使用前:
2009年以前,一直用asp(非asp.net)语言开发网站,网页调用数据等操作,是通过asp标签<%%>嵌入到HTML标签语言中。相隔八年后,听说最近都是MVC后又什么前后端分离开发。
近两年业余时间看了java基础,spring基础, spring mvc ,同时也学习了 javaScript, vue.js 相关框架。一句话,总之学习是学习,到实战相差太远,今天用postMan工具总算体会到了,首次使用,是在热线网页帮助下使用。操作步骤总结如下。
本文关键词: Postman ,采用post非get方式, 传递数据是对象
1:Postman工具
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,其它现在都用得是安装包
特别提醒搜索半天没有中文版,百度网上视频教程,看一篇视频操作,界面还算人性化。
2:技能操作需求
Postman工具调试 ,传递是对象是信息,Infor(包含字段有 subject,content,submitTime,)
采用post方式而非 get方式请求
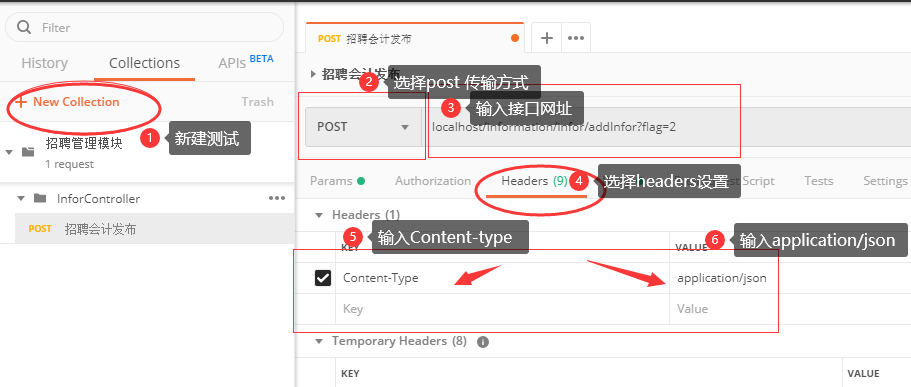
a)新建接口文件,操作步骤如图
同时设置Content-Type(是指http/https发送信息至服务器时的内容编码类型)application/json

Content-Type 实体头部用于指示资源的MIME类型 media type 。
在响应中,Content-Type标头告诉客户端实际返回的内容的内容类型。浏览器会在某些情况下进行MIME查找,并不一定遵循此标题的值; 为了防止这种行为,可以将标题 X-Content-Type-Options 设置为 nosniff。
在请求中 (如POST 或 PUT),客户端告诉服务器实际发送的数据类型。
因传递对象到服务器,对象是放在网页body中,而不是跟在url后,通过JSON格式
{
"subject":"招聘的标题22",
"content":"招聘的内容1122"
}
学过javaScript知道,{ }即表示对象,对象中放的是字段.
b)在body选项中,设置要传递对象Infor的字段
{
"subject":"招聘的标题22",
"content":"招聘的内容1122"
}
关于此内容几点说明
1){ } 在json或javaScript表示的是对象
2){}中间放的是属性,不同属性之间用逗号隔开
3)属性用双引号引起来,属性名应与后端对象的属性名相同。
4)属性和属性值之间用冒号隔开。属性值也用又号号引起来。(疑问:true,false ,数字不应该用又双相号,不过网页中传递是字符串,最终可不可去引号后期注意)
c)在body选项中,设置要传递对象Infor的字段
点 url 右侧 Send后,到数据后台就看到提交的数据了