一、软件准备:
最新版的是Windows Live Writer 2012,但是不提供单独的安装包,它是和微软其它软件一起的(包括MSN、Window Move Maker等),软件大小为131M,官方下载地址:http://g.live.com/1rewlive5-all/zh-cn/wlsetup-all.exe
或者自己百度“Windows Essentials 2012 简体中文离线”。
二、安装:
安装很简单,如果你不想安装MSN等其它内置软件,请选择自定义安装,注意不能选择安装路径,这一点挺蛋疼的,默认装在C盘。
三、使用:
打开Windows Live Writer,第一次使用一般会让你设置博客地址以及帐号和密码,设置如下:
选择其它服务:
设置博客地址及其它信息:
然后会验证:

然后会提示发布临时日志来下载主题,发布后会立即删除,所以一般选“是”:
然后就基本OK了。
四、代码高亮插件:
博客园官方给出了2个,一个一个介绍。
1、WindowsLiveWriter.CNBlogs.CodeHighlighter.rar
这个插件生成的高亮代码与网页上的一模一样,插入后即可立即显示效果,不过貌似它必须联网才能实时显示效果,因为博客园官方说这是基于“云处理”的。安装方法很简单,将上面的压缩包解压然后复制里面的文件到:
C:Program Files (x86)Windows LiveWriterPlugins,然后重启Writer即可看到:
插入界面比较简单:
及时效果如下:
/**
* 从一段文本中检索出唯一的结果
* @param regx 正则表达式语句
* @param text 要检索的文本
* @return
*/
public String regx(String regx,String text)
{
Matcher matcher=Pattern.compile(regx).matcher(text);
if(matcher.find())
return matcher.group();
else
return null;
}
2、另外一个插件叫:Windows Live Writer Source Code plugin for SyntaxHighlighter,文件名叫SourceCodePlugin_version_1.1.zip,貌似博客园官方推荐这个插件,不过个人不太喜欢,最主要是不能及时显示效果。(虽然有网友研究出了本地预览效果的方法,但个人不太喜欢,想看的戳这里:http://www.cnblogs.com/huxi/archive/2009/12/13/1623190.html)
安装方法同上面一样,也是复制一个dll文件到插件目录,博客园官方教程:
http://www.cnblogs.com/cmt/archive/2009/11/27/1611900.html
界面如下:
及时效果如下(为了显示效果,此为编辑器的截图,可以发现不能及时高亮显示):
发表后如下:
/**
* 从一段文本中检索出唯一的结果
* @param regx 正则表达式语句
* @param text 要检索的文本
* @return
*/
public String regx(String regx,String text)
{
Matcher matcher=Pattern.compile(regx).matcher(text);
if(matcher.find())
return matcher.group();
else
return null;
}
可以发现,前者代码风格与网页版的第一个“插入代码”按钮相同:
而后面一个插件则与第二个类似:
个人觉得在代码插入方面博客园没有CSDN做的好,虽然网页版插入代码后有一个复制的按钮:
但是点击后还要我们手动按一下CTRL+C才能复制,且复制后一直是文本框的状态,不能还原成高亮代码样式了,表示这么多人用博客园,怎么就没有人反馈这一意见呢???
五、图片上传注意事项:
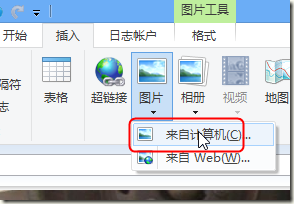
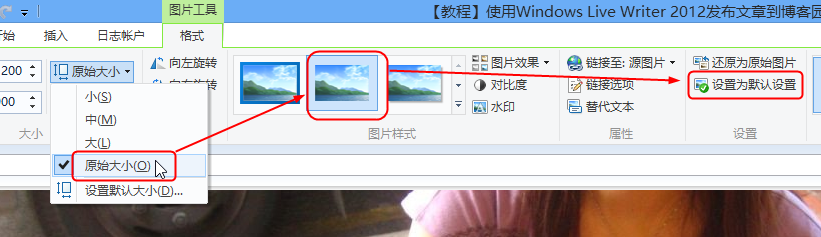
默认上传如果图片太大的话会压缩,且全部默认加上影音效果,改进方法如下:
随便插入一张图片,然后:
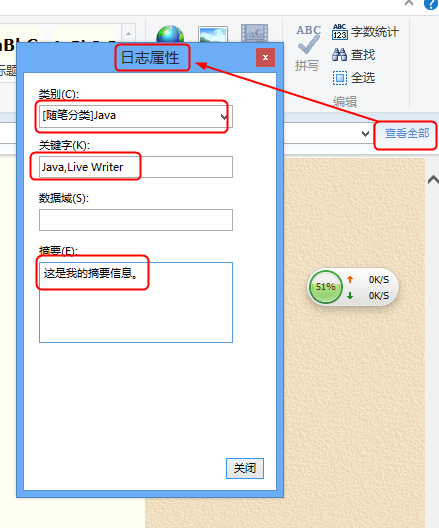
六、设置分类、标签、摘要、EntryName:
下面的数据域就是EntryName(即随笔或文章地址别名)。