1.认识路径
1.1外观:静止的实线。
1.2组成:
锚点:实心锚点(选中),空心锚点(未选中)
路径段:直线段,曲线段
控制手柄:控制曲线的弧度
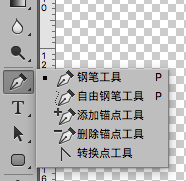
2.钢笔工具
2.1作用:可用于商业抠图和商业绘图。
快捷点:P

2.2钢笔与选框工具抠图类比
(1)选框类工具特点
优点:速度快,效率高
缺点:边缘不够平滑,不适合扣取主产品
(2)钢笔工具特点
优点:边缘平滑,适合商业产品抠图
缺点:速度慢,效率低
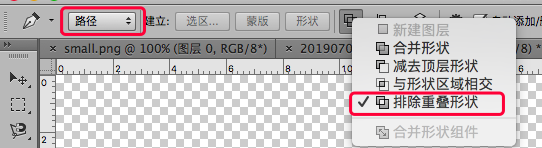
2.3钢笔使用的前提
(1)工具模式要选择"路径"
(2)布尔运算选择"排除重叠形状"

2.4直线绘制
与多边形套索工具使用方式一样。
2.5曲线绘制
鼠标单击后不松手进行拖拽,衍生出曲线和控制手柄。
如果确定锚点后,想重新调整手柄,可以按住Ctrl键,临时切换到"小白"光标状态。
按住Alt键点击锚点可以打断其中一个控制手柄。
2.6补充说明
(1)回退操作:快捷键 Ctrl + Alt + Z
(2)移动绘制好(闭合)路径:快捷键 A,使用"小黑"工具
(3)路径转选框:快捷键 Ctrl + 回车
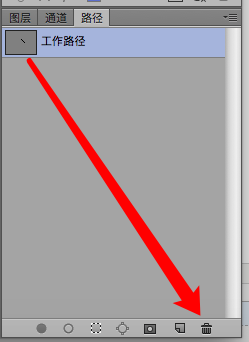
转为选框后,要删除路径

(4)续点:如需继续之前的路径,点击之前路径任意一个锚点,光标改变为"续点"后点击。
2.7自由钢笔工具
作用:自由绘制路径(与套索类似)
2.8添加/删除锚点
一般会勾选:"自动添加/删除"选项,很少直接选择这两个工具

2.9转换点工具
控制手柄的有无,按Alt临时激活转换点工具。
没有手柄时,点击锚点会对此锚点添加手柄。
有手柄时,点击锚点会去除此锚点的手柄。
3.路径面板

3.1路径的隐藏
鼠标单击路径面板空白处
3.2路径的显示
在路径面板中选择任意一个路径
3.3路径和图层同时选择的问题
这时使用自由变换(Ctrl + T),会调整路径,而不是图层。
这时需要把路径隐藏(取消选中路径)。
3.4工作路径与自定义路径
工作路径:是PS自动生成的,不稳定。
自定义路径:双击工作路径进行存储,稳定。

4.小黑与小白工具
快捷键:A

小黑:路径选择工具,控制路径整体进行移动/复制/删除/变换。
小白:直接选择工具,控制锚点或手柄进行移动。钢笔工具下按Ctrl可以临时切换。
5.图案填充
(1)如何自定义图案:
基于选框,按快捷键C(裁剪),再按两次回车。可以将画板裁剪成选框框选的大小。
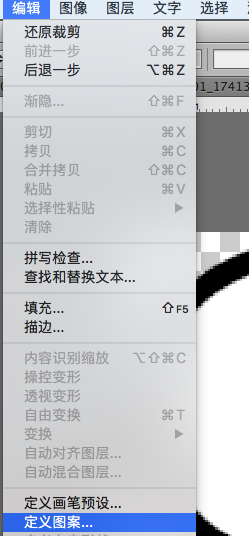
先把素材处理好,选择"编辑"菜单->"定义图案"命令,将图案保存。

再需要填充的图像上,按Shift + F5调出填充面板,即可进行图像的填充。

6.画笔工具
6.1作用:提升广告图的氛围,用于辅助设计。
画笔涂抹结果会受工具箱上前景色影响。

6.2快捷键
快捷键:B
调整笔触大小:[ , ]
调整笔尖的硬度:Shitf + [ , Shitf + ]
调出画笔预设面板:F5

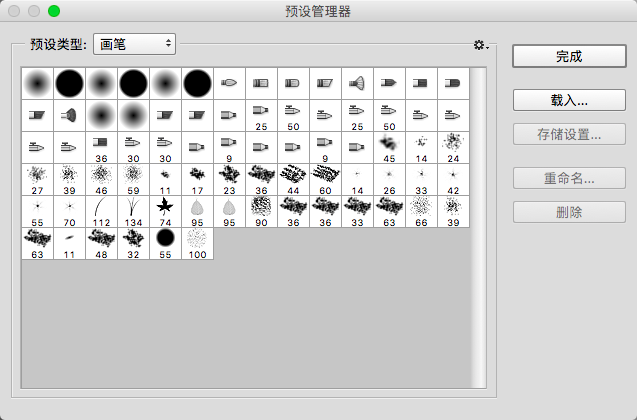
6.3载入外部画笔库
画笔预设面板的右下角,中间图标"预设管理器"

6.4预设面板中的几个参数
(1)画笔笔尖形状:调整画笔大小/硬度/间距。
其中间距会影响墨点之间的距离。
(2)形状动态(大小抖动):落点之间大小跳跃。
(3)散布:涂抹轨迹变的不再规则。
(4)颜色动态:让画笔的笔尖产生颜色跳跃。
(5)传递:笔尖之间重叠区域,自动渲染透明。
6.5画笔配合路径进行描边
在路径显示情况下,切换画笔,按回车。
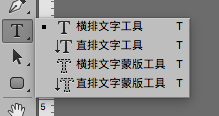
7文字工具
快捷键:T

7.1文字的录入
激活文字工具,在画板任意位置单击,输入文字,按Ctrl + 回车 确定。
默认使用前景色填充文字颜色。
7.2安装字体库
安装到系统中,PS会自动查找本机字体。
7.3文字的修改
修改全部文字:双击文字图层缩略图,PS会自动切换到文字工具,再设置文字属性。
修改部分文字:先激活文字工具(T),用鼠标框选中部分文字,再设置文字属性。
7.4特殊的文字图层
使用文字工具时,会自动生成文字图层。
三键 + N 生成的图层是"位图层"。
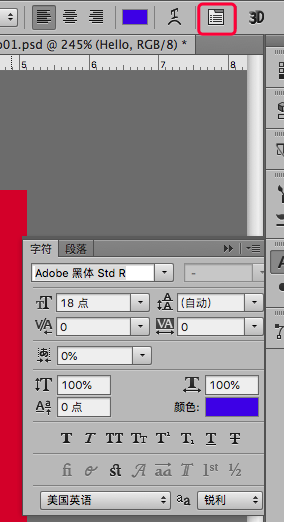
7.5字符面板