本文导读:在web窗体控件设置为runat = "server",这个控件会被附加一个隐藏的属性_ViewState,_ViewState存放了所有控件在ViewState中的状态值。ViewState是一个名称/值的对象集合。当请求某个页面时,ASP.NET会把所有控件的状态序列化成一个字符串,然后作为窗体的隐藏属性送到客户端,当客户端吧页面回传时,ASP.NET分析回传的窗体属性,并赋给控件对应的值。
当我们在写一个asp.net表单时, 一旦标明了 form runat=server ,那么,asp.net就会自动在输出时给页面添加一个隐藏域
<input type="hidden" name="__VIEWSTATE" value="">
那么,有了这个隐藏域,页面里其他所有的控件的状态,包括页面本身的一些状态都会保存到这个控件值里面. 每次页面提交时一起提交到后台,asp.net对其中的值进行解码,然后输出时再根据这个值来恢复各个控件的状态. 我们再看这个控件的value值,它可能类似如下的形式:Oz4+O2w8aTwxPjs+O2w8.... 很多人会认为这是加密的信息,其实不是, ms仅仅是给各个控件和页面的状态存入适当的对象里面,然后把该对象序列化, 最后再做一次base64编码,直接赋值给viewstate控件.
一、ViewState的原理
1.浏览器请求Default.aspx页面
2.在服务器端 发现创建的ViewState 这个时候 会自动创建一个名字叫做__VIEWSTATE(双下滑线 全部是大写)
的隐藏域 其隐藏域的值经过base64加密以后返回到浏览器端这一加密过程在页面生命周期
的SaveState事件中的SaveAllState方法中完成
3.当浏览器提交表单的时候 将__VIEWSTATE的隐藏域也一起提交到服务端 这个时候 页面生命周期的ReadState事件
的ReadAllState方法会将加密后的值反base64解密 最后将值赋值给名字叫做name的ViewState
4.最后来操作ViewState中的值
二、ViewState的用法:
1.定义ViewState属性
public int PageCount{
get{return (int)ViewState["PageCount"];}
set{ViewState["PageCount"]=value;}
}
2.使用ViewState的条件
如果要使用ViewState,则在ASPX页面中必须要有一个服务器端窗体标记(<form runat = "server">)。窗体字段是必须的,这样包含ViewState信息的隐藏字段才能被传回服务器。而且,该窗体还必须是服务器端的窗体,这样在服务器上执行该页面时,ASP.net页面框架才能添加隐藏字段。
page的EnableViewState 属性值为true
控件的EnableViewState 属性值为 true
3.ViewState需要注意的地方
a. 当存在页面回传时,不需要维持控件的值就要把 ViewState 禁止。
b. ViewState的索引是大小写敏感的。
c. ViewState不是跨页面的。
d. 为了能保存在 ViewState中,对象必须是可流化或者定义了 TypeConverter。
e. 控件 TextBox 的 TextMode 属性设置为 Password时,它的状态将不会被保存在 ViewState 中,这应该是出于安全性的考虑。
f. 在页面没有回传或重定向或在回传中转到(transfer)其他页面时不要使用 ViewState。
g. 在动态建立控件时要小心它的 ViewState。
h. 当禁止一个程序的 ViewState 时,这个程序的所有页面的 ViewState 也被禁止了。
i. 只有当页面回传自身时ViewState 才是持续的。
4.设置ViewState
ViewState可以在控件,页,程序,全局配置中设置。缺省情况下 EnableViewState 为 true 。如果要禁止所有页面 ViewState 功能,可以在程序配置中把 EnableViewState 设为 false 。
三、产生的 __VIEWSTATE如图

使用ViewStateDecoder2(ViewState查看器)来看一下值

所以ViewState在安全性上面还是比较差,建议不要存放比较机密和敏感的信息,尽管ViewState可以加密,但是由于ViewState要保存在客户端,天生就有安全性的隐患。
四、viewstate与session的对比
(1) session值是保存在服务器内存上,那么,可以肯定,大量的使用session将导致服务器负担加重. 而viewstate由于只是将数据存入到页面隐藏控件里,不再占用服务器资源,因此, 我们可以将一些需要服务器"记住"的变量和对象保存到viewstate里面. 而sesson则只应该应用在需要跨页面且与每个访问用户相关的变量和对象存储上.
(2) session在默认情况下20分钟就过期,而viewstate则永远不会过期.
但viewstate并不是能存储所有的.net类型数据,它仅仅支持String、Integer、Boolean、Array、ArrayList、Hashtable 以及自定义的一些类型.
任何事物都有两面性, 使用viewstate会增加页面html的输出量,占用更都的带宽,这一点是需要我们慎重考虑的. 另外, 由于所有的viewstate都是存储在一个隐藏域里面,用户可以很容易的通过查看源码来看到这个经过base64编码的值.然后再经过转换就可以获取你存储其中的对象和变量值
无状态的根本原因是:浏览器和服务器使用Socket通信,服务器将请求结果返回给浏览器后,会关闭当前Socket连接,接下来介绍状态保存机制,感兴趣的朋友可以了解下
无状态Http
无状态的根本原因是:浏览器和服务器使用Socket通信,服务器将请求结果返回给浏览器后,会关闭当前Socket连接。而且服务器会在处理页面完毕后销毁页面对象。
应用层面的原因是:浏览器和服务器之间通信都遵守HTTP协议。
一个浏览者发出的请求都是由实现了IHttpHandler接口的对象进行响应,由于下次访问不一定还是上次那个对象进行响应,上次响应完毕对象可能已经被销毁了,写的类变量值早就不存在了,因此不能将状态信息保存到类变量中。
编写一个ashx
private int i;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write(i++);
}
多次刷新我们发现,变量根本不会记忆上次的值。
对网站造成的影响:如果用户录入了一些信息,当跳转到下一个页面时,数据丢失,再也不能获得那些数据。
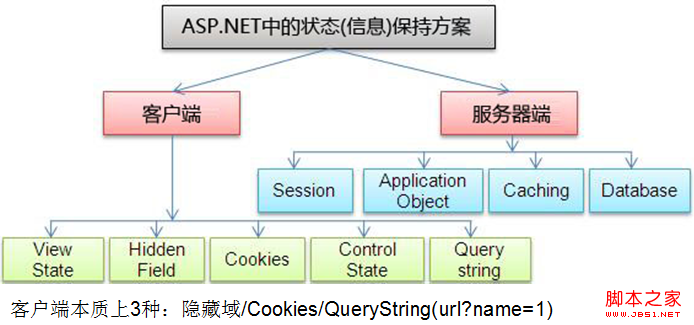
如果要知道上一次的状态信息,我们就得把这个状态信息记录在某个地方:
a.服务器端Session
b.浏览器端Cookie
c. 表单元素中—如:隐藏域<input type=“hidden”/>(Http报文)ViewState

四个重要的
ViewState:
ASP.NET 的 .aspx页面特有,页面级的;
就是在页面上的一个隐藏域中保存客户端单独使用的数据的一种方式;
服务器端控件的值都自动保存在ViewState中;
Cookie:
HTTP协议下的一种方式,通过该方式,服务器或脚本能够在客户机上维护状态信息;
就是在客户端保存客户端单独使用的数据的一种方式;
就像你的病历本一样,医院直接给你带回家;
Session:和.Net提供的辅助进程相关。
在服务器端保存客户端单独使用的数据的一种方式;
就像银行账户,钱都存在银行里,你就拿一张银行卡【所谓的SessionId】回家(写入客户端的Cookie中);
Application:
在服务器端保存共享数据的一种方式;
就像银行的单人公共卫生间,谁进去都行,但一次去一个,进去了就锁上门,出来再把锁打开;
ViewState(页面级)
使用方式: 作用域---页面级
保存数据方式:
ViewState["myKey"]="MyData";
读取数据方式:
String myData;
if(ViewState["myKey"]!=null)
{
myData=(string)ViewState["myKey"];
}
ViewState不能存储所有的数据类型,仅支持:
String、Integer、Boolean、Array、ArrayList、Hashtable
使用ViewState的前提:
页面上必须有一个服务器端窗体标记(<form runat=“server”>)
服务器在接收到用户请求一个页面后,会自动在请求报文中找看是否包含__VIEWSTATE的隐藏域,如果有,则将中间的值解码后添加到页面的ViewState属性中。
服务器在输出的时候,也会自动的将ViewState中的值添加到表单里名叫__VIEWSTATE的隐藏域中。
VIEWSTATE适用于同一个页面在不关闭的情况下多次与服务器交互
跨页面提交的__VIEWSTATE不会被目标页面装入页面的ViewState属性中
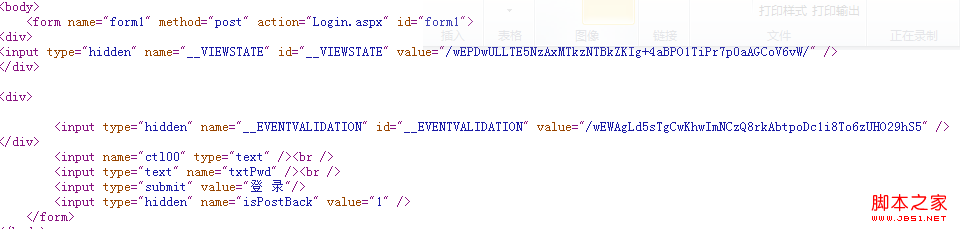
添加runat=server生成html页面源码如下

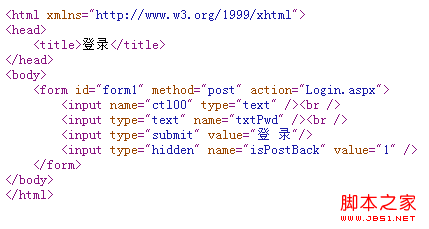
未添加如下:

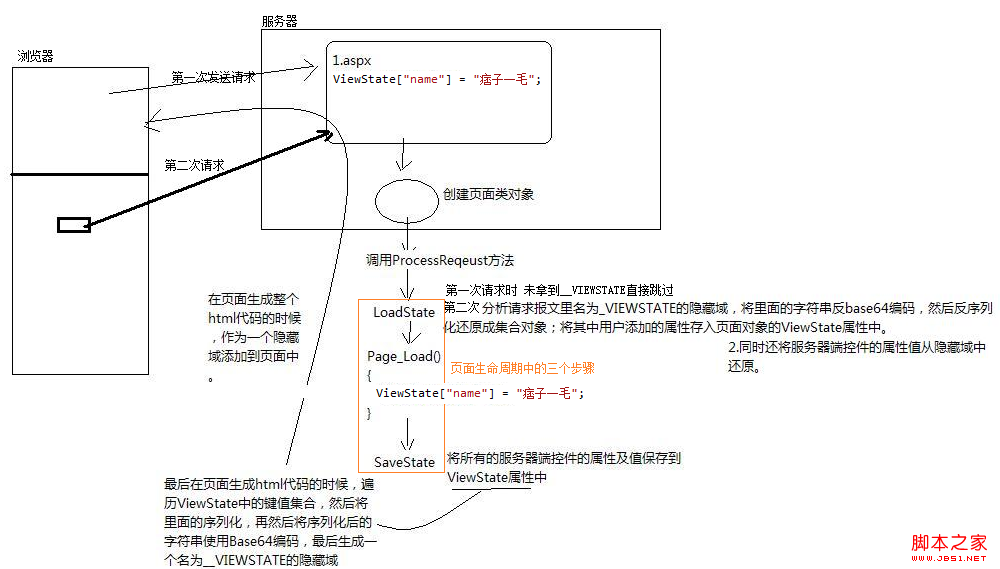
__VIEWSTATE隐藏域生成的原理
//在页面类对象 执行PR方法的时候 先创建了控件树 然后通过执行 loadState方法 将请求报文中的名字为__VIEWSTATE的值 然后反base64编码 进行反序列化 最终还原成为集合 之后将其中属于程序员自己添加到ViewStatue里的键值对【ViewState会自动添加页面中runat=server控件的属性与状态】还原到页面对象的ViewState属性中 最后才执行Page_Load 原理 见图
protected void Page_Load(object sender, EventArgs e){
//页面的ViewState属性实际上就是获取了浏览器提交过来的一个名为__VIEWSTATE的隐藏域里的值
if (ViewState["name" ] != null){
string strName = ViewState["name" ].ToString();
Response.Write( "ViewState['name']" +strName);
} else {
//向 ViewState中添加一个键值对
//ViewState.Add("name", "痞子一毛"); 同以下方式
ViewState[ "name" ] = "痞子一毛" ; //实质就是向隐藏域中添加键值对 如果不被提交到服务器 那么ViewState["name"]永远为null
ViewState[ "name2" ] = "痞子三毛" ;
}
}
以上代码原理图解:

补充:
禁用ViewState的方法,禁用单个控件的ViewState设定enableviewstate=false。禁用整个页面的,在aspx的Page指令区加上EnableViewState="false" 。内网系统、互联网的后台可以尽情的用ViewState。但互联网前台就不要使用了【注:禁用也只是不保存服务端控件属性和值但隐藏域还是存在的】
WebForm的IsPostBack内部实现 就是对页面或者get传参中是否含有__ViewState这一参数名称进行判断返回bool值
证实:
protected void Page_Load(object sender, EventArgs e){
if (IsPostBack) //回传
Response.Write( "只要浏览器提交的请求报文里包含__VIEWSTATE这个键" );//在该页面地址 http://localhost:7148/ViewSatate.aspx 末尾添加 ?__VIEWSTATE 会输出此段代码
else
Response.Write( "ASP.NET就会将页面的IsPostBack属性设置为true" );
}