1、安装node js
下载地址:http://nodejs.cn/download/
2、安装完成后运行Node.js command prompt(node -v查看安装版本)

3、安装npm(由于现在版本的nodejs已经集成npm所以无需安装,可以用npm -v 查看版本)

4、注册cnpm来代替npm
使用命令:npm install cnpm -g --registry=https://registry.npm.taobao.org
如果你发现你安装成功了,使用cnpm却发现找不到命令,那么就是你的环境变量有问题,在环境变量里面的path添加你node的安装路径就行,比如";C:Program Files odejs ode_modules"
5、安装vue脚手架vue-cli
命令:cnpm install -g vue-cli
安装成功后可以用 vue -V 查看vue版本
6、cd到对应的目录下初始化vue项目
命令:vue init webpack my-project
Project name 项目名
Project description 项目名描述
Author 作者邮箱
Use ESLint to lint your code? 是否需要ESlist语法检查
Setup unit tests with Karma + Mocha? 是否需要单元测试
Setup e2e tests with Nightwatch? Yes是否需要e2e测试
7、package.json为项目依赖资源,如果要运行这个项目需要使用cnpm install 安装依赖项(直接在项目文件夹路径下执行)
8、使用命令cnpm run dev启动项目,浏览器会打开 http://localhost:8080/#/ 看到以下效果

开发时属于热部署状态,代码保存后浏览器会自动刷新,错误提示也非常友好。
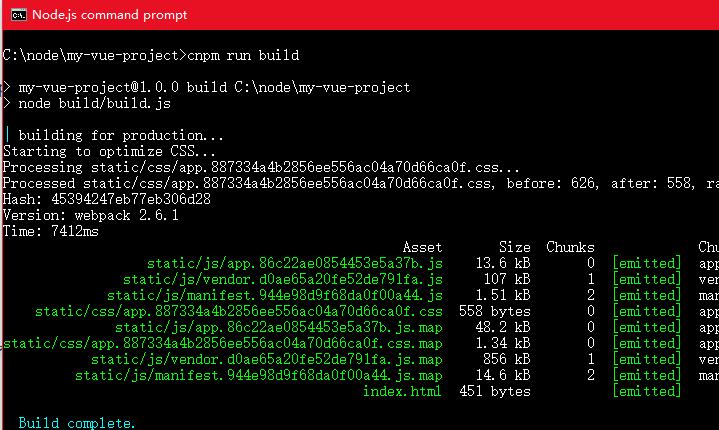
9、编译打包 cnpm run build
会编译打包到项目dist文件夹下,然后我们就可以部署到服务器上(注意:如果你直接打开index.html,可能页面会是一片空白,这是由于你引用的js路径有问题)

10、使用jQuery包
转自:http://www.cnblogs.com/pandabunny/p/5417938.html