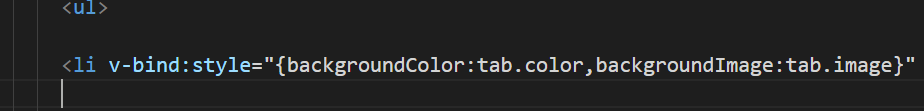
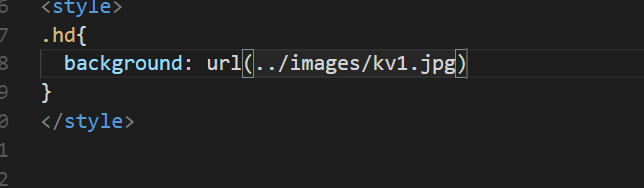
今天在完成vue项目的时候 发现一个小小的问题 将背景图片以样式嵌套的形式写在ele里面的时候图片始终显示不出来 但是当写在当前文件下的style里面就可以显示出来
两种写法的路径完全一致 而且是在同一个文件中 数据读取也没有出现任何错误 度娘之后仍然没有解决办法 知道是webpack打包的时候没有对她进行任何操作 所以才导致图片没有加载出来
直接写上去的路径是会被webpack打包,你这么写 this.picUrl="./…/…/assets/img/common/pic.jpg" 的路径是不会被打包的,
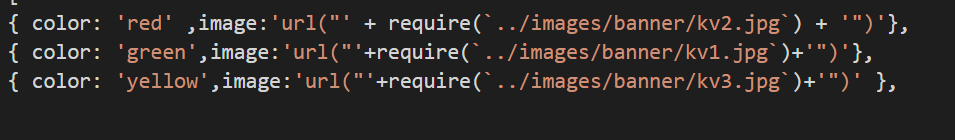
使用require("./…/…/assets/img/common/pic.jpg")的形式 导入图片 最终图片成功加载出来


成功:
这种写法引入图片 当你的图片动态改变的时候