
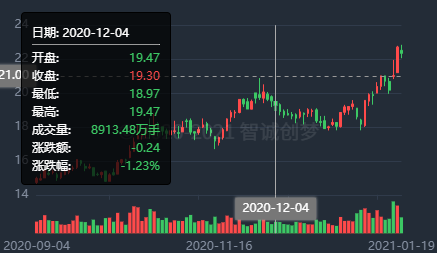
看图
数据格式
[{close: "3025.4200",
date: "2005-01-04",
high: "3051.2400",
low: "3016.2600",
money: "980468922.0000",
open: "3051.2400",
paused: "0",
volume: "138575300",}]
//简单的格式化数据
function splitData(rawData) { var categoryData = []; var values = []; var volumes = []; // rawData=rawData.slice(-100) // console.log(rawData) for (var i = 0; i < rawData.length; i++) { categoryData.push(rawData[i].date); values.push([rawData[i].open, rawData[i].close, rawData[i].low, rawData[i].high]); volumes.push([i, rawData[i].volume, rawData[i].close > rawData[i].open ? 1 : -1]); } return { categoryData: categoryData, values: values, volumes: volumes }; } export default function getOtion(tdata) { let data = splitData(tdata) var oldParam = {} let option = {} option = { backgroundColor: '#232C37', animation: true, legend: { top: 0, left: 'center', data: [] }, tooltip: { trigger: 'axis', axisPointer: { type: 'cross' }, backgroundColor: 'rgba(0, 0, 0,0.7)', borderWidth: 1, borderColor: '#000', padding: 10, textStyle: { color: '#fff', fontSize: fontsizes(1.2) }, position: function(pos, params, el, elRect, size) { var obj = { top: 10 }; obj[['left', 'right'][+(pos[0] < size.viewSize[0] / 2)]] = 30; return obj; }, formatter: function(param) { // console.log(param) let param2 = [] if (param[0].componentSubType == 'bar') { param2 = param[0]; param = param[1]; } else { param2 = param[1]; param = param[0]; } let zde = ''; let zdf = ''; // param = param[0]; if (param.dataIndex > 0 && oldParam.data) { let oldspj = data.values[param.dataIndex - 1][1] zde = parseFloat(param.data[2] - oldspj).toFixed(2) // console.log(oldspj) zdf = ((zde / oldspj) * 100).toFixed(2) + '%'; } if (param.dataIndex < 1) { param.dataIndex = 1 } oldParam = { ...param } function priNum(n) { if (n > 100000000) { return (n / 100000000).toFixed(2) + '亿' } else if (n > 10000) { return (n / 10000).toFixed(2) + '万' } } return [ '日期: ' + param.name + '<hr size=1 style="margin: 3px 0">', '开盘:<span style="float:right;color:' + ((param.data[1] > data.values[param.dataIndex - 1][1]) ? '#FF4A4A' : '#3CC864') + '">' + parseFloat(param.data[1]).toFixed(2) + '</span><br/>', '收盘: <span style="float:right;color:' + ((param.data[2] > data.values[param.dataIndex - 1][2]) ? '#FF4A4A' : '#3CC864') + '">' + parseFloat(param.data[2]).toFixed(2) + '</span><br/>', '最低: <span style="float:right;color:' + ((param.data[3] > data.values[param.dataIndex - 1][3]) ? '#FF4A4A' : '#3CC864') + '">' + parseFloat(param.data[3]).toFixed(2) + '</span><br/>', '最高: <span style="float:right;color:' + ((param.data[4] > data.values[param.dataIndex - 1][4]) ? '#FF4A4A' : '#3CC864') + '">' + parseFloat(param.data[4]).toFixed(2) + '</span><br/>', '成交量: <span style="padding-left:20px;float:right;color:' + ((zde > 0) ? '#FF4A4A' : '#3CC864') + '">' + priNum( param2.data[1]) + '手</span><br/>', '涨跌额: <span style="float:right;color:' + ((zde > 0) ? '#FF4A4A' : '#3CC864') + '">' + zde + '</span><br/>', '涨跌幅: <span style="float:right;color:' + ((zde > 0) ? '#FF4A4A' : '#3CC864') + '">' + zdf + '</span><br/>', ].join(''); } // extraCssText: ' 170px' }, axisPointer: { link: { xAxisIndex: 'all' }, label: { backgroundColor: '#777', fontSize: fontsizes(1.2) } }, visualMap: { show: false, seriesIndex: 1, dimension: 2, pieces: [{ value: 1, color: "#FF4A4A" }, { value: -1, color: "#3CC864" }] },
//上半折线图下半柱状图 grid: [{ left: '10%', right: '10%', height: '66%', bottom: '25%' }, { left: '10%', right: '10%', bottom: '10%', height: '15%' } ], xAxis: [{ type: 'category', data: data.categoryData, scale: true, boundaryGap: false, axisLine: { onZero: false, lineStyle: { color: '#303B4B' } }, splitLine: { show: false }, axisLabel: { show: false }, splitNumber: 20, min: 'dataMin', max: data.categoryData.length < 50 ? 50 : 'dataMax', axisPointer: { z: 100, } }, { type: 'category', gridIndex: 1, data: data.categoryData, scale: true, boundaryGap: false, axisLine: { onZero: false }, axisTick: { show: false }, splitLine: { show: false }, axisPointer: { label: { show: false } }, axisLabel: { color: '#838D9E', interval: 0, fontSize: fontsizes(1.2), formatter: function(value, index) { let lengt = data.categoryData.length if (index % 45 == 0) { return value } // if(index==0){ // return value // }else if(index==Math.floor(lengt/2)){ // return value // }else if(index==lengt-1){ // return value // } } }, splitNumber: 20, min: 'dataMin', max: data.categoryData.length < 50 ? 50 : 'dataMax', } ], yAxis: [{ scale: true, splitArea: { show: false }, splitLine: { lineStyle: { color: '#303B4B' } }, axisTick: { show: false }, axisLine: { show: false }, axisLabel: { color: '#838D9E', fontSize: fontsizes(1.2), } }, { scale: true, gridIndex: 1, splitNumber: 2, axisLabel: { show: false }, axisLine: { show: false }, axisTick: { show: false }, splitLine: { show: false } } ], dataZoom: [ //时间区域 { type: 'inside', xAxisIndex: [0, 1], start: 100, end: 100, // maxValueSpan:100, minValueSpan: 90 }, { show: false, xAxisIndex: [0, 1], type: 'slider', top: '85%', // maxValueSpan:100, start: 100, end: 100, rangeMode: ['value', 'percent'], minValueSpan: 90 } ], series: [{ name: '数据', type: 'candlestick', data: data.values, itemStyle: { color: "#FF4A4A", color0: "#3CC864", borderColor: null, borderColor0: null }, tooltip: { formatter: function(param) { // console.log(param) let param2 = param[1]; let zde = ''; let zdf = ''; param = param[0]; if (param.dataIndex > 0 && oldParam.data) { let oldspj = data.values[param.dataIndex - 1][1] zde = parseFloat(param.data[2] - oldspj).toFixed(2) // console.log(oldspj) zdf = ((zde / oldspj) * 100).toFixed(2) + '%'; } if (param.dataIndex < 1) { param.dataIndex = 1 } oldParam = { ...param } function priNum(n) { if (n > 100000000) { return (n / 100000000).toFixed(2) + '亿' } else if (n > 10000) { return (n / 10000).toFixed(2) + '万' } } return [ '日期: ' + param.name + '<hr size=1 style="margin: 3px 0">', '开盘:<span style="float:right;color:' + ((param.data[1] > data.values[param.dataIndex - 1][1]) ? '#FF4A4A' : '#3CC864') + '">' + parseFloat(param.data[1]).toFixed(2) + '</span><br/>', '收盘: <span style="float:right;color:' + ((param.data[2] > data.values[param.dataIndex - 1][2]) ? '#FF4A4A' : '#3CC864') + '">' + parseFloat(param.data[2]).toFixed(2) + '</span><br/>', '最低: <span style="float:right;color:' + ((param.data[3] > data.values[param.dataIndex - 1][3]) ? '#FF4A4A' : '#3CC864') + '">' + parseFloat(param.data[3]).toFixed(2) + '</span><br/>', '最高: <span style="float:right;color:' + ((param.data[4] > data.values[param.dataIndex - 1][4]) ? '#FF4A4A' : '#3CC864') + '">' + parseFloat(param.data[4]).toFixed(2) + '</span><br/>', '成交量: <span style="padding-left:20px;float:right;color:' + ((zde > 0) ? '#FF4A4A' : '#3CC864') + '">' + priNum(param2.data[1]) + '手</span><br/>', '涨跌额: <span style="float:right;color:' + ((zde > 0) ? '#FF4A4A' : '#3CC864') + '">' + zde + '</span><br/>', '涨跌幅: <span style="float:right;color:' + ((zde > 0) ? '#FF4A4A' : '#3CC864') + '">' + zdf + '</span><br/>', ].join(''); } } }, { name: '成交量', type: 'bar', xAxisIndex: 1, yAxisIndex: 1, data: data.volumes }, ] }; return option; }