一、通过Outlook Web App访问
1.1、使用【https://Exchange服务器计算机名.域名/owa】来访问Outlook Web App,如https://dc1.linkto.com/owa。
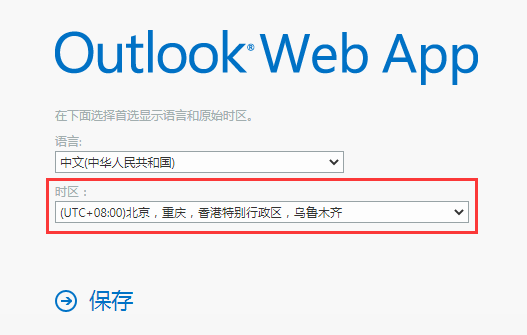
1.2、首次访问需设置时区,设置完成后,点击"保存"。

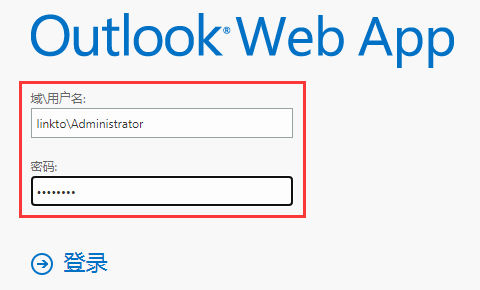
1.3、输入域用户名及密码,点击"登录"。

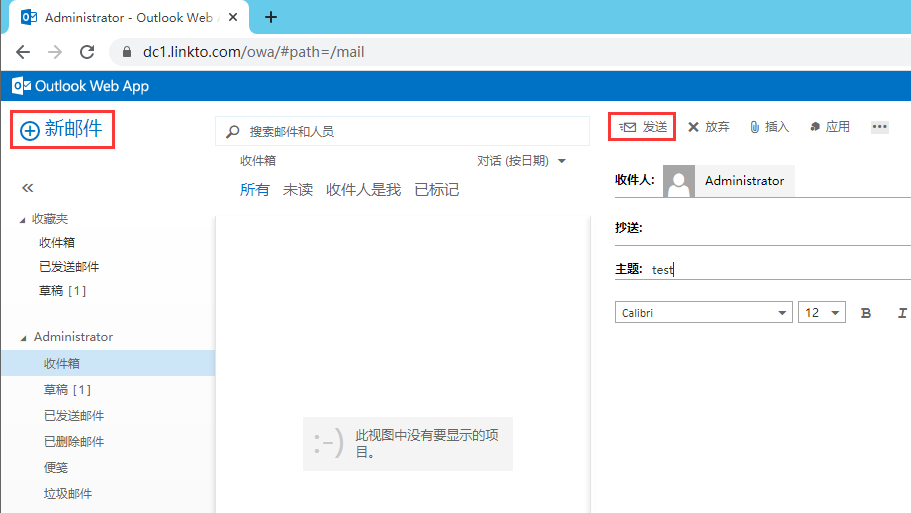
1.4、此时,即可查看到自己的内部邮箱了。如要发邮件,可点击左上角的"新邮件",输入收件人地址如Administrator@linkto.com、主题、内容,最后点击"发送"即可。

二、通过Outlook 2013访问
2.1、通过Office 2013安装包,安装一个Outlook 2013。完成后,双击打开Outlook 2013。
2.2、出现欢迎界面,点击"下一步"。

2.3、默认选择"是",点击"下一步"。

2.4、选择"手动设置或其他服务器类型",点击"下一步"。

2.5、默认选择"Microsoft Exchange Server 或兼容的服务",点击"下一步"。

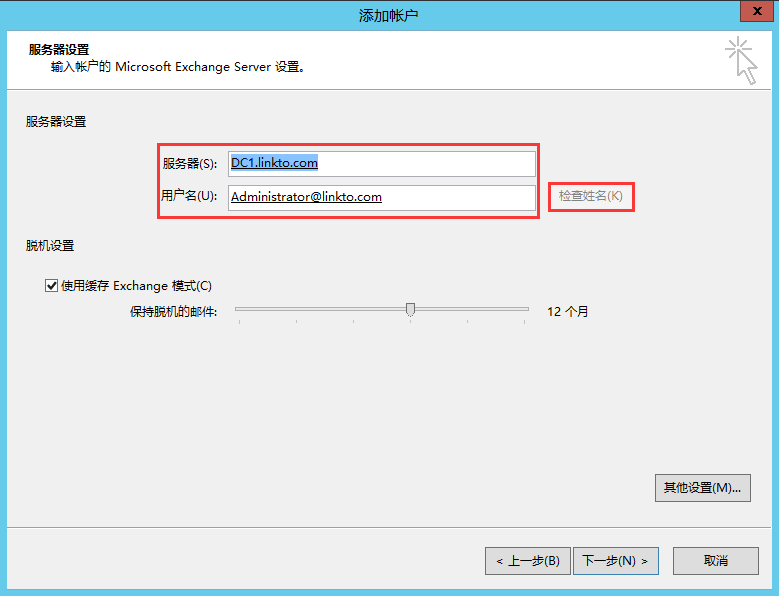
2.6、服务器:"DC1"或"DC1.linkto.com"、用户名:"Administrator"或"Administrator.linkto.com",点击"检查姓名"。检查无误后,点击"其它设置"。

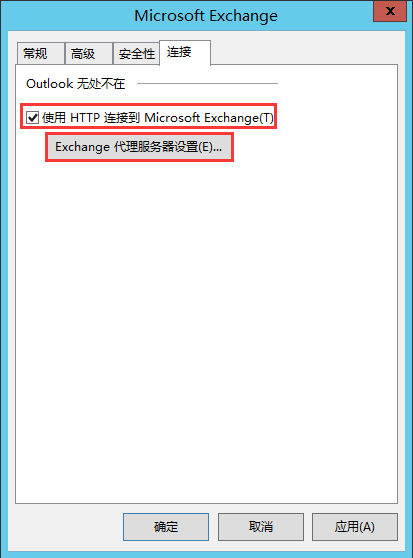
2.7、勾选"使用 HTTP 连接到 Microsoft Exchange",然后点击"Exchange 代理服务器设置"。

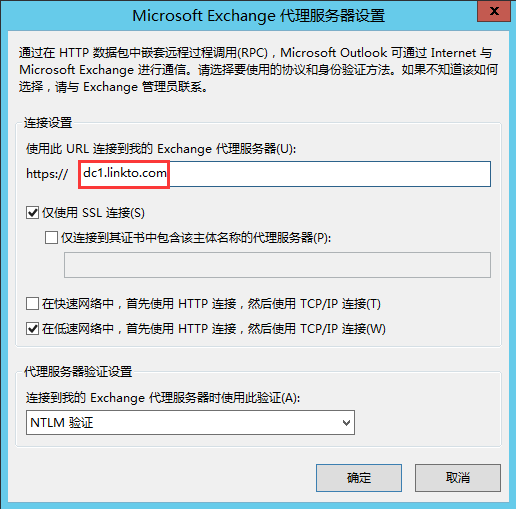
2.8、输入OWA地址,点击"确定",然后接着点击"应用"和"确定",最后点击"下一步"。

2.9、点击"完成",这样就设置好Outlook的邮箱账号了。

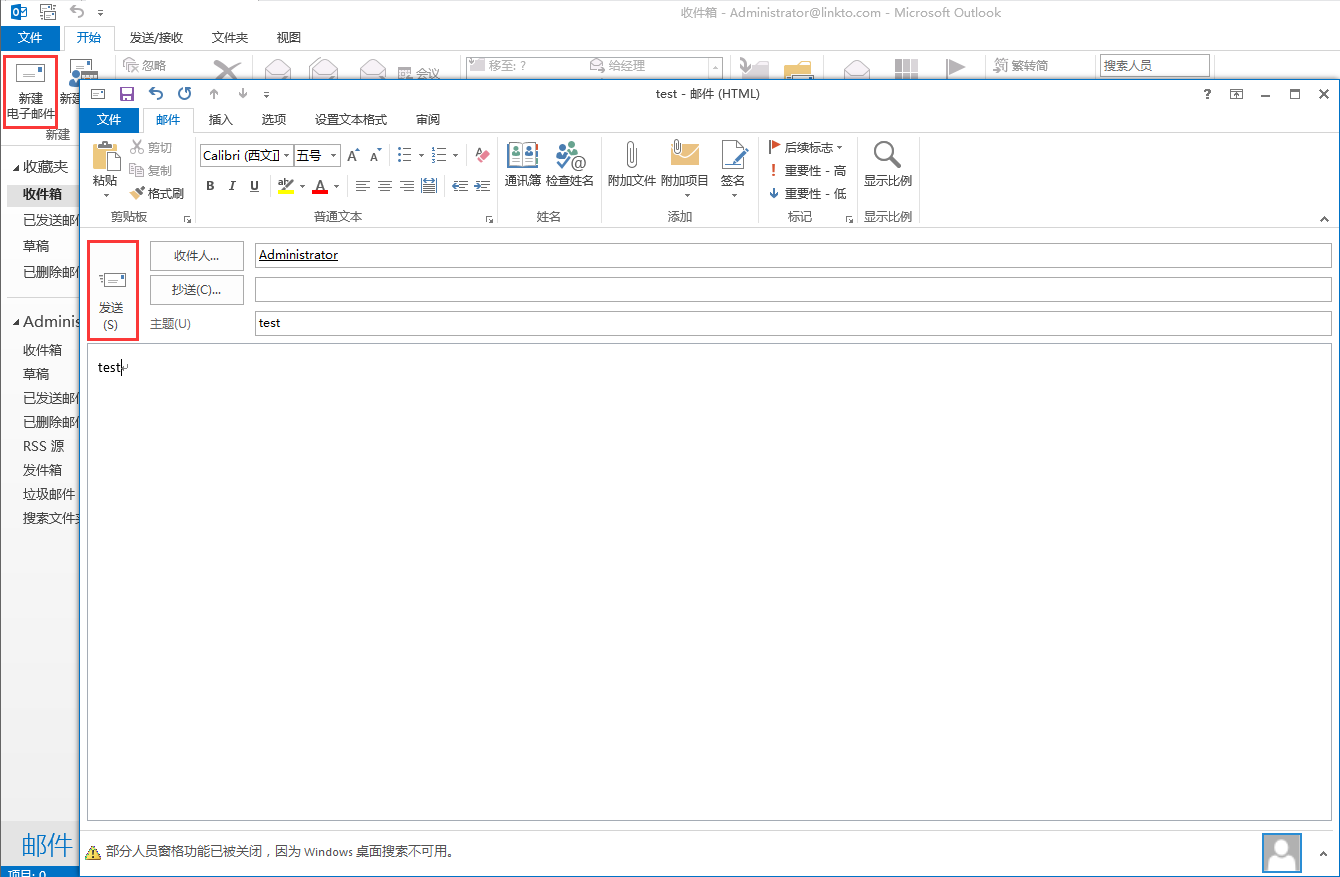
2.10、此时,即可查看到自己的邮箱了。如要发邮件,可点击左上角的"新建电子邮件",输入收件人地址如Administrator@linkto.com、主题、内容,最后点击"发送"即可。