Grid Panel是ExtJS最常用的组件之一,它的功能非常丰富,提供了非常便捷的方法执行排序,分组,编辑数据。
Basic Grid Panel 基本表格面板
让我们创建一个简单的表格,这有创建和运行表格的全部知识。
Model and Store 模型和存储器
Grid Panel展现Store中的数据,Store可以被认为是records的集合,或者模型(Model)实例的集合。更多关于Store和Model的内容请查看《ExtJS 4 数据(包)详解》,讲这些是为了明确一下概念,Grid Panel本身只关注如何展现数据,Store负责通过Proxy获取和保存数据。 首先我们需要定义一个Model,Model就是一组数据字段,先定义一个User Model
Ext.define('User', {
extend: 'Ext.data.Model',
fields: [ 'name', 'email', 'phone' ]
});然后创建Store以容纳若干User的实例
var userStore = Ext.create('Ext.data.Store', {
model: 'User',
data: [
{ name: 'Lisa', email: 'lisa@simpsons.com', phone: '555-111-1224' },
{ name: 'Bart', email: 'bart@simpsons.com', phone: '555-222-1234' },
{ name: 'Homer', email: 'home@simpsons.com', phone: '555-222-1244' },
{ name: 'Marge', email: 'marge@simpsons.com', phone: '555-222-1254' }
]
});简单起见,这里使用了内联的数据,真实应用中,通常都是使用代理加载服务器端的数据,有关代理可以查看《ExtJS 4 数据(包)详解》
Grid Panel 表格面板
现在我们已经有了模型定义数据结构,也加载了若干个模型实例到Store,已经为表格面板展示数据做好了准备
Ext.create('Ext.grid.Panel', {
renderTo: Ext.getBody(),
store: userStore,
400,
height: 200,
title: 'Application Users',
columns: [
{
text: 'Name',
100,
sortable: false,
hideable: false,
dataIndex: 'name'
},
{
text: 'Email Address',
150,
dataIndex: 'email',
hidden: true
},
{
text: 'Phone Number',
flex: 1,
dataIndex: 'phone'
}
]
});这就是全部要做的。我们创建了一个表格面板渲染到了body中,并且告诉它从之前创建的userStore中取得数据,最后我们定义了表格面板有哪些列,用dataIndex属性配置表格中的列和User Model中的字段的对应关系,Name列宽度是100,不能排序也不能隐藏,Email Address列默认是隐藏的(可以通过其他列的菜单控制显示),Phone Number列自适应表格剩余的宽度
Renderers 渲染器
你可以使用renderer属性改变数据的展示方式,renderer是个function,它接收原始的数据并且需要返回一个处理过的数据,返回的数据将会被展示在表格上,一些最常用的渲染器在Ext.util.Format中可以找到,也可以自定义:
columns: [
{
text: 'Birth Date',
dataIndex: 'birthDate',
// format the date using a renderer from the Ext.util.Format class
renderer: Ext.util.Format.dateRenderer('m/d/Y')
},
{
text: 'Email Address',
dataIndex: 'email',
// format the email address using a custom renderer
renderer: function(value) {
return Ext.String.format('<a href="mailto:{0}">{1}</a>', value, value);
}
}
]Grouping 分组
让表格中的行分组排列很容易,首先要在Store中指定一个groupField属性
Ext.create('Ext.data.Store', {
model: 'Employee',
data: ...,
groupField: 'department'
});关于分组的更多内容,请参见《ExtJS 4 数据(包)详解》,接下来配置表格有分组属性:
Ext.create('Ext.grid.Panel', {
...
features: [{ ftype: 'grouping' }]
});Selection Models 选中模式
有些时候,表格是用来在屏幕上展示数据的,但是经常会需要更新数据或者和表格中的数据做交互,所有表格都有个选中模式,用来控制表格中的数据是如何选中的,主要两种选中模式是行模式(Row Selection Model)和单元格模式(Cell Selection Model)
表格默认使用行模式,但是切换到单元格模式也很容易:
Ext.create('Ext.grid.Panel', {
selType: 'cellmodel',
store: ...
});使用单元格模式改变了几个事情,第一,点击表格中的单元格只会选中当前单元格,而在行模式的时候是选中整行的,第二,用键盘导航的时候会从一个单元格走到另一个单元格,而不是从一行走到另一行,单元格模式通常配合可编辑的表格一起使用。
Editing 编辑表格
表格内置了编辑能力,我们见识一下,行编辑和单元格编辑
Cell Editing 单元格编辑
单元格编辑允许你一次编辑一个单元格内容,实现单元格编辑,首先要为每一列配置编辑控件,只要设置editor属性即可,最简单的办法就是将editor属性设置为需要使用的控件的xtype
Ext.create('Ext.grid.Panel', {
...
columns: [
{
text: 'Email Address',
dataIndex: 'email',
editor: 'textfield'
}
]
});如果你需要控制编辑控件的行为,可以把editor属性设置为编辑控件可接收的配置对象,例如我们设置一个不能为空的输入框:
columns: [
{
text: 'Name',
dataIndex: 'name',
editor: {
xtype: 'textfield',
allowBlank: false
}
}
]可以使用任意Ext.form.field包中的控件作为编辑控件,假设某一列是日期类型,需要使用Date Field编辑:
columns: [
{
text: 'Birth Date',
dataIndex: 'birthDate',
editor: 'datefield'
}
]没有配置editor属性的列,就是不可编辑的。
现在我们已经配置了哪一列可以编辑,也配置了用什么控件编辑,下一步就是制定选中模式,我们先使用一下 单元格模式:
Ext.create('Ext.grid.Panel', {
...
selType: 'cellmodel'
});最后我们需要安装一个单元格编辑插件:
Ext.create('Ext.grid.Panel', {
...
selType: 'cellmodel',
plugins: [
Ext.create('Ext.grid.plugin.CellEditing', {
clicksToEdit: 1
})
]
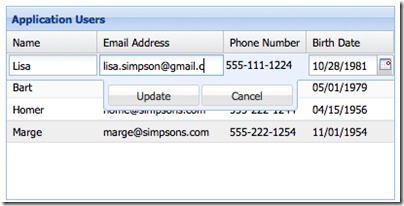
});以上就是全部实现一个可编辑单元格的表格的内容。效果如下:
Row Editing 行编辑
行编辑允许你一次编辑一整行,和单元格编辑的实现方式基本一致,不一样的地方是,选中模式要设置为行模式,安装一个行编辑插件
Ext.create('Ext.grid.Panel', {
...
selType: 'rowmodel',
plugins: [
Ext.create('Ext.grid.plugin.RowEditing', {
clicksToEdit: 1
})
]
});Paging 分页
有时候数据很多不能一次全部展现在表格中。表格支持两种分页模式,一种是分页工具条,有上一页/下一页按钮,一种是无限滚动条
Store Setup 存储器设置
开始之前首先要让Store支持分页,下面的例子中为store增加了pageSize属性,并且给Reader配置了totalProperty告知Reader一共有多少行
Ext.create('Ext.data.Store', {
model: 'User',
autoLoad: true,
pageSize: 4,
proxy: {
type: 'ajax',
url : 'data/users.json',
reader: {
type: 'json',
root: 'users',
totalProperty: 'total'
}
}
});totalProperty告知reader从哪里取得数据集的总数目,然后Store需要的JSON数据应该像这样:
{
"success": true,
"total": 12, //这告知一共多少行
"users": [ //当前页只需要4行,因为pageSize是4
{ "name": "Lisa", "email": "lisa@simpsons.com", "phone": "555-111-1224" },
{ "name": "Bart", "email": "bart@simpsons.com", "phone": "555-222-1234" },
{ "name": "Homer", "email": "home@simpsons.com", "phone": "555-222-1244" },
{ "name": "Marge", "email": "marge@simpsons.com", "phone": "555-222-1254" }
]
}Paging Toolbar 分页工具条
现在我们已经让Store支持分页了,剩下的就是配置分页工具条,你可以把分页工具条放在任何位置,但是通常放在表格的底部
Ext.create('Ext.grid.Panel', {
store: userStore,
columns: ...,
dockedItems: [{
xtype: 'pagingtoolbar',
store: userStore, // same store GridPanel is using
dock: 'bottom',
displayInfo: true
}]
});Paging Scroller 分页滚动条
表格支持无限滚动条的方式分页,有上千条数据时你可以一直滚动滚动条就可以加载(跟微博的无限滚动条一样),没有一次渲染数千条的性能问题,需要做如下的配置
Ext.create('Ext.grid.Panel', {
// Use a PagingGridScroller (this is interchangeable with a PagingToolbar)
verticalScrollerType: 'paginggridscroller',
// do not reset the scrollbar when the view refreshs
invalidateScrollerOnRefresh: false,
// infinite scrolling does not support selection
disableSelection: true,
// ...
});