加场景的方式与控件事件相同
Axure制作原型相对比较简单,只要拖动一下里面组件,适当的布局一下就可以。
有这样一个搜索界面:

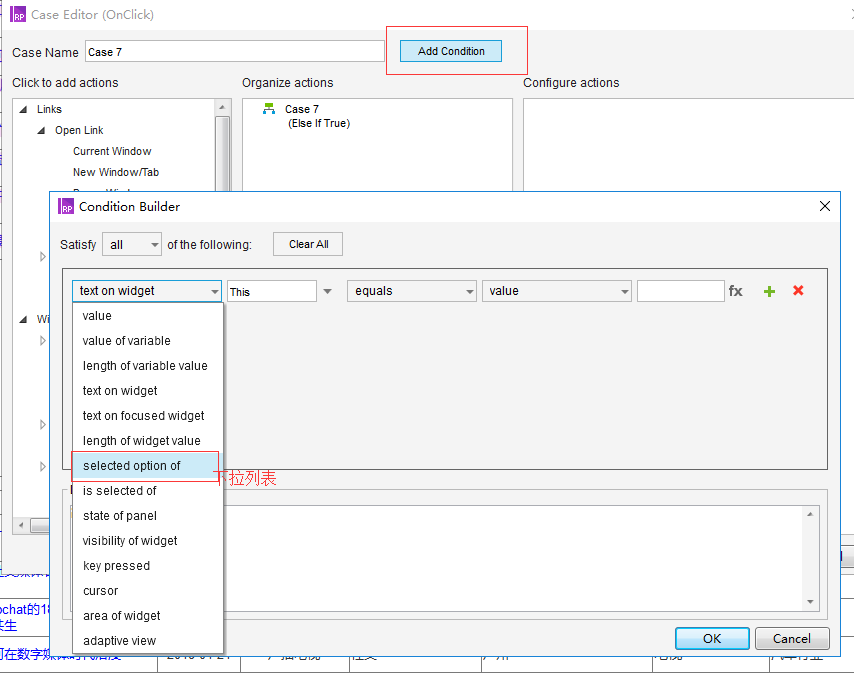
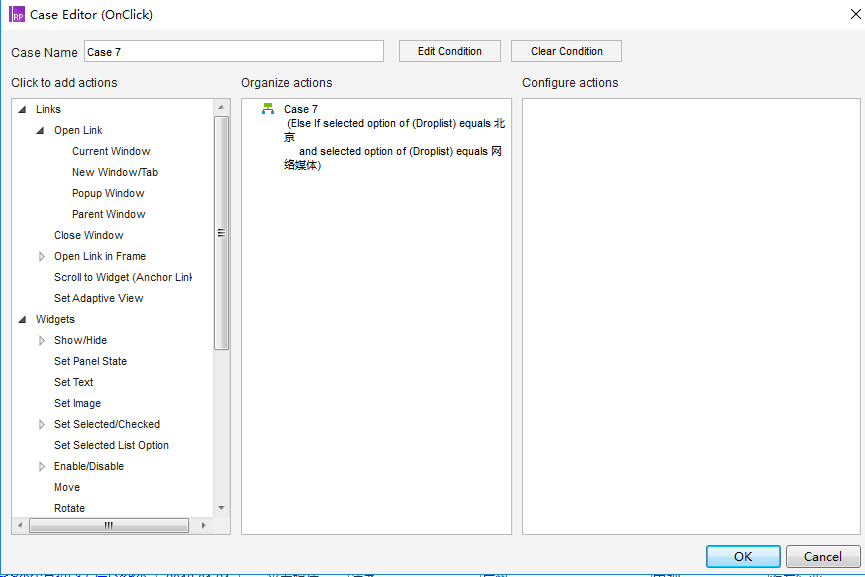
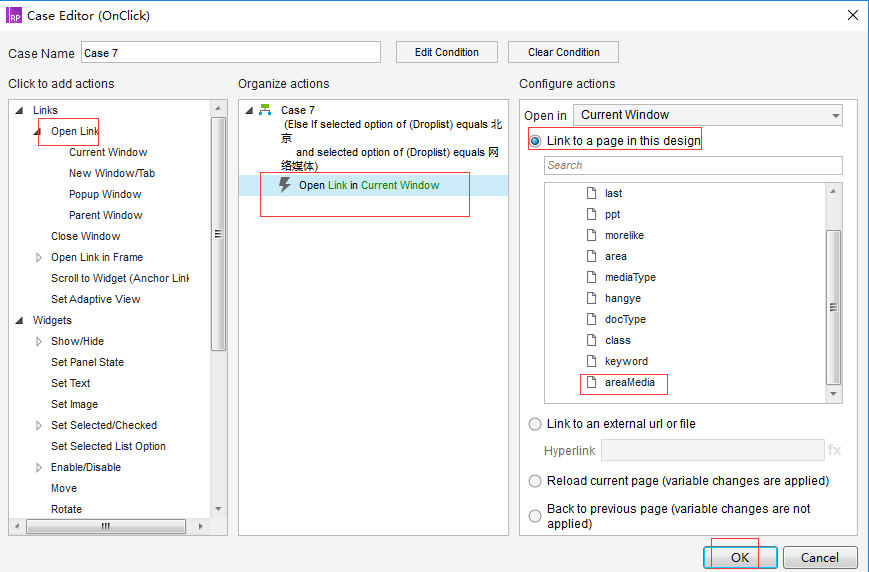
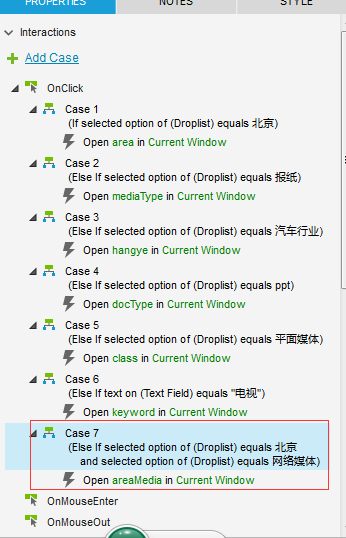
现在再选择了区域和媒体类型的时候,再进行搜索,就要在搜索按钮的Onclik事件里面写条件才行。






可以做出这样的页面