Position:
static:静止
relative:相对的
fixed:固定的
absolu:绝对的
Static:
该元素根据文档的正常流程进行定位。顶部、右、底部、左和z- index属性都没有影响。这是默认值。

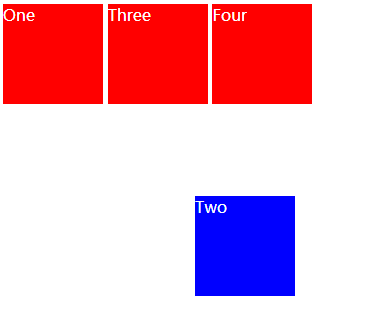
Relative:元素根据文档的正常流程进行定位,然后根据顶部、右、底部和左侧的值对其进行偏移。偏移量不影响任何其他元素的位置;因此,页面布局中元素的空间与位置是静态的一样。当z- index的值不是自动的时候,这个值就会创建一个新的叠加上下文。它对表组、表行、表列、表格单元和表标题元素的影响是未定义的。

Absolute:
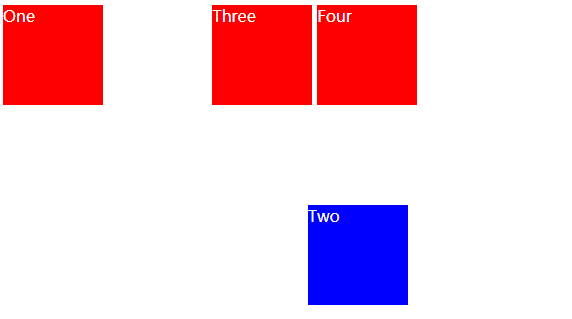
元素从正常的文档流中删除,并且没有为页面布局中的元素创建空间。它的位置相对于它最接近的位置,如果有的话;否则,它是相对于初始包含块的。它的最终位置是由上、右、下和左的值决定的。当z- index的值不是auto的时候,这个值就会创建一个新的叠加(栈堆)上下文。绝对定位的盒子的边缘不会随着其他的边缘而倒塌。

Fixed:
元素从正常的文档流中删除,并且没有为页面布局中的元素创建空间。它的定位相对于viewport建立的初始包含块,除非它的一个祖先有一个转换、透视或过滤属性集到除none之外的其他东西(参见CSS转换规范),在这种情况下,祖先的行为就像包含块一样。(注意,浏览器与透视图和过滤器之间存在不一致,有助于包含块的形成。)它的最终位置是由上,右,下,左,决定,这个值总是创建一个新的叠加上下文。在打印文档中,元素被放置在每个页面的相同位置。