函数防抖和函数节流
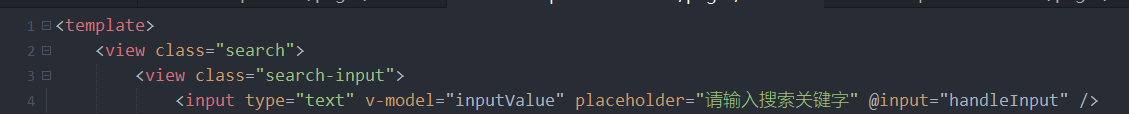
场景:在做商城时,有商品的搜索功能,在商品搜索输入框中输入一次,服务器就会去校验。输入一个字符就发送一次请求,这样直观的就会导致性能差。
防抖和节流都是控制事件触发的频率。
防抖 debounce
触发高频率事件n秒后函数只会执行一次,如果n秒内高频时间再次触发就会重新计算时间。
特点:多次触发不执行,不触发之后一段时间再执行。
案例:



获取搜索结果 getQueryTitle(query){ url:"", data:{ query } }
实现方法:
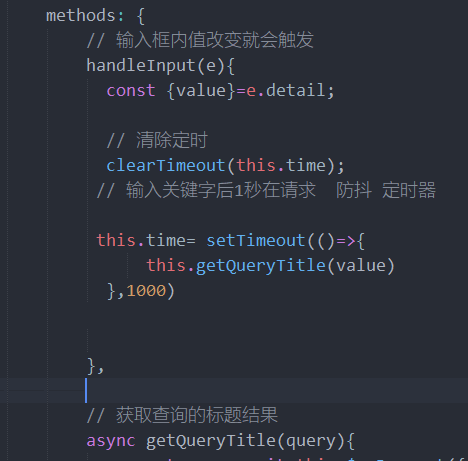
每次触发事件时设置一个延时调用函数,并取消之前的延时调用方法。
手写简单防抖函数 function debounce(fn,delay) { let timeout = null; return function() { clearTimeout(timeout); //清楚上一次时间函数 timeout = setTimeout(() => { //重置延时时间函数 fn.apply(this); },delay) } }
参考:https://www.jianshu.com/p/c8b86b09daf0
立即执行版本和非立即执行版本

节流 throttle
高频事件触发,但是在n秒内只会执行一次。
特点:多次触发并不会执行,到了一定时间后在执行。
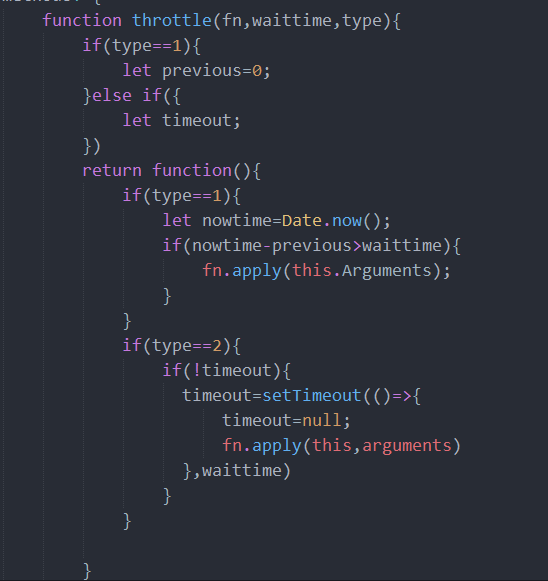
手写简单节流函数 function throttle(fn,delay){ let lastTime=0;//最后一次执行时间 return function(){ let nowTime=Date.now(); //现在时间 if(nowTime-lastTime>delay){ fn.apply(this); lastTime=nowTime; //同步时间 } } }
参考:https://www.jianshu.com/p/c8b86b09daf0
时间戳版本和定时器版本