原文地址:http://create.msdn.com/en-US/education/quickstarts/Panorama_and_Pivot_Controls
【译者注:这篇文章是翻译自微软官方的WP7 QuickStart的第五篇,讲述WP下的Panorama和Pivot控件,这两个控件是Silverlight里WP中特有的。部分内容加入了自己的理解和表达习惯。而翻译此系列的主要目的一是为了练习英语,二是让自己作为一个BI开发者对WP7的开发有一个了解。部分翻译不当的地方望各位高人指出批评指正】
Windows Phone提供了Panorama和Pivot这两种控件供用户横向切换导航的方式来显示具有内容比较相关的页面。本文主要对这两个控件进行描述,包括如何使用,以及一些最佳实践。
其中包括如下部分:
Panorama控件
Pivot控件
如何在二者之间选择
在项目中填加它们
Panorama控件示例
Pivot控件示例
最佳实践
Panorama控件
Panorama控件用来在一个很长的横向面板上显示相关的内容,屏幕之外的内容可以依次切入到屏幕中,可以通过左右滑动的方式来切换它们。当看到其中的一个元素的时候,可以在屏幕右边显示出了一点下一屏的内容,这样你就可以知道在当前屏幕的下一屏还是有内容的。当浏览到内容的最后一屏再继续切换的话,则会回到第一屏。另外Panorama控件自身内置了触控和导航,通常来说这些已经够用,基本上不需要再为其实现特殊的手势功能。
在Windows Phone系统下,内置的People和Music+Videos界面就是一个典型的案例。下图就是在People界面下的Panorama界面效果。
Pivot控件
Pivot控件用来过滤大量的数据集,在不同的视图中查看它们,或者针对同一个数据切换不同的视图。Pivot控件跟Tab控件很像,但它是专门为Windows Phone和触控界面设计的。它通过视图间的横向互相切换,这样就可以让用户 用内置的触控功能来回导航。
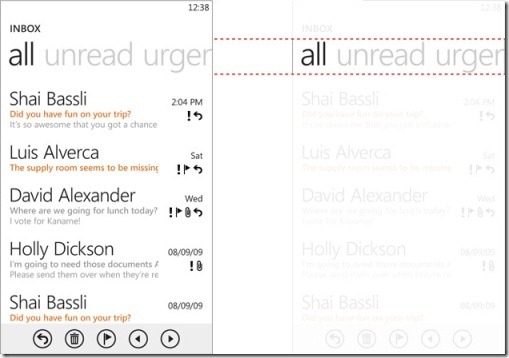
在Windows Phone内置的功能中,E-Mail和Calendar功能就是Pivot的一个应用。下面是E-Mail界面的效果。
如何在二者之间选择
虽然Panorama和Pivot都比较像,但是在决定具体使用哪一个的时候还需要注意一些。
使用Panorama的话可以让用户浏览内容并且提供了一个更多操作的入口点。它比较适合用来显示从多钟媒体源聚合过来的信息。它不应该在程序中只提供单一独立的操作,它应该实现那种对更多内容的一个引导,通过具有目标导向性的功能来完成用户体验。
Pivot控件使用户可以过滤,排序或者在程序中对内容进行组织。它最好是只显示相同类型的元素或者数据。其中的各个标题应用自然语言去描述。这种左右切换导航方式的模型会使用户更有效率地找到他们需要的信息。
在项目中填加它们
可以通过三种方式填加它们。
工具栏
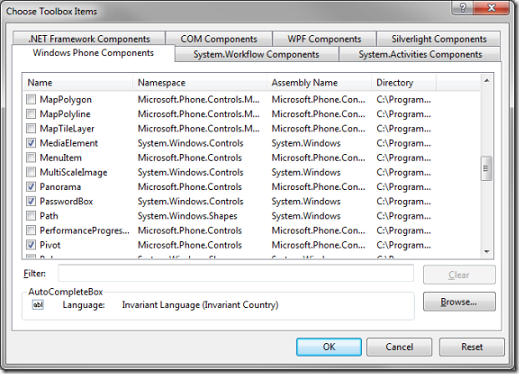
直接从工具栏拖拽的方式在现有页面中填加它们,但默认这两个控件是不在工具栏中的,要让他们出现在这里,需要右键工具栏然后选择Choose Items。
使用页面模版
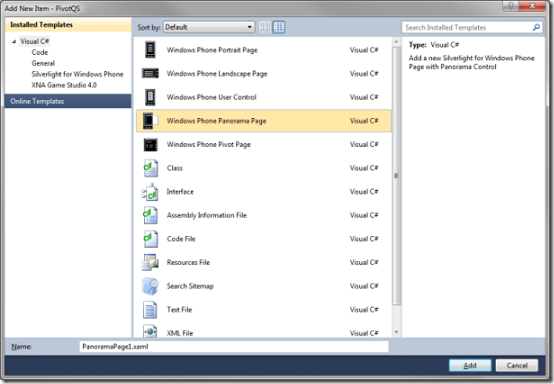
在解决方案管理器中右键项目,点Add->New Item。在新建项目对框框中,选择Windows Phone Panorama Page或者Windows Phone Pivot Page。
通过项目模版
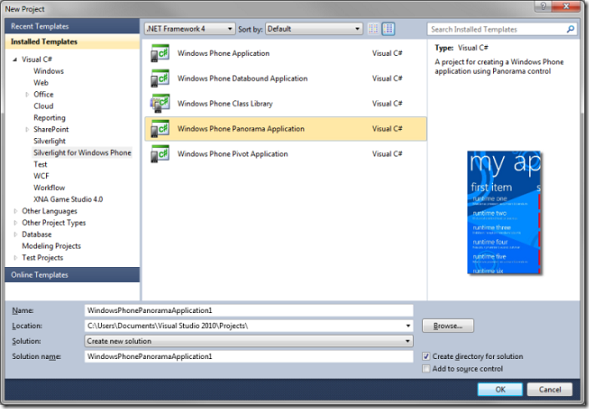
新建一个项目,项目类型选择Windows Phone Panorama Application或者Windows Phone Pivot Application。
无论以这三种方式的哪种方式使用这两个控件,下面的程序集都会被自动填加。
Microsoft.Phone.Controls.dll
同样如下的XML命名空间也会被填加到页面。
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
Panorama控件示例
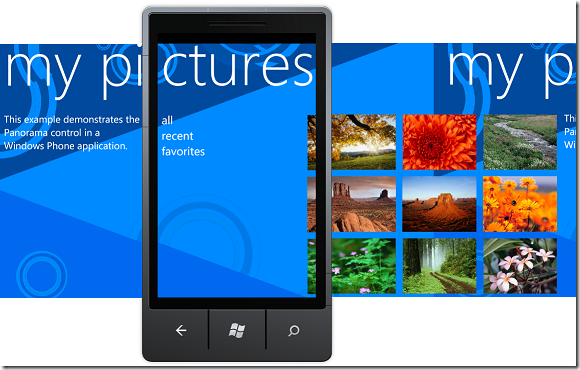
下面的示例创建了一个带背景图片的Panorama控件,其中有三个PanoramaItem控件。背景图片建议的大小是2000*800。PanoramaItem是Panorama控件的子元素。一个Panorama控件可以有多个PanoramaItem,用户可以通过内置的触控功能来进行动态的切换。
XAML
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Panorama Control-->
<controls:Panorama Title="my pictures">
<controls:Panorama.Background>
<ImageBrush ImageSource="PanoramaBackground.png" />
</controls:Panorama.Background>
<!--Panorama item one-->
<controls:PanoramaItem>
<TextBlock FontSize="30" Text="This example demonstrates
the Panorama control in a Windows Phone application." TextWrapping="Wrap" />
</controls:PanoramaItem>
<!--Panorama item two-->
<controls:PanoramaItem>
<ListBox FontSize="35">
<ListBoxItem Content="all" />
<ListBoxItem Content="recent" />
<ListBoxItem Content="favorites" />
</ListBox>
</controls:PanoramaItem>
<!--Panorama item three-->
<controls:PanoramaItem Orientation="Horizontal">
<Grid>
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.RowDefinitions>
...
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
...
</Grid.ColumnDefinitions>
<Image Source="Creek.jpg" Grid.Row="0" Grid.Column="0"
Margin="10"/>
<Image Source="Desert.jpg" Grid.Row="0" Grid.Column="1"
Margin="10"/>
...
</Grid>
</Grid>
</controls:PanoramaItem>
</controls:Panorama>
</Grid>
第一个PanoramaItem有一个TextBlock控件里面包含一段文本。
第二个PanoramaItem有一个ListBox控件,其中有三个元素。
第三个PanoramaItem的Orientation属性设置成了横向,这样就可以看到所有的图片缩略图。Panorama控件允许你显示比屏幕更宽的内容。通过把PanoramaItem的Orentation属性设置成横向,这样内容宽于屏幕的部分就不会被截断并且可以横向滑动浏览。
Pivot控件示例
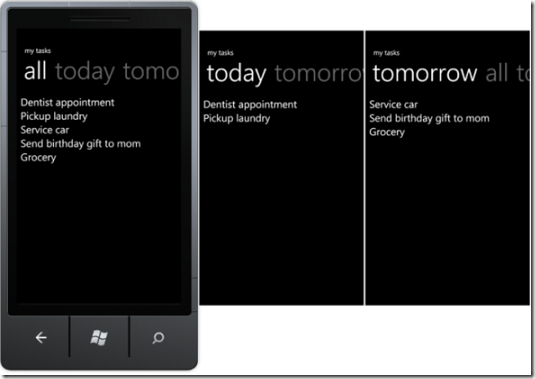
下面示例创建一个Pivot控件显示用户任务中的不同视图。其中有三个PivotItem控件,每个部分根据全部任务,今日任务和明日任务来过滤数据。
XAML
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<controls:Pivot Title="my tasks">
<!--Pivot item one-->
<controls:PivotItem Header="all">
<ListBox FontSize="30">
<ListBoxItem Content="Dentist appointment" />
<ListBoxItem Content="Pickup laundry" />
<ListBoxItem Content="Service car" />
<ListBoxItem Content="Send birthday gift to mom" />
<ListBoxItem Content="Grocery" />
</ListBox>
</controls:PivotItem>
<!--Pivot item two-->
<controls:PivotItem Header="today">
<ListBox FontSize="30">
<ListBoxItem Content="Dentist appointment" />
<ListBoxItem Content="Pickup laundry" />
</ListBox>
</controls:PivotItem>
<!--Pivot item three-->
<controls:PivotItem Header="tomorrow">
<ListBox FontSize="30">
<ListBoxItem Content="Service car" />
<ListBoxItem Content="Send birthday gift to mom" />
<ListBoxItem Content="Grocery" />
</ListBox>
</controls:PivotItem>
</controls:Pivot>
</Grid>
下图是运行结果。
提示:
如果要在这两个控件中实现纵向浏览,可以在其中填加滚动控件,比如ListBox,或者填加一个ScrollViewer。ScrllViewer可以确保元素尺寸始终都是跟容器搭配的。
最佳实践
以下是关于Panorama控件的建议:
尽量控制PanoramaItems的个数最大不超过四个。
除非PanoramaItems有内容显示,否则最好是把Visibility属性设置成Collapsed以隐藏。
通过设置Orientation属性为Horizontal使PanoramaItems可以显示比屏幕边界更宽的内容。
使用合适的背景图片大小,建议为高度800像素,宽度在2000像素以内。
尽量设置Panorama的Title属性为应用程序在开始界面的名称。
尽量避免为Panorama的Title填加动画或者动态更改其大小。
以下是关于Pivot控件的建议:
考虑到性能,尽量降低PivotItem的个数。
尽量实时加载里面的内容,而不是在程序开始的时候就全部加载。
尽量用Pivot控件显示相同类型的元素或者数据。
不要用Pivot控件实现类似导航工具的功能。
不要使用Application Bar提供导航。如果用Pivot是为了导航效果,那就相当于滥用了。