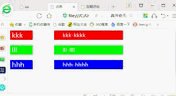
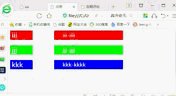
效果

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="IE=edge" >
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/>
<title>动画</title>
<style type="text/css">
.visual-zone{400px;height:300px;overflow:hidden;}
.theme-row{height:34px;margin-bottom:20px;}
.theme-row .left{float:left;opacity:0;20%;height:100%;line-height: 34px;font-size: 1.5em;color: #fff;text-align: left;text-indent: 6px;}
.theme-row .right{float:right;opacity:0;60%;height:100%;line-height: 34px;font-size: 1.2em;color: #fff;text-align: left;text-indent: 30px;padding-right:4px;white-space: nowrap;text-overflow: ellipsis;overflow: hidden;}
.theme-row.one .left{background:#f00;}
.theme-row.one .right{background:#f00;}
.theme-row.two .left{background:#0f0;}
.theme-row.two .right{background:#0f0;}
.theme-row.three .left{background:#00f;}
.theme-row.three .right{background:#00f;}
.slideLeft{animation: slideLeft 10s ease 0s forwards;}
.slideRight{animation: slideRight 10s ease 0s forwards;}
@keyframes slideLeft{0%{opacity:0;margin-left:-100%;}20%{opacity:1;margin-left:0;}80%{opacity:1;margin-left:0;}100%{opacity:0;margin-left:-100%;}}
@keyframes slideRight{0%{opacity:0;margin-right:-100%;}20%{opacity:1;margin-right:0;}80%{opacity:1;margin-right:0;}100%{opacity:0;margin-right:-100%;}}
</style>
</head>
<body>
<div class="visual-zone" id="visual"></div>
<script>
aa();
function aa() {
// body...
let result = [
{name:'aaa',content:'aaa-aaaa'},
{name:'bbb',content:'bbb-bbbb'},
{name:'ccc',content:'ccc-cccc'},
{name:'ddd',content:'ddd-dddd'},
{name:'eee',content:'eee-eeee'},
{name:'fff',content:'fff-ffff'},
{name:'ggg',content:'ggg-gggg'}
];
let html = '',colors=['one', 'two', 'three'], index=0;
setTimeout(function(){
html = '';
let len = 3;
for(let i=0;i<len;i++){
if(index>=result.length){
index = 0;
result = [
{name:'hhh',content:'hhh-hhhh'},
{name:'iii',content:'iii-iiii'},
{name:'jjj',content:'jjj-jjjj'},
{name:'kkk',content:'kkk-kkkk'},
{name:'lll',content:'lll-llll'}
];
}
html += '<div class="theme-row '+colors[i]+'"><div class="left slideLeft">'+result[index].name+'</div><div class="right slideRight">'+result[index].content+'</div></div>';
index++;
}
console.log('html',html)
document.getElementById('visual').innerHTML = html;
}, 0);
var aatimer = setInterval(function(){
html = '';
let len = 3;
for(let i=0;i<len;i++){
if(index>=result.length){
index = 0;
result = [
{name:'hhh',content:'hhh-hhhh'},
{name:'iii',content:'iii-iiii'},
{name:'jjj',content:'jjj-jjjj'},
{name:'kkk',content:'kkk-kkkk'},
{name:'lll',content:'lll-llll'}
];
}
html += '<div class="theme-row '+colors[i]+'"><div class="left slideLeft">'+result[index].name+'</div><div class="right slideRight">'+result[index].content+'</div></div>';
index++;
}
console.log('html',html)
document.getElementById('visual').innerHTML = html;
}, 10*1000);
}
</script>
</body>