这个是PHP课程的一个作业,个人觉得还可以,分享出来玩一下,有问题欢迎大佬指正
代码目的:
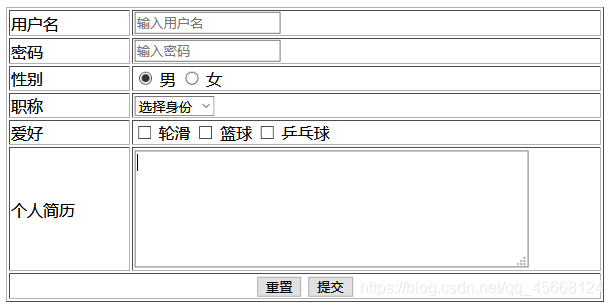
- 运行代码,输出如下界面

用户名、密码输入框会有提示,性别默认选择男,输错后可以全部重置
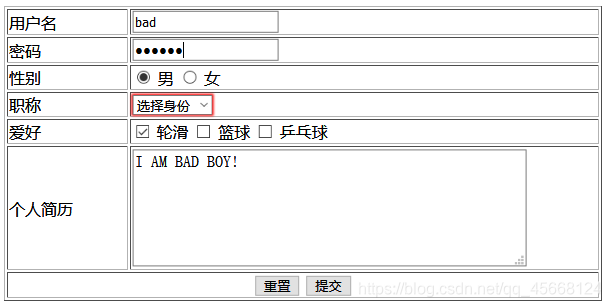
- 密码框鼠标悬浮会有提示“输入六位数密码!”当输入密码小于6位数时提交会有提示

- 输入的密码不够6位时如下提示

- 职称必须选择一项

- 提交成功后,会跳转另一个界面,如下

- 第一个页面内容
<form action="09_link.php" method="post" onsubmit="return fun1()"> <!-- action跳转页面,onsubmit执行js代码-->
<table width="598" height="177" border="1" align="center">
<tr>
<td width="117">用户名</td>
<td width="465"><label for="user"></label>
<input type="text" name="user" placeholder="输入用户名" /></td> <!-- placeholder输入框提示-->
</tr>
<tr>
<td>密码</td>
<td><label for="passwd"></label>
<input type="password" name="passwd" title="输入六位数密码!" placeholder="输入密码" required /></td> <!-- title鼠标悬浮提示,required必须输入-->
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="sex" value="男" checked="checked"/> <!-- checked默认选择项-->
<label for="radio">男
<input type="radio" name="sex" value="女" />
女</label></td>
</tr>
<tr>
<td>职称</td>
<td><label for="select"></label>
<select name="select" required> <!-- 第一项不能选择-->
<option value="">选择身份</option>
<option value="领导">领导</option>
<option value="老师">老师</option>
<option value="学生">学生</option>
</select></td>
</tr>
<tr>
<td>爱好</td>
<td><input type="checkbox" name="hobby[]" value="轮滑"/> <!-- hobby[]数组-->
<label for="checkbox"></label>
轮滑
<input type="checkbox" name="hobby[]" value="篮球"/>
<label for="checkbox2">篮球
<input type="checkbox" name="hobby[]" value="乒乓球"/>
乒乓球</label></td>
</tr>
<tr>
<td>个人简历</td>
<td><label for="textarea"></label>
<textarea name="textarea" cols="45" rows="5"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="reset" name="button2" value="重置" />
<input type="submit" name="button" value="提交" /></td>
</tr>
</table>
</form>
<!-- 输入的密码位数必须大于6-->
<script language="JavaScript">
function fun1(){
var aa = document.getElementsByName('passwd')[0].value;
if (aa.length < 6){
alert('Please enter a password greater than four digits!');
return false;
}
}
</script>
<?php
header("Content-Type:text/html;charset=utf-8");
?>
<?php
header("Content-Type:text/html;charset=utf-8");
# @Time : 2020/5/8
# @Software: PhpStorm
# @Author: Bad
if (isset($_POST['button'])){
echo "用户名:".$_POST['user']."<br />";
echo "密码:".$_POST['passwd']."<br />";
echo "性别:".$_POST['sex']."<br />";
echo "身份:".$_POST['select']."<br />";
$hobbys=implode(",",$_POST['hobby']); //implode数组转换为字符串
echo "爱好:".$hobbys."<br />";
echo "个人简介:".nl2br($_POST['textarea']); //nl2br换行
}
代码如有不足,欢迎大佬指正!
本文链接: https://blog.csdn.net/qq_45668124/article/details/105996471
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!