场景
npm提供了大量的第三方模块,其中不乏许多Web框架,我们没有必要重复发明轮子,
因而选择使用Express作为开发框架,因为它是目前最稳定、使用最广泛,而且Node.js官
方推荐的唯一一个Web开发框架。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
安装Express
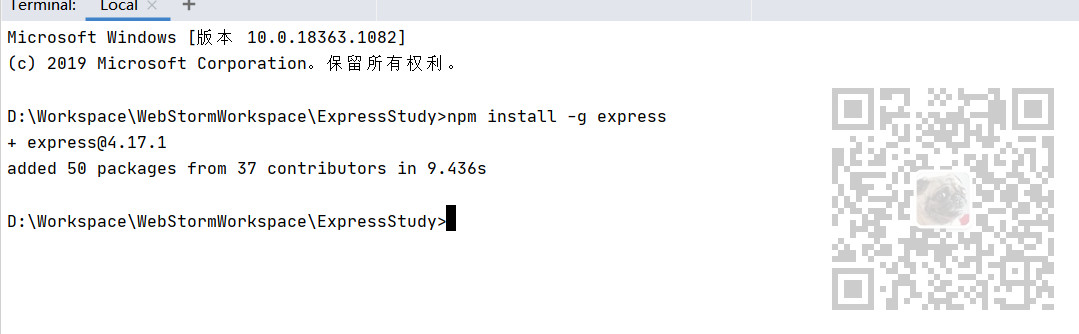
首先需要安装Express
npm install -g express

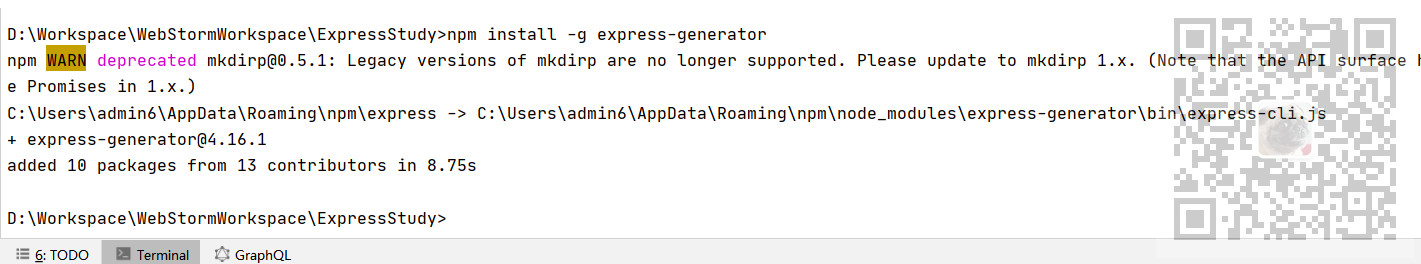
这里使用全局安装-g,然后还需要安装express-generator
npm install -g express-generator

然后可以通过
express --help来查看相关帮助

新建Express工程
express -t ejs microblog

Express在初始化一个项目的时候需要指定模板引擎,默认支持Jade和ejs,这里使用ejs,同时暂时不添加CSS引擎和会话支持。
后面microblog是项目名,此时会生成此目录以及目录下文件
并且会提示我们进入其中并执行npm install
cd microblog
npm install

安装依赖成功。
启动服务器
打开项目下的app.js,发现并没有服务器的端口监听,加上如下代码
app.listen(3000,function () { console.log('服务端启动在3000端口') })
然后启动服务器
node app.js
打开浏览器访问localhost:3000

新建路由规则
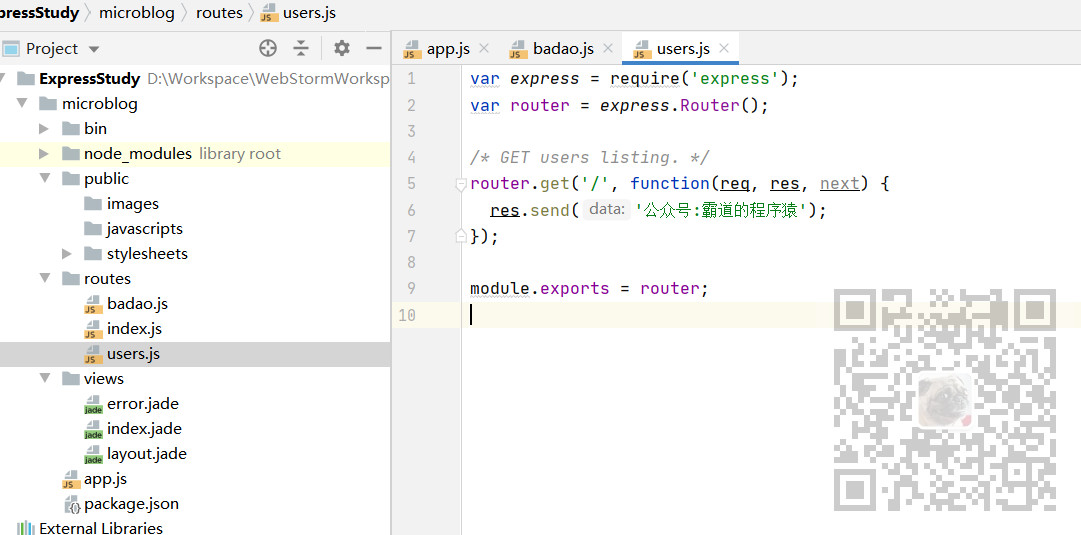
新建成的工程是自带一个users示例路由

所以直接访问
就能直接访问到routes下的users.js中的响应内容

仿照示例路由首先在app.js,添加路由匹配
app.use('/badao', badaoRouter);
badaoRouter在上面声明
var badaoRouter = require('./routes/badao');
然后在routes目录下新建badao.js
var express = require('express'); var router = express.Router(); /* GET users listing. */ router.get('/', function(req, res, next) { res.send('这是来自badao--公众号:霸道的程序猿'); }); module.exports = router;
然后重启服务器,访问

路由规则匹配
有时需要根据传递的参数进行路由的匹配,比如传递名字,从而返回Hello+传递的名字参数。
在app.js中引入index根路由的方式是
app.use('/', indexRouter);
然后indexRouter是通过
var indexRouter = require('./routes/index');
在routes下index.js中
var express = require('express'); var router = express.Router(); /* GET home page. */ router.get('/', function(req, res, next) { res.render('index', { title: 'Express' }); }); router.get('/hello',function (req,res) { res.send('cunrrentTime is :'+new Date().toString()) }); router.get('/hello/:username',function (req,res) { res.send('Hello:'+req.params.username); }); module.exports = router;
又新增了两个路由这样,就可以通过app.js的路由加上此index.js中的路由进行匹配。
比如这里的访问hello这个路由对应的方法
运行程序打开浏览器输入

除此之外还可以获取路由传递的参数进行动态显示
router.get('/hello/:username',function (req,res) { res.send('Hello:'+req.params.username); });
使用:username来接受路由参数,进入响应Hello+参数。
启动程序,然后在浏览器中输入:
http://localhost:3000/hello/霸道的程序猿

控制权转移
Express支持同一路径绑定多个路由响应函数。但是当你访问这两条同样的规则匹配到的路径时,会发现请求总是
被前一条路由规则捕获,后面的规则会被忽略。原因是Express在处理路由规则时,会优先匹配先定义的路由规则,
因此后面的规则被屏蔽。
Express提供了路由控制权转移的方法,即回调函数的第三个参数next,通过调用next()将路由控制权交给后面的规则。
这让我们可以实现中间件,而且还能提高代码的复用程度。
例如针对用户查询信息和修改信息的操作,其中一个步骤是检查用户名是否存在,因此可以通过next()方法实现。
继续使用上面的获取路由参数的方式,在上面新增的路由badao.js中声明一个对象和设置属性值
var users = { 'badao':{ name:'badao', blog:'https://blog.csdn.net/BADAO_LIUMANG_QIZHI' } }
然后新增两个同路径匹配的路由
router.all('/:username',function (req,res,next) { if(users[req.params.username]) { next(); }else { next(new Error(req.params.username+'不存在')) } }); router.get('/:username',function (req,res) { res.send(JSON.stringify(users[req.params.username])); });
上面两个路由首先走第一个验证传递的username参数是否存在,不存在则返回错误,提示则调用next进而将对象信息返回。
badao.js完整代码
var express = require('express'); var router = express.Router(); var users = { 'badao':{ name:'badao', blog:'https://blog.csdn.net/BADAO_LIUMANG_QIZHI' } } /* GET users listing. */ router.get('/', function(req, res, next) { res.send('这是来自badao--公众号:霸道的程序猿'); }); router.all('/:username',function (req,res,next) { if(users[req.params.username]) { next(); }else { next(new Error(req.params.username+'不存在')) } }); router.get('/:username',function (req,res) { res.send(JSON.stringify(users[req.params.username])); }); module.exports = router;
然后重新运行项目,打开浏览器输入
http://localhost:3000/badao/bada

然后输入正确的名字参数
http://localhost:3000/badao/badao

示例代码下载
https://download.csdn.net/download/BADAO_LIUMANG_QIZHI/12969105