1.ShowDoc
https://gitee.com/star7th/showdoc.git
2.gitbook
(1)安装nodejs
(2)安装gitbook
cnpm install gitbook-cli -g
(3)安装是否成功

(4)初始化
gitbook init

自动生成文件

(5)启动并测试
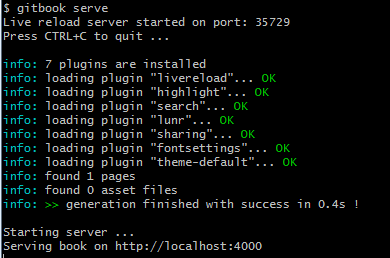
gitbook serve

浏览器打开 http://localhost:4000/

(5)添加自己的内容
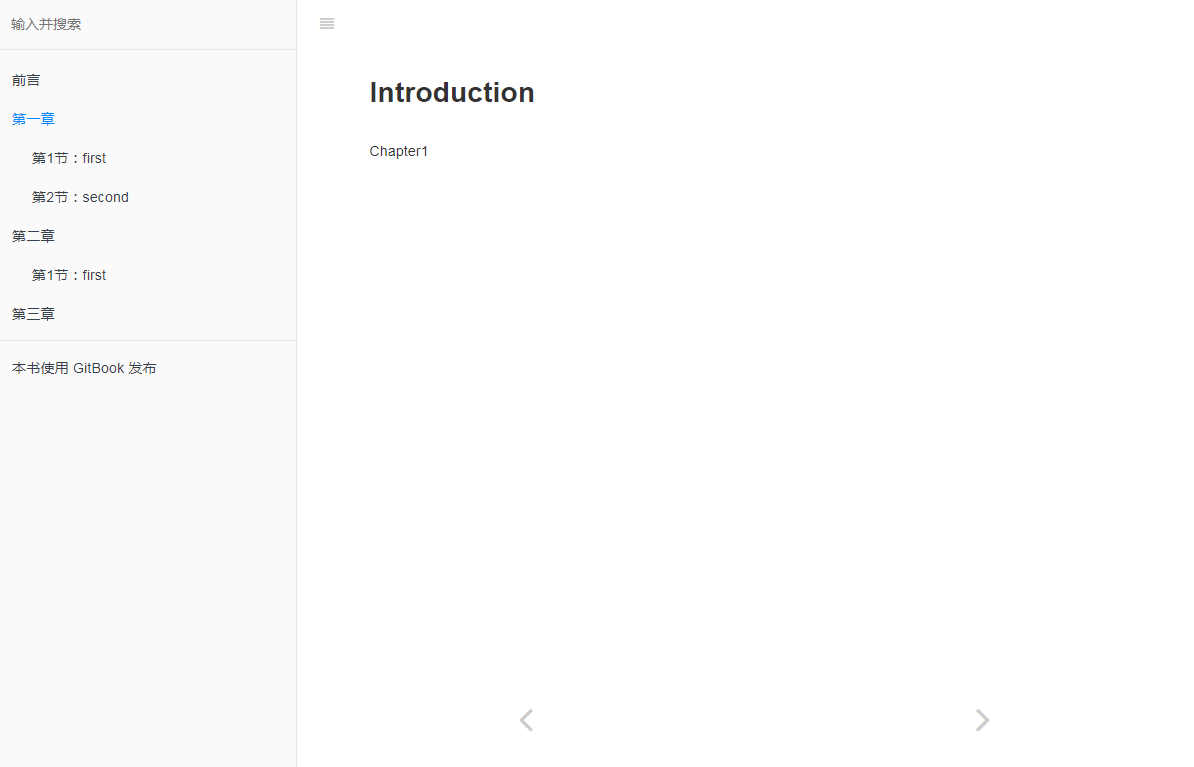
修改文档的目录结构——SUMMARY.md
# 目录 * [前言](README.md) * [第一章](Chapter1/README.md) * [第1节:first](Chapter1/first.md) * [第2节:second](Chapter1/second.md) * [第二章](Chapter2/README.md) * [第1节:first](Chapter2/first.md) * [第三章](Chapter3/README.md)
创建SUMMARY.md里的目录及文件
添加文档框架,最核心的文件——book.json
{ "root": "./", "title": "我的文档", "head_title": "_我的文档", "head_description": "我的文档", "head_keywords": "我的文档", "gitbook": ">= 3.0.0", "language": "zh-hans", "plugins": [ "-sharing", "-fontsettings", "-lunr", "-search", "search-pro", "theme-default" ] }
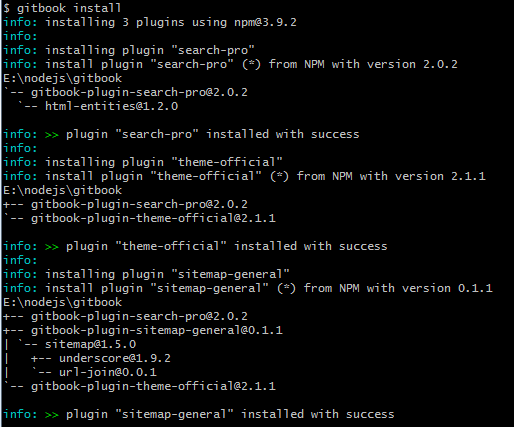
安装gitbook依赖
gitbook install

运行
gitbook serve
要是想修改端口
gitbook serve --port 4001

根目录会生成_book 文件夹, 里面的内容即为生成的 html 文件
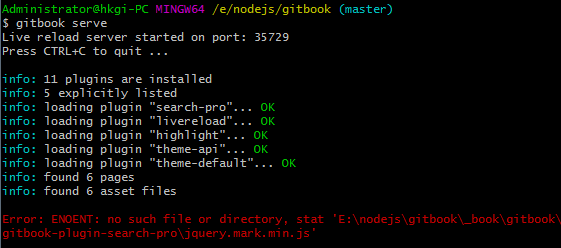
注:
如果遇到如下错误

问题解决的办法:
删除 .gitbookversions3.2.3liboutputwebsitecopyPluginAssets.js 的112行
3.docsify
(1)安装nodejs
(2)安装docsify
npm i docsify-cli -g
(3)新建docs,进入改目录初始化
docsify init
自动生成文件

(4)启动,测试
docsify serve

浏览器访问http://localhost:3000

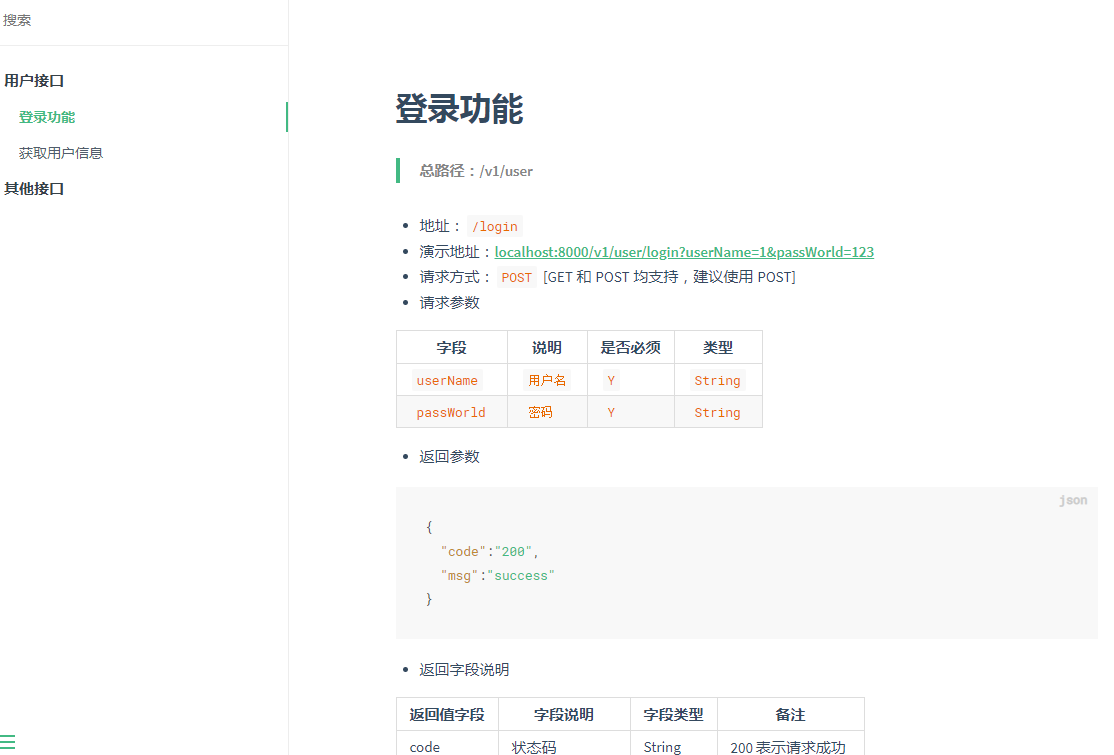
(5)添加自己的内容
修改index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="description" content="Description"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" href="//unpkg.com/docsify/lib/themes/vue.css"> </head> <body> <div id="app"></div> <script> window.$docsify = { name: '', repo: '', loadSidebar: true,// 加载侧边栏 subMaxLevel: 2, loadNavbar: true, // 加载导航栏 search: { noData: { '/': '没有结果!' }, paths: 'auto', placeholder: { '/': '搜索' } } } </script> <script src="//unpkg.com/docsify/lib/docsify.min.js"></script> <script src="//unpkg.com/prismjs/components/prism-json.min.js"></script> <script src="//unpkg.com/docsify-copy-code"></script> <script src="//unpkg.com/docsify/lib/plugins/search.min.js"></script> </body> </html>
添加_sidebar.md
* 用户接口
* [登录功能](user/)
* [获取用户信息](user/getuserinfo)
* 其他接口
添加_navbar.md
添加user/README.md

# 登录功能 > 总路径:/v1/user * 地址:`/login` * 演示地址:[localhost:8000/v1/user/login?userName=1&passWorld=123](localhost:8000/v1/user/login?userName=1&passWorld=123) * 请求方式:`POST` [GET 和 POST 均支持,建议使用 POST] * 请求参数 |字段|说明|是否必须|类型| |---|---|---|---| | `userName` |`用户名`|`Y`|`String`| | `passWorld` |`密码`|`Y`|`String`| * 返回参数 ``` json { "code":"200", "msg":"success" } ``` * 返回字段说明 |返回值字段|字段说明|字段类型|备注| |---|---|---|---| |code|状态码|String|200 表示请求成功| |msg|状态对应的信息|String|有成功失败等信息|
添加user/getuserinfo.md
刷新浏览器