问题描述:
在一个页面中,我们经常会初始化一下数据,而且会在指定的DOM元素初始化数据,这时候我们就会使用<body onload="fun()">来加载我们的数据。onload指的是在所有的DOM元素都加载完成才会执行JS函数,这为我们初始化动态的加载数据提供很大的帮助。但是有时候我们会发现,<body onload="fun()">中的fun()函数有时候会不执行。下面分析一下onload不执行的原因和解决方法。
问题解决方案:
1.页面加载时就出现错误。
这种是代码错误,可能是在加载DOM元素就报错,导致无法执行onload。这时候需要处理代码,查看代码哪里出错了。
2.页面一直在加载
我们在浏览器的右下角会浏览器正在加载数据,有时间,由于网络原因(加载慢)或着找不到资源,然后页面就会一致加载,这时候onload可能就无法执行了。因为,onload是在加载所有DOM元素才会执行的。这时候也是处理代码,找到无法加载的资源,删掉或者找其他方式加载。
3.<body onload="fun()">body这个标签被覆盖、销毁(重点)
在写JSP页面时,我们经常会用到类似于<jsp:include page="body.jsp"></jsp:include>来包含一个新页面。但是就在这时候,body.jsp是不会有<body>标签的,会被自动销毁。下面举个例子。
这是main.jsp源代码
1 <%@ page language="java" import="java.util.*" pageEncoding="gb2312"%> 2 <html> 3 <head> 4 <title>onload不加载</title> 5 </head> 6 <body > 7 <p>这是主界面</p> 8 <jsp:include page="body.jsp"></jsp:include> 9 </body> 10 </html>
这是body.jsp源代码
1 <%@ page language="java" import="java.util.*" pageEncoding="gb2312"%> 2 <html> 3 <head> 4 <title>body页面</title> 5 </head> 6 <body > 7 <p>这是body页面</p> 8 </body> 9 </html>
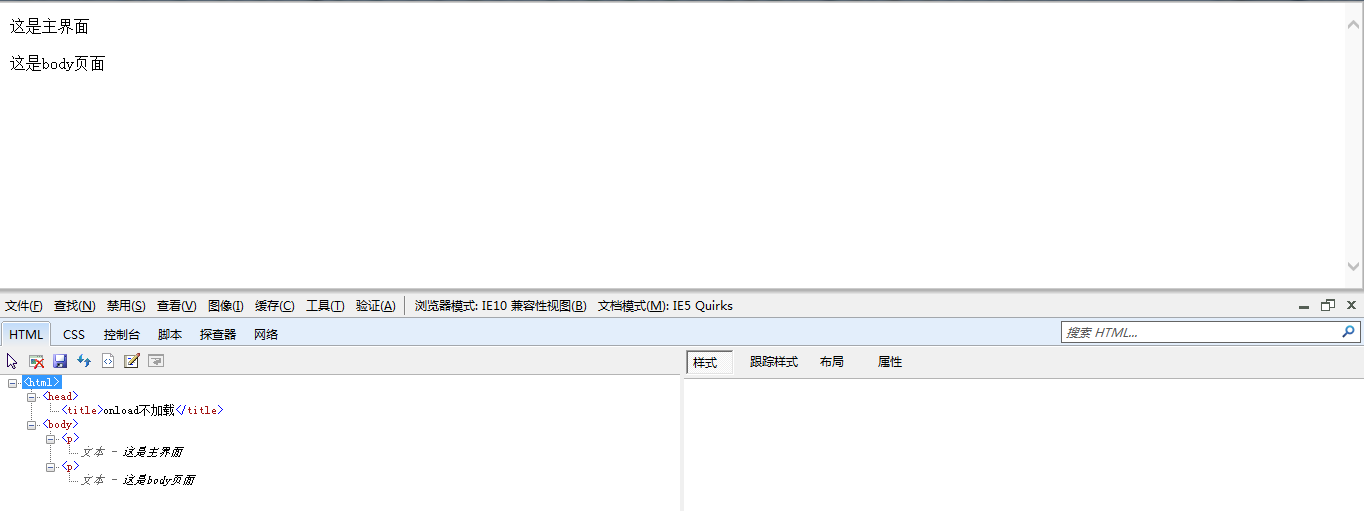
然后运行之后看效果,打开F12开发工具

我们只看见<p>标签,说明body.jsp的<body>标签被自动销毁。
找到问题后就要想解决办法。其实我们发现,onload其实就是window.onload的另一种表现方式,原理都是一样的,这时候就使用window来实现加载数据了.
1 <scripy type="text/javascrip"> 2 function fun(){ 3 alert("Hello World!"); 4 } 5 6 window.onload=function(){ 7 fun(); 8 } 9 </script>
这样在加载页面后执行fun()函数了,效果和<body onload="fun()">一样。