c#下的简单2D图像处理这个本来也是没什么可说的 我本人也不做图像处理方面的正经工作。一天为了工作 浑浑噩噩 写数据平台下的业务代码 ,其实这些东西大都用不怎么上。 出了校门这么久了 高中的那些sin cos 向量 是干嘛的 怎么都用不上。 做图像处理发现 哇 都用上了 原来数学这么有趣 甚至还会用上一些大学的数学知识。在数学的世界里 会发现计算机程序语言仅仅是工具 而已。你在C++ java下 也是一样的 算法都是一样 。 首先说下我要讲的也没什么技术含量。其实这些东西在大多数图像库里都自带了。这里只是想简明提一下他的原理 能够做什么 ,如果库里没有自带呢 如果在那种刀耕火种的嵌入式设备平台下编代码呢 就是考验你的时候到了噻。 不过在windows平台下 成熟的大平台下 这种考验你的机会不大可能。成熟的大平台下软件开发 各种外部可供调用的东西一坨一坨的 就是写业务代码 也没什么技术含量的。我写的东西 基本开篇都要bb一番的 虽然也没啥本事 ,别拍砖。好正题 。
向量计算及其运用


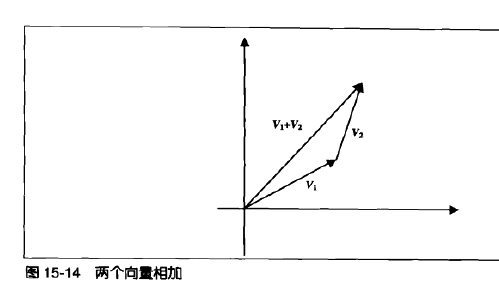
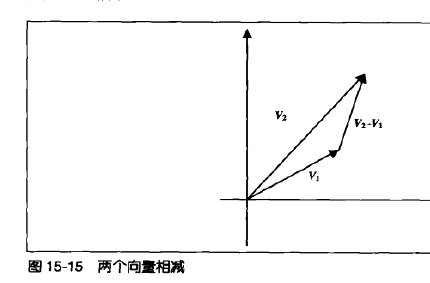
1 //向量的声明: 2 //向量和点 虽然都用坐标的方式表示 ,但是它们意义有本质的区别 3 //向量和点 在c#可以强制互相转换 4 //(WPF 里用Vector WPF里有很多原来winform模式下重复功能的库,WPF也在重复造轮子 5 Vector v1 = (Vector)new System.Windows.Point(1, 0); 6 Vector v2 = (Vector)new System.Windows.Point(0, 1); 7 8 System.Windows.Point p1 = (System.Windows.Point)new Vector(1, 0); 9 10 11 //向量的运算: 12 //基本方式是x+x y+y 不用多说噻 13 //其实两个向量相加并没有明确的几何意义 ,点和向量相加 代表一个点移动到另一个点 14 //高中学过 两个向量相加是一个新的向量 15 //vector 重载了+ 运算符 所以 向量向量之间 点和向量之间均可进行运算,就像高中数学里那样 16 //向量的值v3为(1,1) 是不是跟高中学的一样; 17 Vector v3 = v1 + v2; 18 MessageBox.Show(string.Format("x={0},y={1}", v3.X, v3.Y)); 19 //减去一个向量等于加上一个方向相反的向量 这里输出的值v4为(0.5,0.5) 20 Vector v4 = v3 - new Vector(0.5, 0.5); 21 MessageBox.Show(string.Format("x={0},y={1}", v4.X, v4.Y)); 22 23 24 //利用向量你能够做什么: 25 //高中数学里的有一章 记得么 ,利用向量运算 检测两条直线是否平行 是否垂直 。 26 //三维空间法线计算 你都可以利用此原理 27 //我想 在游戏里 工程计算 这些地方都会用到 发挥你的想象力
用的图 是WPF自学手册里面的 然后是Vector这个东西只有WPF里才有 ,当然你用point自己实现也可以。
然后是 ,点阵图片的旋转:
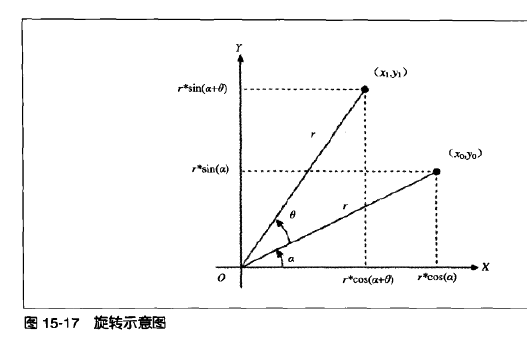
这个理解稍微复杂点,还是先上图

这种东西我纯口水话描述 讲出来也不一定能达到效果。
具体理论充分利用了三角函数 r是坐标(0,0) 到具体点的半径。
首先看r*sin(阿尔法+西塔) 这里(阿尔法+西塔) 正是那个大的角的角度。
sin(阿尔法+西塔)为 对边/r ,如果再乘以r 那么不正好等于对边的长度么 ,即点的Y值。
这里的sin(阿尔法+西塔) 就需要 利用 三角函数的和角公式 sin(A+B) = sinAcosB+cosAsinB。
当然其实不用也可以 ,别打我。
还需要用到Asin 函数 同是三角函数里的 根据正弦值 反向求角度。反正只要得到图中几个参数照公式套就可以了。
通过此类种种手段 就可以把图片所有旋转后的点求出来达到旋转图片的目的。
其实图上已经给出来了,然后对每个点依次计算 就可以了。
1 void rotate() 2 { 3 //旋转 4 5 /* 6 * 矩阵信息 7 * cos& sin& 8 * -sin& cos& 9 */ 10 System.Drawing.Bitmap bmp = (Bitmap)System.Drawing.Image.FromFile("Tulips.jpg"); 11 12 System.Drawing.Bitmap bmp2 = new Bitmap((int)(bmp.Width ), (int)(bmp.Height )); 13 14 for (int i = 0; i < bmp.Height; i++)//row 15 { 16 for (int j = 0; j < bmp.Width; j++)//col 17 { 18 //获取原始RGB 19 System.Drawing.Color sourceRGB = bmp.GetPixel(j, i); 20 //通过矩阵运算到新的坐标 21 double r = Math.Sqrt(Math.Pow(j, 2f) + Math.Pow(i, 2f)); 22 double alpha = Math.Asin(i / r); 23 double xita = Math.PI / 6; 24 25 int x1 = (int)((r * Math.Cos(alpha) * Math.Cos(xita)) - 26 (r * Math.Sin(alpha)) * (Math.Sin(xita))); 27 28 int y1 = (int)((r * Math.Sin(alpha) * Math.Cos(xita)) + 29 (r * Math.Cos(alpha)) * (Math.Sin(xita))); 30 31 if ((x1 >= 0 && x1 < bmp2.Width) && (y1 >= 0 && y1 < bmp2.Height)) 32 bmp2.SetPixel(x1, y1, sourceRGB); 33 } 34 } 35 36 bmp2.Save("22.jpg", ImageFormat.Bmp); 37 }
这里的 xita是角度 double xita = Math.PI / 6; 代表30度 我们来看下成果:



位移跟拉伸 那些我想原理是太简单了我就不讲了。
祝大家周末愉快。