最近在看一些关于CSS3方面的知识,主要是平时看到网页中有很多用CSS3实现的很炫的效果,所以就打算系统的学习一下。在网上找到很多的文章,但都没有一个好的整理性,比较凌乱。昨天看到w3cplus网站中关于CSS3的一些文章,觉得讲解的比较细,所以就决定以此作为学习的模板,一步步开始。
平时上下班在地铁上经常是拿着手机看小说新闻之类的,考虑到在手机端直接访问这些网页肯定会耗费很大的流量,所以最好是将这些文章下载下来放在手机里看,比如保存成图片或pdf当然是最好的选择。
之前曾在园子里看到某前端高手通过js将博客园中的文章提取并利用chrome的打印功能,将网页直接保存成pdf文档,以此为灵感,就自己也来实现一下这个功能。
先给出一下找到的这段js代码:
javascript:var el = $('.container');
$("*").not(el.find('*')).hide();
el.parents().andSelf().css({ 476, padding: 0, margin: 0, border: 'none', float: 'none', position: 'static' }).show().find('img').css({ maxWidth: 470, height: 'auto' });
$('body').css({ background: '#fff', zoom: 1.1 });
因为本人对前端不是很熟悉,所以也是一点点的尝试着来实现,下面给出实现的过程,也是为了在此做一个简单的记录:
<script>
//模板 用于获取博客园文章主要内容并打印成pdf的js提取代码
javascript:var el = $('.container');
$("*").not(el.find('*')).hide();
el.parents().andSelf().css({ 476, padding: 0, margin: 0, border: 'none', float: 'none', position: 'static' }).show().find('img').css({ maxWidth: 470, height: 'auto' });
$('body').css({ background: '#fff', zoom: 1.1 });
//测试后发现如果页面中没有明确引入jquery插件的话,需要将代码写到(function($){//js code })(jQuery); 中。
javascript:(function ($) {
var el = $('.container');$("*").not(el.find('*')).hide();el.parents().andSelf().css({ 476, padding: 0, margin: 0, border: 'none', float: 'none', position: 'static' }).show().find('img').css({ maxWidth: 470,height: 'auto' });$('body').css({ background: '#fff', zoom: 1.1 });
})(jQuery);
//报错
javascript: (function ($) { var el = $('#page>.container'); $('body *').not(el.find('*')).hide(); el.find('#sidebar-second').remove(); })(jQuery);
//可行 删除右侧边栏并设置左侧内容margin:0
javascript: (function ($) { var el = $('#page>.container'); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); })(jQuery);
//测试
javascript: (function ($) { var el = $('#page>.container'); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 5 }); $('body *').not(el.parent().andSelf().find('*')).hide(); })(jQuery);
//可行 想通过el.parent('#page').andSelf()的方式使div#page 显示,但无法精确定位到该div元素,所以采用先将整体hide,在将div#page显示的方法
javascript: (function ($) { var el = $('#page>.container'); $('body *').not(el.parent().andSelf().find('*')).hide(); $('#page').show(); })(jQuery);
//对上面一行的精简
javascript: (function ($) { var el = $('#page>.container'); $('body *').not($('#page').find('*')).hide(); $('#page').show(); })(jQuery);
//去除页面中所有的广告 el.find('[class="block block-block"]').remove(); 所有的广告的class都是block block-block
javascript: (function ($) { var el = $('#page>.container'); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 3 }); $('body').css({ padding: 3, zoom: 1.3, background: '#fff' }); })(jQuery);
//第一版可用代码
javascript: (function ($) { var el = $('#page>.container'); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 3 }); $('body').css({ padding: 3, zoom: 1.3, background: '#fff' }); })(jQuery);
//在头部加上当前页面的标题和url链接地址
javascript: (function ($) { var el = $('#page>.container'); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br>' + window.location.href);})(jQuery);
//设置所有code代码区的边框1px 打印时去掉背景,添加边框
javascript: (function ($) { var el = $('#page>.container'); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br>' + window.location.href); })(jQuery);
//对第一版中各部分代码的功能分析
javascript: (function ($) {
var el = $('#page>.container');//获取正文内容节点
$('body *').not($('#page').find('*')).hide();//隐藏正文之外的其他内容
$('#page').show();//上段将当前正文的父节点也隐藏了,显示出来
el.find('[class="block block-block"]').remove();//移除正文中所有广告
el.find('#sidebar-second').remove();//移除正文右侧边栏
el.find('.main-wrap').css({ margin: 0 });//设置左侧正文全屏
el.find('pre, pre code').css({ border: '1px solid #F5062B' });//设置页面中代码段边框
$('body').css({ padding: 0, zoom: 1.3, background: '#fff' });//设置内容格式 放大1.3倍
$('#breadcrumb').prepend(document.title + '<br>' + window.location.href);//在页面头部添加当前的标题和url链接
})(jQuery);
//第二版 第一版打印出来的一个页面大小约1M多,需进行优化
//remove()掉顶部和底部的其他div 而不是hide()
javascript: (function ($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); })(jQuery);
//第二版测试版 经测试,remove()和hide()不会有太大体积上的差别
javascript: (function ($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br>' + window.location.href); })(jQuery);
//移除所有head部分的script标签
javascript: (function ($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); $('html>head').find('script').remove(); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br>' + window.location.href); })(jQuery);
//第二版发布版 移除html下的所有script标签
javascript: (function ($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); $('html').find('script').remove(); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br>' + window.location.href); })(jQuery);
//第二版功能分析
javascript: (function ($) {
var el = $('#page>.container');
var bd = $('body');//找到body元素
bd.find('#header').remove();//移除body中的#header
bd.find('#branding').remove();
bd.find('#footer-col').remove();
bd.find('#footer').remove();
$('html').find('script').remove();//移除html内的所有script标签
$('body *').not($('#page').find('*')).hide();//将非内容区域均隐藏
$('#page').show();//显示page标签部分
el.find('[class="block block-block"]').remove();
el.find('#sidebar-second').remove();
el.find('.main-wrap').css({ margin: 0 });
el.find('pre, pre code').css({ border: '1px solid #F5062B' });
$('body').css({ padding: 0, zoom: 1.3, background: '#fff' });
$('#breadcrumb').prepend(document.title + '<br>' + window.location.href);
})(jQuery);
//第三版 针对于某些代码段太宽而覆盖的问题进行修改
//chrome Ctrl+P 打印时默认选择A4纸格式打印,A4的默认像素是 分辨率96像素/英寸下,794*1123 详细参考:
//打印常识:A4纸张在显示器上应该要多少像素? - 菩提树下的杨过 - 博客园
//http://www.cnblogs.com/yjmyzz/archive/2012/01/09/2316892.html
//.page-inner 的padding 上下10px 左右0px
javascript: (function ($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); $('html').find('script').remove(); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('.page-inner').css({ padding: '10px 0' }); el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br>' + window.location.href); })(jQuery);
//第三版 发布版
javascript: (function ($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); $('html').find('script').remove(); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('.page-inner').css({ padding: '10px 0' }); el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br>' + window.location.href); })(jQuery);
</script>
那要怎样来使用这段代码呢?
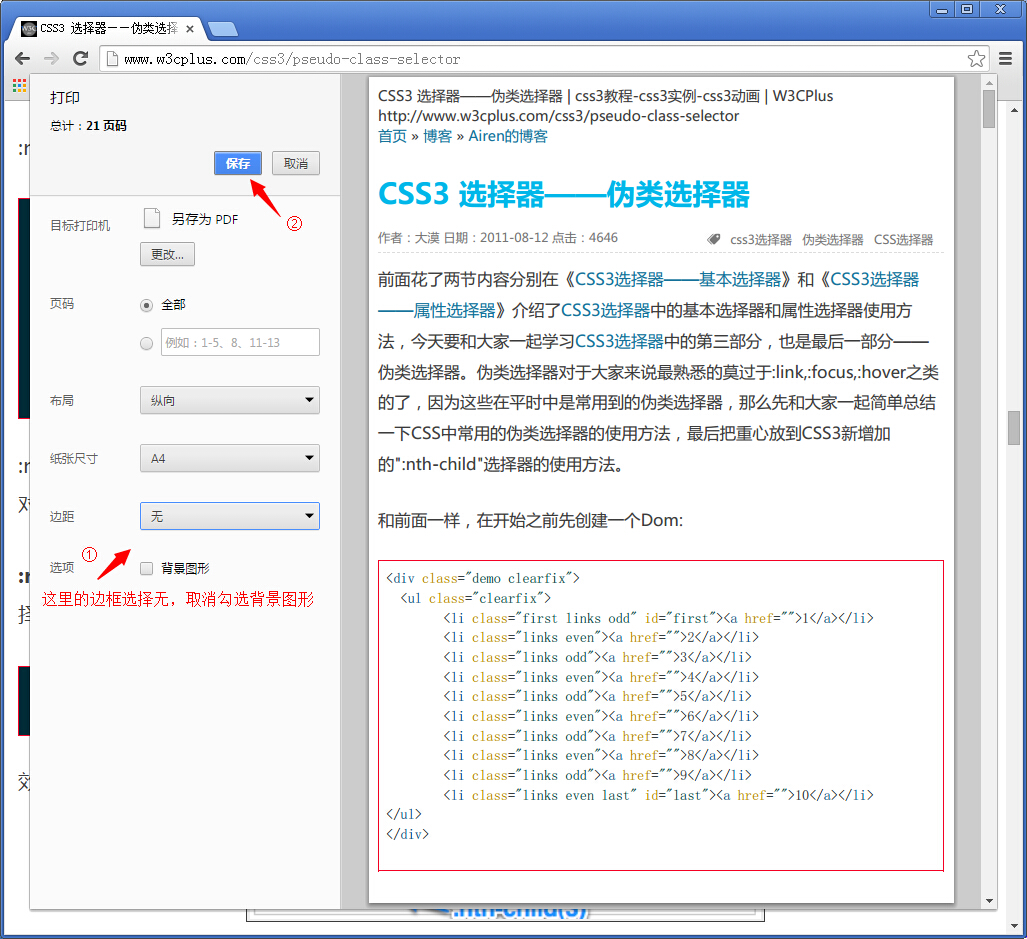
只要我们将上面的js代码段(目前是 第三版发布版),保存成chrome浏览器的书签,在w3cplus网站的文章页面中点击一下,就能提取出文章中主要的内容部分。然后通过快捷键Ctrl+P 调出打印窗口,推荐边框选项设置为“无”,取消勾选“背景图形”,然后点击“保存” 即可(也可根据个人喜好自定)。

现在,将导出的pdf文档传到手机里,就ok啦!
2015-2-13更新:
今天对上面的那段代码又进行了一下修改,增加了一些内容:完整代码如下:
javascript: (function($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); $('html').find('script').remove(); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('[id="BAIDU_DUP_wrapper_u1490106_0"]').remove();//去除百度联盟广告 el.find('[id="node_footer"]').remove();//去除底部的上一篇、下一篇提示及分享的图标 el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('.page-inner').css({ padding: '10px 0' }); el.find('pre').css({ 'word-wrap': 'break-word', 'overflow': 'hidden' });//页面中如果有较长的代码会被遮盖,这里使其自动折行;虽然这样处理后看上去不是很美观,但至少保证完整性 el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.2, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br>' + window.location.href); })(jQuery);
主要的修改内容如上面代码中的注释:
- 有些页面中会有百度联盟的推广广告,看上去非常反感,直接去掉;
- 去除了页面底部的上一篇、下一篇提示及分享到的图标;
- 页面中较长的代码段会超出页面而被遮盖,这里通过css来使其自动折行;
如果还有其他修改的可以自行增加,这段代码也很简单,很容易理解。
附上用Chrome打印时的配置: 这里我选择的是A3纸张大小 分辨率72下,对应像素为:1191*842px 浏览器宽度1100px .