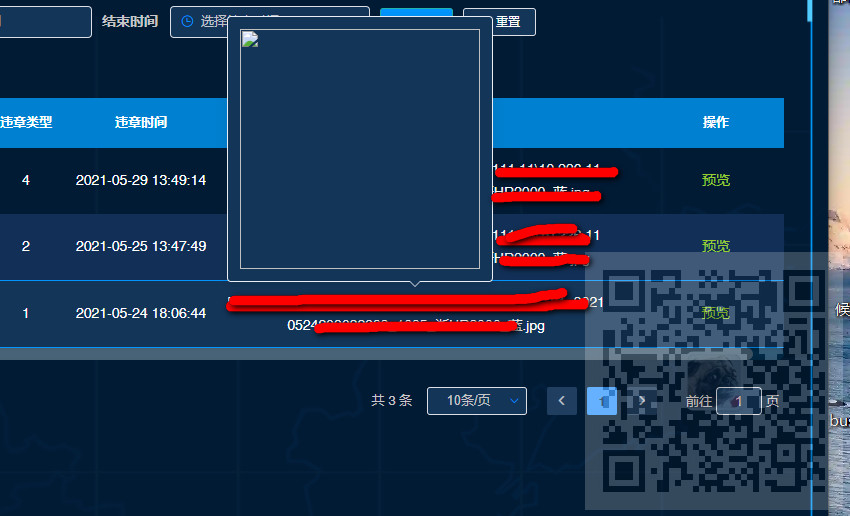
场景
数据库中存储照片的磁盘路径,需要鼠标在el-table的路径字段上悬浮时弹窗进行
图片网络URL的预览,所以需要在悬浮后对图片路径进行磁盘路径和网络URL映射路径
的转换。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
Popover弹出窗
其属性有

这里用到其触发的条件为悬浮
<el-table-column label="照片路径" align="center" width="400" prop="photopath"> <template slot-scope="scope"> <el-popover placement="top-start" trigger="hover"> <div style=" 240px; height: 240px"> <img :src="pcikerFormatter(scope.row.photopath)" alt style=" 100%; height: 100%" /> </div> <span slot="reference">{{ scope.row.photopath }}</span> </el-popover> </template> </el-table-column>
所以这里在el-table-column中添加template
模板里是div,div里面是img标签,img的src图片路径属性是函数pickFormatter的返回值,并且获取图片路径作为函数的参数
在方法pcikerFormatter中
pcikerFormatter(val) { if (val.match(/D:\pic_old\(S*)/)) { let str = "http://网络ip:250/" + val.match(/D:\pic_old\(S*)/)[1]; console.log(str); return str; } else { return ""; } },
这里是获取photopath这个字段的值为D:\pic_old开头的磁盘路径,因为
在图片服务器上做了静态资源映射,所以直接可以将磁盘路径转换为网络URL
如果能直接获取图片的网络URL,就不用走这个格式化的方式, 直接给img的src属性赋值即可。