python 学习_第五模块 DMO
1. 节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>02 节点</title> </head> <body> <p title="我是yy" class="" id="">yy</p> <ul> <li></li> </ul> <!-- 节点 node--> <!-- 1.元素节点(element node) 2.文本节点 (text node) 3.属性节点 (attribue node)--> <!-- 没有内容 的文档是没有任何价值的,而大多数内容都是有文本提供--> </body> </html>
2. 获取元素节点的方式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>获取元素节点的方式</title> </head> <body> <h2>你要买什么课程?</h2> <p title='请您选择购买的课程'>本课程是web全栈课程,期待你的购买!</p> <ul id='classList'> <li class='item'>JavaScript</li> <li class='item'>css</li> <li>DOM</li> </ul> <!--节点类型 1. 元素节点 2. 属性节点 3. 文本节点--> <script type="text/javascript"> // 1 document.getElementById() 单个对象 var eleNode = document.getElementById('classList'); console.log(eleNode); // 整个ul console.log(typeof eleNode); // object // 2 document.getElementsByTagName() 获取一个对象集合 有点像数组 var olis = document.getElementsByTagName('li'); console.log(olis); // HTMLCollection(3) [li.item, li.item, li] console.log(typeof olis); // object var oTitle = document.getElementsByTagName('h2'); console.log(oTitle); //HTMLCollection [h2] console.log(oTitle[0]); // <h2>你要买什么课程?</h2> for (var i = 0; i <olis.length; i++ ){ console.log(olis[i]); } console.log(typeof olis); //object // 3 document.getElementsByClassName('item'); 获取出来的是一个节点对象集合 var oItems = document.getElementsByClassName('item'); console.log(oItems); //HTMLCollection(2) [li.item, li.item] </script> </body> </html>
3. 获取属性和设置属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>获取属性和设置属性</title> <style type="text/css"> #box{ color: red; } </style> </head> <body> <h2>你要买什么课程?</h2> <p title='请您选择购买的课程'>本课程是web全栈课程,期待你的购买!</p> <ul id='classList'> <li class='item'>JavaScript</li> <li class='item'>css</li> <li>DOM</li> </ul> <script type="text/javascript"> var oP = document.getElementsByTagName('p')[0] // console.log(oP); // 1 获取属性值 有一个必需的参数,这个节点对象的名字 getAttribute('title') var title = oP.getAttribute('title'); console.log(title); // 请您选择购买的课程 // var className = oP.getAttribute('class'); // console.log(className);//null // 2 设置属性值 setAttribute(name,value) oP.setAttribute('id','box'); </script> </body> </html>
4 节点属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>节点属性</title> </head> <body> <!-- nodeName nodeValue nodeType --> <div id="box" title="我是文本">我是一个文本节点<!--我是注释--></div> <script type="text/javascript"> // 1 元素节点 var oDiv = document.getElementById('box'); // console.log(oDiv); //<div id="box" title="我是文本">我是一个文本节点<!--我是注释--></div> console.log(oDiv.nodeName + "|"+oDiv.nodeValue+"|"+oDiv.nodeType); //DIV|null|1 // 2 获取属性节点 var attrNode = oDiv.attributes[0]; // console.log(attrNode); // id='box' console.log(attrNode.nodeName + "|"+attrNode.nodeValue+"|"+attrNode.nodeType); //id|box|2 // 3 获取文本节点 var textNode = oDiv.childNodes[0]; // console.log(textNode); // "我是一个文本节点" console.log(textNode.nodeName + "|"+textNode.nodeValue+"|"+textNode.nodeType); //#text|我是一个文本节点|3 // 4 获取注释节点 var commentNode = oDiv.childNodes[1]; // console.log(commentNode); //<!--我是注释--> console.log(commentNode.nodeName + "|"+commentNode.nodeValue+"|"+commentNode.nodeType); //#comment|我是注释|8 console.log(document.nodeType); //9 </script> </body> </html>
5 节点常用的其他属性
<!DOCTYPE html> <html> <head> <title>节点对象的常用其他属性</title> </head> <body> <div class="previous">我是上个兄弟</div><div id="father"><p>mjj</p><p>mjj2</p></div><div class="sibling">我是下个兄弟</div> <script type="text/javascript"> var oFather = document.getElementById('father'); console.log(oFather.childNodes[0]); // <p>mjj</p> console.log(oFather.childNodes[1]); // <p>mjj2</p></div> console.log(oFather.firstChild); // <p>mjj2</p></div> console.log(oFather.childNodes[oFather.childNodes.length - 1]);//<p>mjj2</p></div> console.log(oFather.lastChild); // <p>mjj2</p></div> console.log(oFather.parentNode.parentNode); // 父节点 console.log(oFather.nextSibling); //<div class="sibling">我是下个兄弟</div> console.log(oFather.previousSibling); //<div class="previous">我是上个兄弟</div> </script> </body> </html>
6 节点对象属性在各浏览器兼容性处理
<!DOCTYPE html> <html> <head> <title>节点对象属性在各浏览器兼容性处理</title> </head> <body> <div class="previous">我是上个兄弟</div> <div id="father"> <p>mjj</p> <p>mjj2</p> </div> <div class="sibling">我是下个兄弟</div> <script type="text/javascript"> var oFather = document.getElementById('father'); // 获下面的元素节点 function get_childNodes(fatherNode){ var nodes = fatherNode.childNodes; var arr = []; // 保存已经获取的元素节点对象 for (var i=0; i <nodes.length; i++){ if (nodes[i].nodeType===1){ arr.push(nodes[i]); } } return arr; } var childnodes = get_childNodes(oFather); console.log(childnodes); // [p, p] // 获取上一个节点 function get_previousSibling(n){ var x = n.previousSibling; while (x && x.nodeType != 1){ x = x.previousSibling; } return x; } console.log(get_previousSibling(oFather)); // 获取下一个节点 function get_nextSibling(n){ var x = n.nextSibling; while (x && x.nodeType != 1){ x = x.nextSibling; } return x; } console.log(get_nextSibling(oFather)); </script> </body> </html>
7 节点方法
<!DOCTYPE html> <html> <head> <title>07 节点方法</title> <style type="text/css"> .active{ color: black; font-size: 30px; } </style> </head> <body> <div id="box"> <p id="active">mjj</p> </div> <!-- 动态的操作节点 1.创建节点 createElement() 2.插入节点 appendChild() insertBefore(newNode,node) 3.删除节点 removeChild(childNode) 4.替换节点 replaceChild(newNode,node) 5.创建文本节点 createTextNode() --> <script type="text/javascript"> var oDiv = document.getElementById('box'); var oAtive = document.getElementById('active'); var newNode = document.createElement('p'); var newNode2 = document.createElement('p'); var newNode3 = document.createElement('a'); newNode.innerHTML = ' <a href="#">test@qq.com</a>'; newNode2.innerHTML = '<a href="#">mjj@qq.com</a>'; newNode3.setAttribute('href','http://www.baidu.com'); newNode3.innerHTML = '百度一下'; newNode.setAttribute('class','active'); oDiv.appendChild(newNode); // 第一个参数是新插入的节点,第二个参数是参考的节点 oDiv.insertBefore(newNode2,oAtive); /* 创建文本节点 var textNode = document.createTextNode('ssss'); newNode.appendChild(textNode); */ // newNode.innerHTML = 'WWWWWW'; // newNode.innerHTML = ' <a href="#">test@qq.com</a>'; // newNode.innerText = '<a href="#">test@qq.com</a>'; // oDiv.removeChild(oAtive); //删除 oDiv.replaceChild(newNode3, oAtive) // 替换 </script> </body> </html>
8 动态操作样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>动态操作样式</title> <style type="text/css"> .hightLight { background-color: black; color: white; width: 250px; height: 250px; line-height: 250px; text-align: center; font-size: 30px; } </style> </head> <body> <p id='box'>wer</p> <script type="text/javascript"> var para = document.getElementById('box'); // console.log(para.style); /* // 1 直接操作样式 para.style.color = 'white'; para.style.backgroundColor = 'black'; para.style.width = '250px'; para.style.height = '250px'; para.style.textAlign= 'center'; para.style.lineHeight = '250px'; para.style.fontSize = '30px'; */ // 2、通过控制属性的类名来控制样式 para.setAttribute('class','hightLight'); </script> </body> </html>
9 事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>事件</title> <!-- onclick 鼠标点击事件 onmouseover 鼠标经过事件 onmouseout 鼠标移开事件 onchange 文本框内容改变事件 onselect 文本框内容被选中事件 onfocus 光标聚焦事件 onblur 光标失焦事件 onload 页面加载事件 --> <style type="text/css"> #box{ width: 100px; height: 100px; background-color: blue; } </style> </head> <body> <div id="box" ></div> <script type="text/javascript"> var oDiv = document.getElementById('box'); var isBlue = true; oDiv.onclick = function(){ if (isBlue){ // this 指向了当前的元素节点对象 this.style.backgroundColor = 'red'; isBlue = false; }else{ this.style.backgroundColor = 'blue'; isBlue = true; } } // function add(){ // alert("wwwwwwwwwwwwwwwww"); // } // oDiv.onclick=add; </script> </body> </html>
10 鼠标悬浮事件
<!DOCTYPE html> <html> <head> <title>onmouseover()onmouseout()事件</title> <style type="text/css"> #box{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <div id="box"> </div> <script type="text/javascript"> // 1 找开关 2 按一下 3 灯亮了 // 1. 找到触发的时间对象 2 事件 3 事件处理程序 var oDiv = document.getElementById('box'); // 2 鼠标滑过事件 oDiv.onmouseover = function(){ this.style.backgroundColor = 'green'; } // 3 鼠标移开事件 oDiv.onmouseout = function(){ this.style.backgroundColor = 'red'; } </script> </body> </html>
11 表单控制事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表单控制事件</title> <style type="text/css"> .text{ color: red; font-size: 12px; } </style> </head> <body> <form action=""> <p class="name"> <label for="username">用户名:</label> <input type="text" name="user" id="username"> </p> <p class="pwd"> <label for="pwd">密码:</label> <input type="password" name="pwd" id="pwd"> </p> <input type="submit" name=""> </form> <script type="text/javascript"> var userName = document.getElementById('username'); var newNode = document.createElement('span'); userName.onfocus = function(){ newNode.innerHTML = '请输入用户名'; newNode.setAttribute('class', 'text') userName.parentNode.appendChild(newNode); } userName.onblur = function(){ newNode.innerHTML = '请输入正确的用户名'; newNode.setAttribute('class', 'text') userName.parentNode.appendChild(newNode); } </script> </body> </html>
12 内容选中事件和内容改变事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>内容选中事件和内容改变事件</title> </head> <body> <p title='请您选择购买的课程'>本课程是web全栈课程,期待你的购买!</p> <textarea cols="30" rows="10">请写入个人简介,字数不少于200字</textarea> <input type="text" name="" value="mjj"> <script type="text/javascript"> var textArea = document.getElementsByTagName('textarea')[0]; var inputObj = document.getElementsByTagName('input')[0]; textArea.onselect = function(){ console.log('内容被选中'); } inputObj.onchange = function(){ console.log('内容被改变了'); } // inputObj.oninput = function(){ // console.log('内容被实时改变了'); // console.log(this.value); // } </script> </body> </html>
13 窗口加载事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>窗口加载事件</title> </head> <body> <script type="text/javascript"> /* setTimeout(function(){ var oDiv = document.getElementById('box'); console.log(oDiv); oDiv.onclick = function(){ this.innerHTML = 'qqqqqqq'; } }, 0) */ // 等待文档元素加载完成才会调用onload() window.onload = function(){ var oDiv = document.getElementById('box'); console.log(oDiv); oDiv.onclick = function(){ this.innerHTML = 'qqqqqq'; } } // window.onload = function(){ // console.log(11111); // } </script> <div id="box">ssssss</div> </body> </html>
14 获取其它DOM(事件源)的三种方式
var oDiv1 = document.getElementById("box1"); //方式一:通过id获取单个标签 var oDiv2 = document.getElementsByTagName("div")[0]; //方式二:通过 标签名 获得 标签数组,所以有s var oDiv3 = document.getElementsByClassName("box")[0]; //方式三:通过 类名 获得 标签数组,所以有s
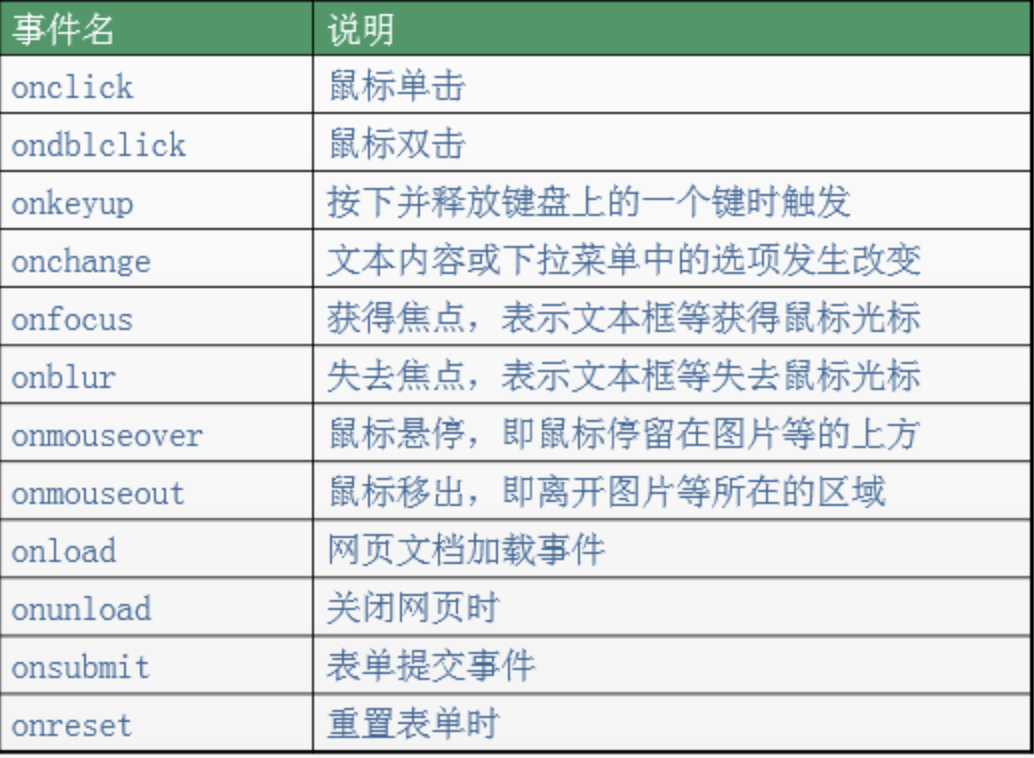
15 常用事件