场景
Android布局管理器-使用LinearLayout实现简单的登录窗口布局:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103838995
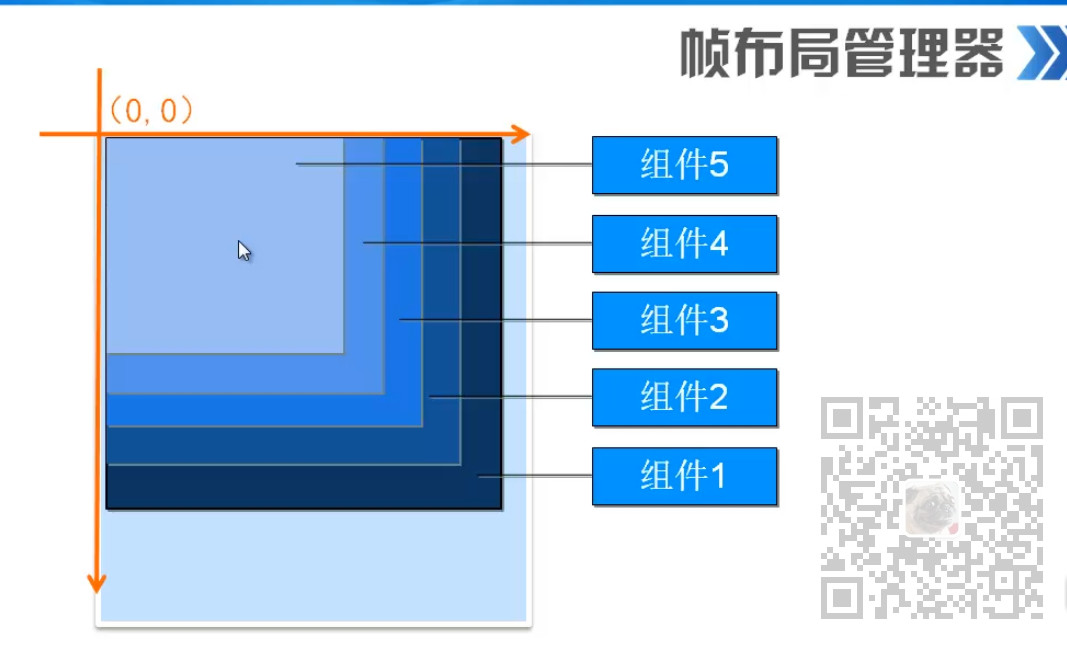
帧布局管理器FrameLayout

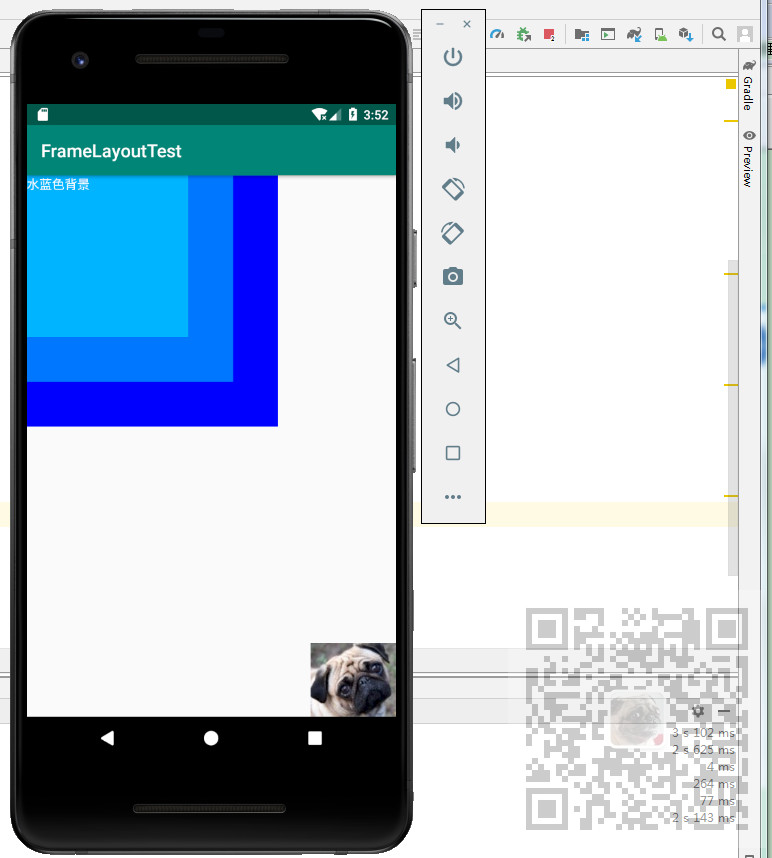
实现效果

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
将activity_main.xml修改为FrameLayout

然后通过
android:foreground="@drawable/dog"
设置其前景照片,就是位于所有控件的最上方的照片。
其中照片是位于res/drawable下的dog.jpg

然后通过
android:foregroundGravity="right|bottom"
设置前景照片位置,多个位置使用|分割,这里是设置位于右边和下边。
然后依次设置不同大小的TextView以及不同的北京颜色,实现层叠效果。
完整代码如下
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:foreground="@drawable/dog" android:foregroundGravity="right|bottom" tools:context=".MainActivity"> <TextView android:layout_width="280dp" android:layout_height="280dp" android:text="蓝色背景" android:textColor="#FFFFFF" android:background="#FF0000FF" /> <TextView android:layout_width="230dp" android:layout_height="230dp" android:text="天蓝色背景" android:textColor="#FFFFFF" android:background="#FF0077FF" /> <TextView android:layout_width="180dp" android:layout_height="180dp" android:text="水蓝色背景" android:textColor="#FFFFFF" android:background="#FF00B4FF" /> </FrameLayout>