table布局有类Ext.layout定义,名称为table,该布局负责把容器中的子元素安卓类似普通的html标签
代码示例:
< script type = "text/javascript" >
Ext.onReady( function (){
new Ext.Panel({
title: "According容器" ,
renderTo: "btn" ,
width:400,
height:200,
layout: "table" ,
hideLabels: false ,
layoutConfig:{
columns:3
},
items:[
{title: "子元素1" ,html: "这是子元素1的内容" ,rowspan:2,height:100},
{title: "子元素2" ,html: "这是子元素2的内容" ,colspan:2},
{title: "子元素3" ,html: "这是子元素3的内容" },
{title: "子元素4" ,html: "这是子元素4的内容" },
]
});
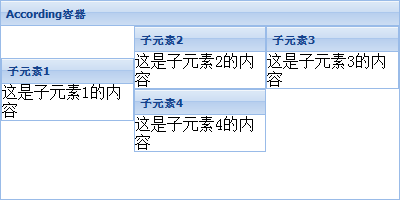
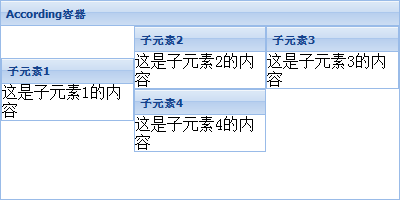
}); </ script >指定了table布局;layoutConfig使用columns指定父容器分成3列,子元素中使用rowspans和colspan来指定子元素横跨的单元格数效果:
如果不添加任何的rolspan和colspan那么:
如果是: {title:"子元素1",html:"这是子元素1的内容",colspan:2},那么有:
如果是:{title:"子元素1",html:"这是子元素1的内容",rowspan:2},
如果是: {title:"子元素2",html:"这是子元素2的内容",rowspan:2},