定义样式如下:
.abow_dialog {
display: flex;
justify-content: center;
align-items: Center;
overflow: hidden;
.el-dialog {
margin: 0 auto !important;
height: 90%;
overflow: hidden;
.el-dialog__body {
position: absolute;
left: 0;
top: 54px;
bottom: 0;
right: 0;
padding: 0;
z-index: 1;
overflow: hidden;
overflow-y: auto;
}
}
在el-dialog标签中设置class="abow_dialog"即可
弹窗为页面高度的90%,且上下居中。
el-dialog__body内容部分会根据内容的高度,自动显示上下的滚动条。
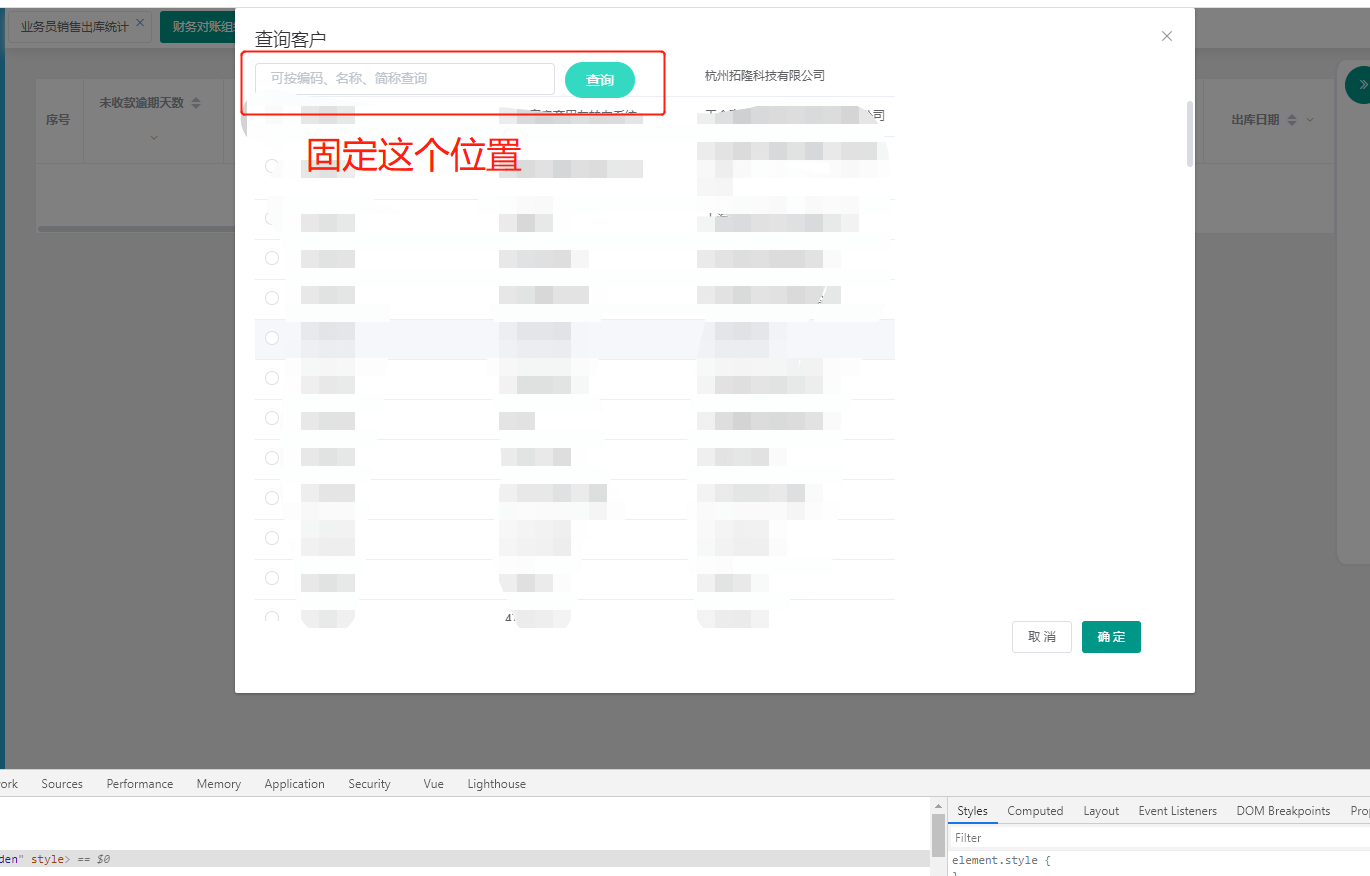
我项目中使用需要固定一部分搜索

/* 查询客户弹窗自适应大小 */
.abow_dialog {
display: flex;
justify-content: center;
align-items: Center;
overflow: hidden;
}
.el-dialog {
margin: 0 auto !important;
height: 90%;
overflow: hidden;
}
.el-dialog__body {
position: absolute;
left: 20px;
top: 54px;
bottom: 72px;
right: 0;
padding: 0;
z-index: 1;
overflow: hidden;
overflow-y: auto;
}
.customerSearch{
position: sticky;
top: 0;
z-index: 3;
}
.el-dialog__footer{
position: absolute;
left: 0;
bottom: 40px;
right: 54px;
padding: 0;
z-index: 2;
}