前言
- 这是基于Hexo的博客搭建的系列内容,完全自定义开发周期太长了,先曲线救国,借个框框用用。整个系利都有参考@卢well和hexo史上最全搭建教程的相关内容,点击博客名可直接跳转
一、GitHub账户准备
如果是第一次使用GitHub,是需要先去准备一个GitHub账户的,账户创建就自行百度了,这个流程大家基本都是一致的。至于GitHub是啥?干啥用?怎么用?可以参考GitHub怎么用?GitHub是什么?新手怎么用GitHub?图文并茂,不看都不行(小声BB:都做到这玩意儿了应该不会是第一次使用GitHub了吧)
账户准备好之后,需要创建两个仓库,一个用来托管项目代码,另一个用来托管资源文件,例如图片啥的。关于这两个仓库,需要稍微说明一下:
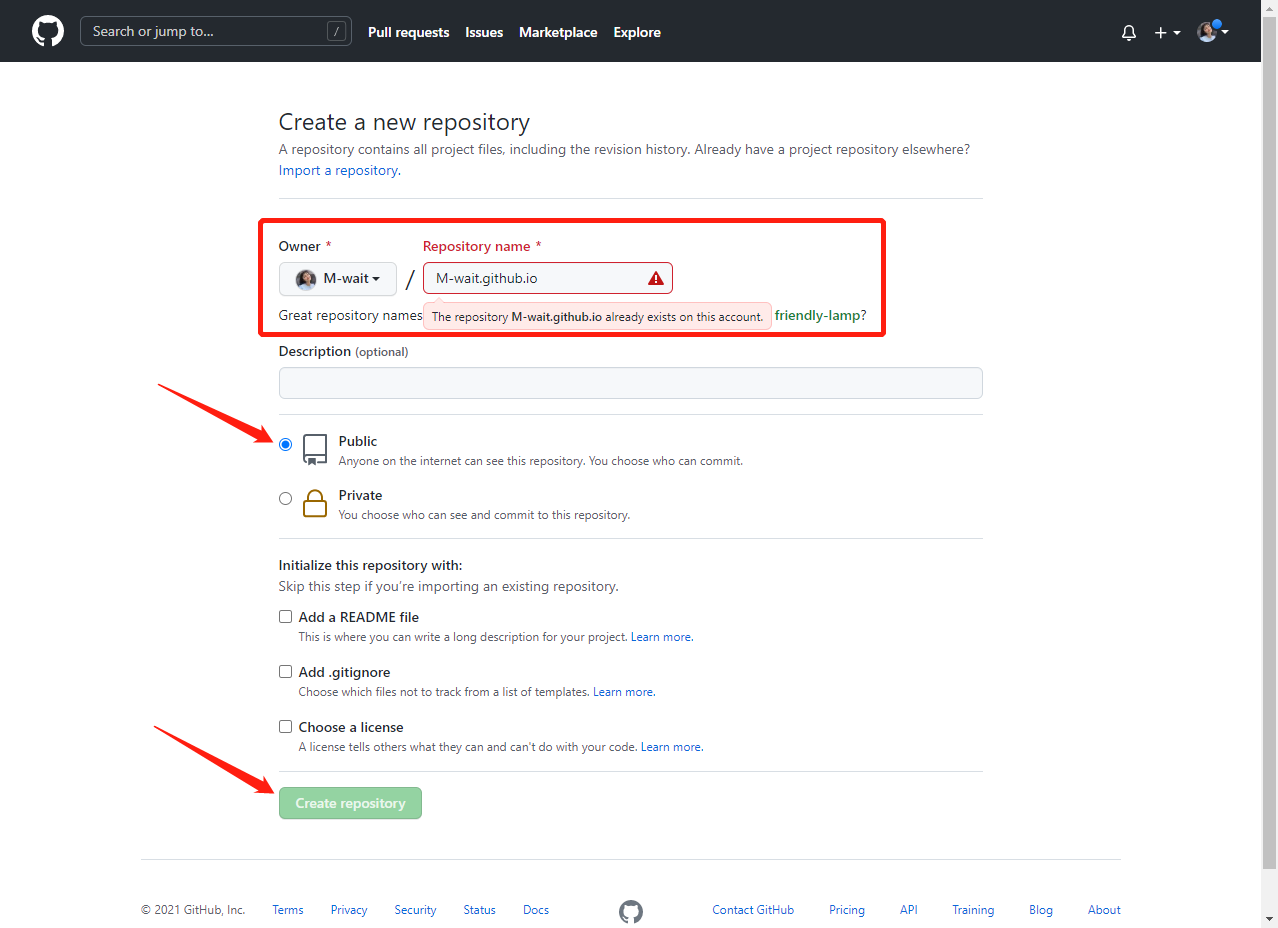
1. 创建项目托管仓库
- 第一个仓库,就是用来托管项目代码的那一个,创建时命名需要注意一下,这个仓库的命名方式以
github用户名.github.io的格式来,github.io 就是GitPage,GitPage 是一个用于展示你的项目和项目网站的托管工具,简言之我们可以把项目内容啥的放到github.io上,这就类似你把自己的项目部署到你自己的服务器一样,只是这里借用了GitHub的平台,其实也是借用了他的服务器。仓库的设置大概如下图(我这个仓库已经建好了,所以提示already exists):

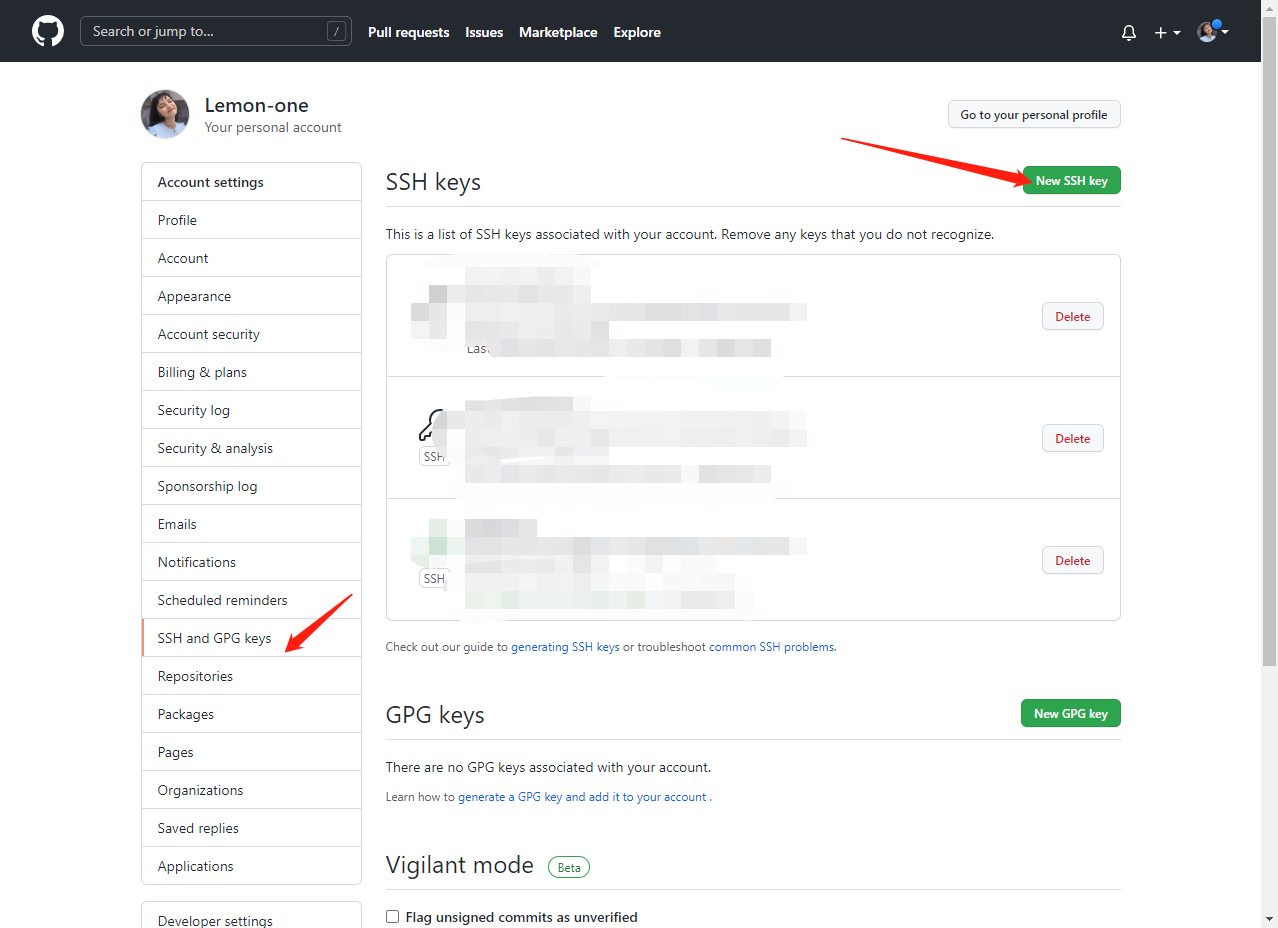
- 仓库建好后的本地配置和常规github代码托管仓库的操作一样,将公钥添加到GitHub的
Settings下的SSH and GPG keys下。本地生成ssh步骤如下:
(1).因为这个系利是在linux操作系统下完成的,所以我这里的操作都默认是linux操作系统下的命令。分别的终端输入以下两条命令:
git config --global user.name "yourname"
git config --global user.email "youremail"
其中yourname是你Github的用户名,youremail是你Github的绑定邮箱
分别使用以下命令检查你的设置:
git config user.name
git config user.email
也可以使用git config --global --list检查,效果差不多
然后使用如下命令创建ssh:
ssh-keygen -t rsa -C "youremail"
同理,youremail是你Github的绑定邮箱,也就是你刚刚设置的邮箱,可以不用设置密码,一路回车就行(你非要设置密码也行,只要你不忘),我先姑且认为大家都默认没有设置密码
这个时候,在你的根目录下(linux的~目录),有一个.ssh文件夹,是个隐藏文件夹,直接cd ~/.ssh进入该目录,ls命令回车,你就可以看到至少两个文件:id_rsa和id_rsa.pub,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
而后在GitHub的setting中,找到SSH keys的设置选项,点击New SSH key,把你的id_rsa.pub里面的信息复制进去。如图:


检测一下成功没:
ssh -T git@github.com
显示“Hi xxxx! You've successfully authenticated,but ......”这样的字样,就是连接成功了
2. 创建资源托管仓库
这个仓库主要是托管这个项目中的一些图片啥的,仓库的常见流程和上面差不多,名字就直接写个cdn,但是这里需要初始化一个README.md文件,如图勾选就行了

关于它怎么配置怎么用,就在后续用到的时候讲了