场景
Openlayers中使用Image的rotation实现车辆定位导航带转角(判断车辆图片旋转角度):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/118635362
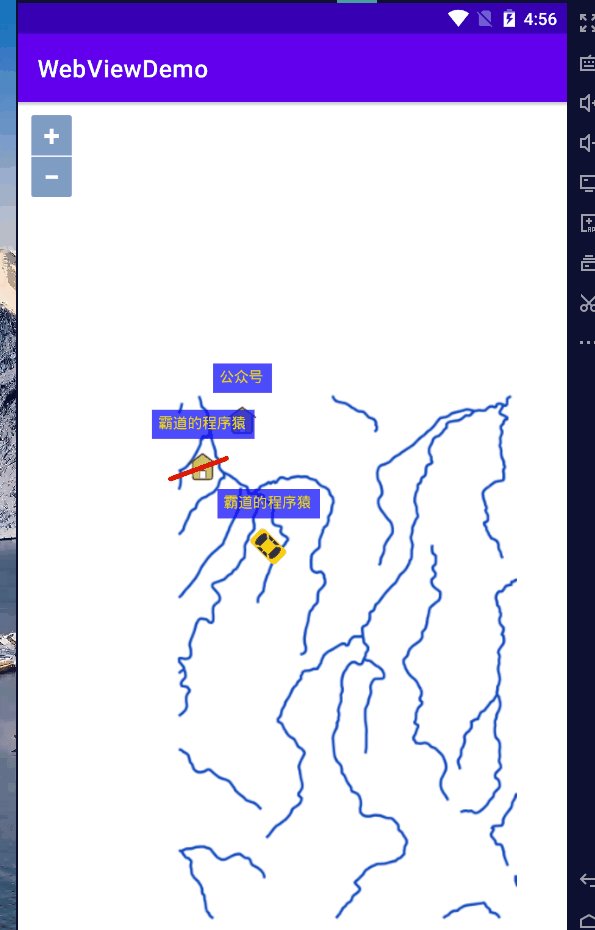
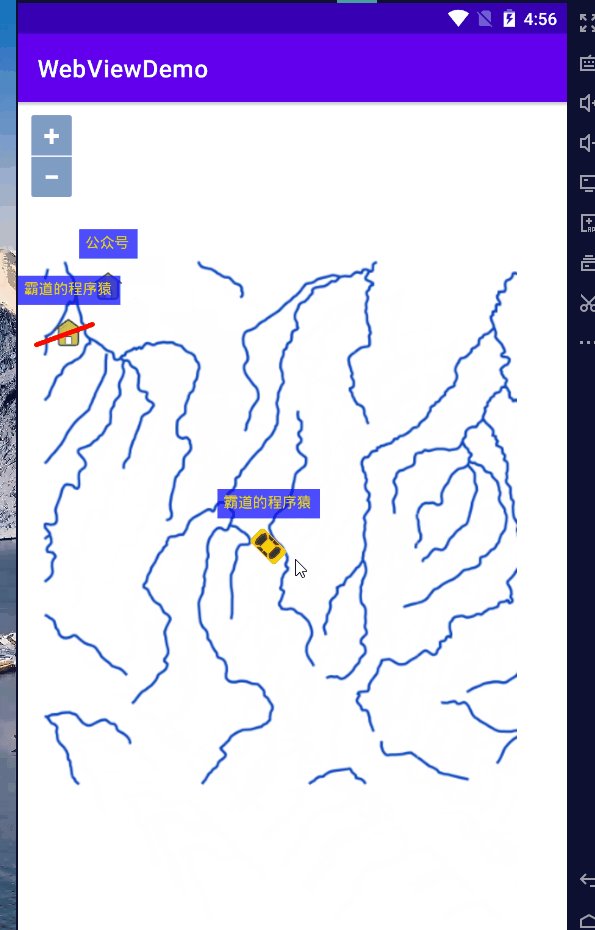
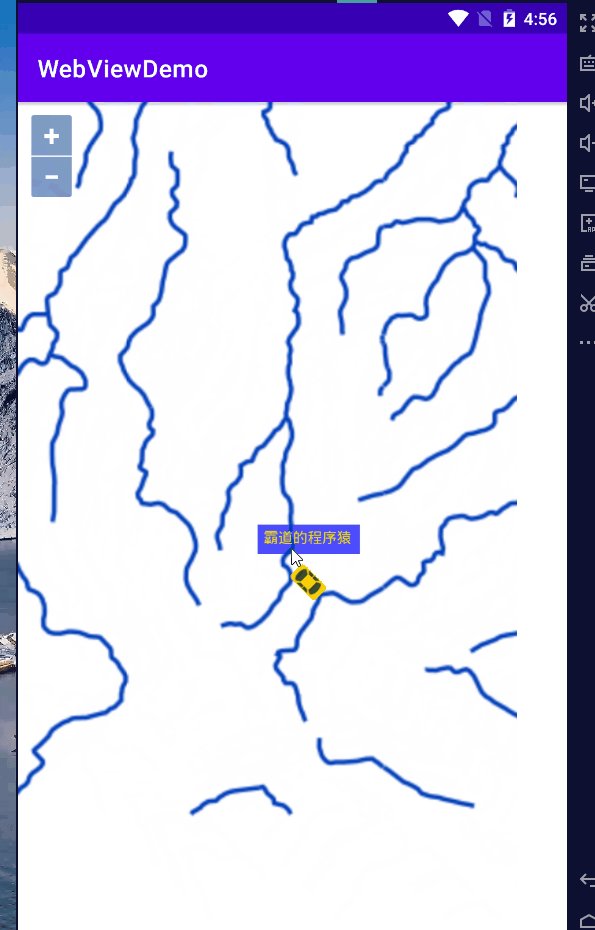
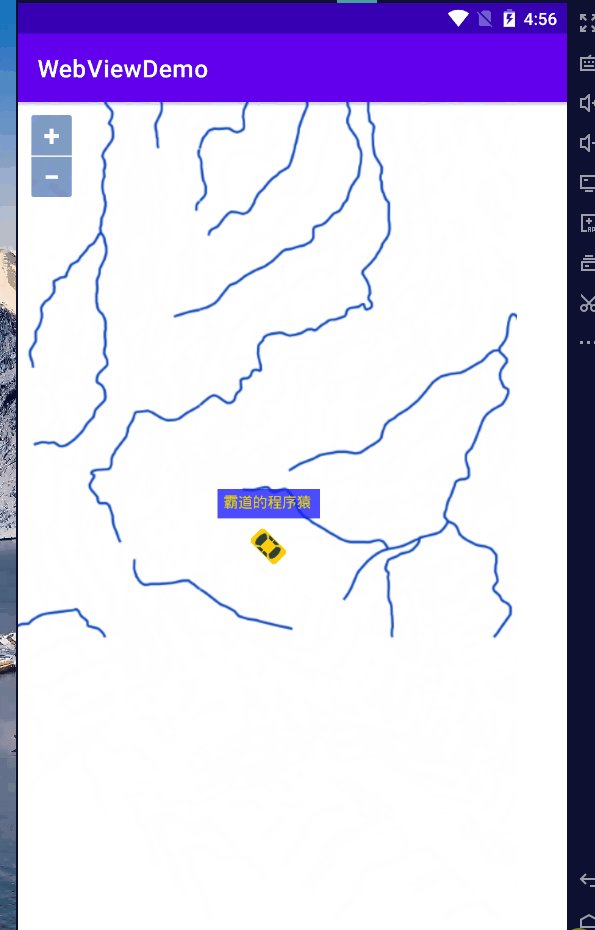
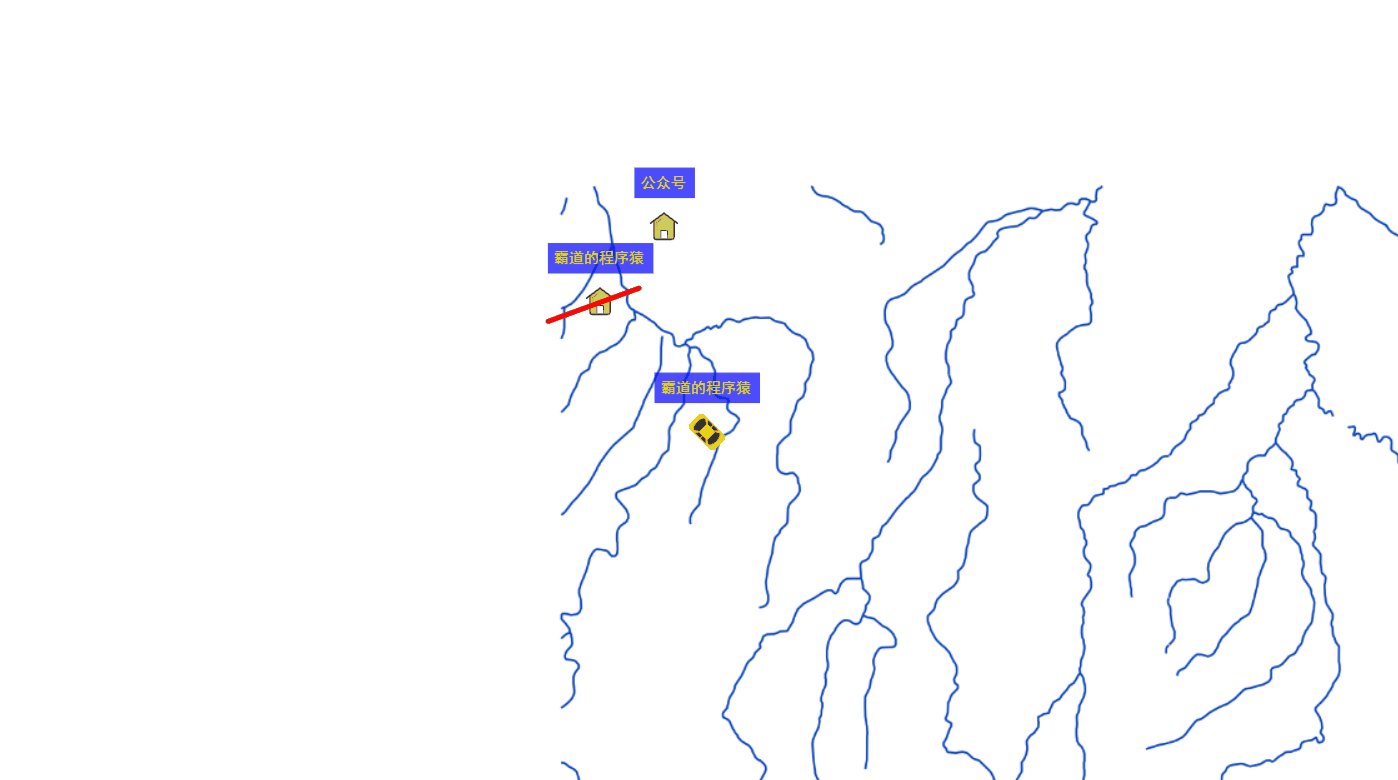
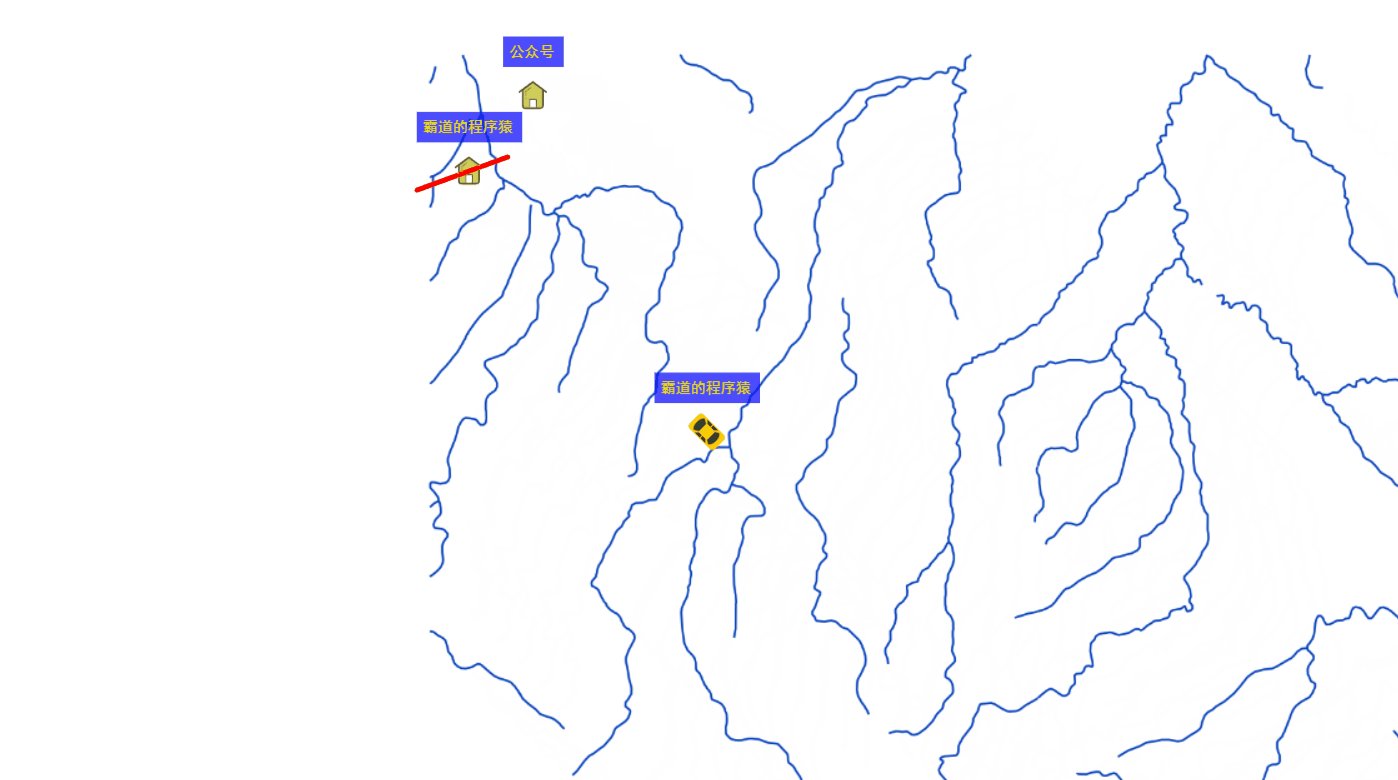
在上面实现html中显示车载导航效果如下

现在要将其封装进APP中,打包成车载导航的APP。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
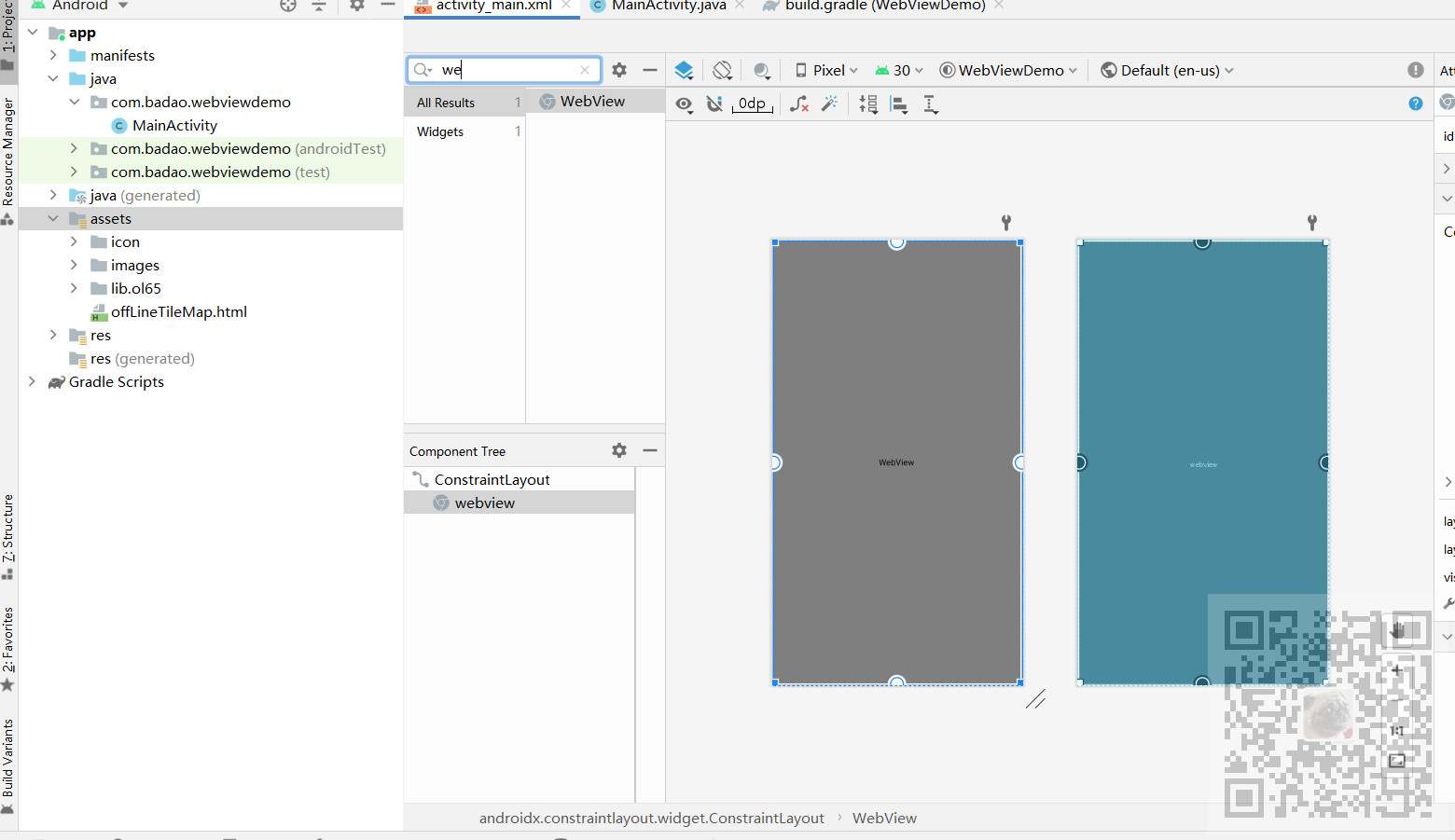
首先新建一个Application,然后再布局文件中添加一个webview组件

可以直接设计视图拖拽,或者通过代码添加,并且设置一个id
<WebView android:id="@+id/webview" android:layout_width="409dp" android:layout_height="729dp" tools:layout_editor_absoluteX="1dp" tools:layout_editor_absoluteY="1dp" tools:ignore="MissingConstraints" /> </androidx.constraintlayout.widget.ConstraintLayout>
然后在项目目录下新建assets目录,将html以及所需要的整个的资源与js文件等都复制到该目录下

来到MainActivity中的onCreate方法中,通过id获取组件,并设置其WebChromeClient
//获取webview WebView webView = findViewById(R.id.webview); //设置为ChromeClinet 才能执行js代码 WebChromeClient webChromeClient = new WebChromeClient(); webView.setWebChromeClient(webChromeClient);
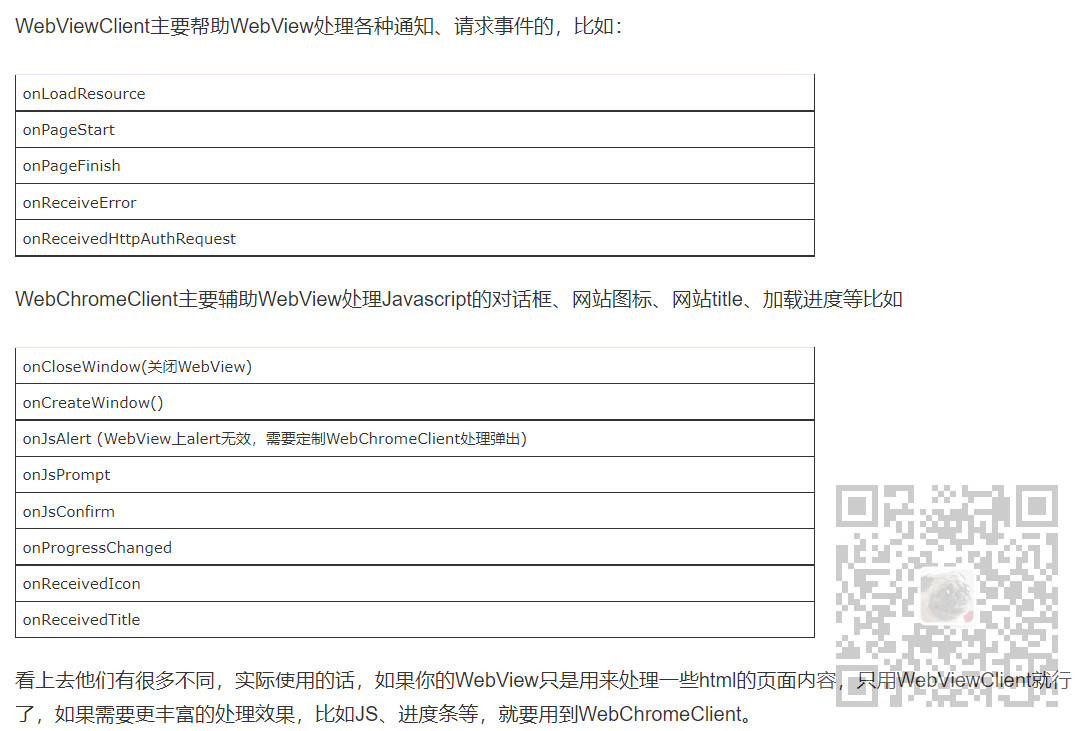
WebViewClient与WebChromeClient

然后设置开启js支持和支持缩放
//设置开启js支持 webView.getSettings().setJavaScriptEnabled(true); // 是否支持缩放 webView.getSettings().setSupportZoom(true);
最后加载本地html
//加载本地html webView.loadUrl("file:///android_asset/offLineTileMap.html");
这里的offLineTileMap.html就是上面放在assets下要加载显示的页面。
完整代码
package com.badao.webviewdemo; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.webkit.WebChromeClient; import android.webkit.WebView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //获取webview WebView webView = findViewById(R.id.webview); //设置为ChromeClinet 才能执行js代码 WebChromeClient webChromeClient = new WebChromeClient(); webView.setWebChromeClient(webChromeClient); //设置开启js支持 webView.getSettings().setJavaScriptEnabled(true); // 是否支持缩放 webView.getSettings().setSupportZoom(true); //加载本地html webView.loadUrl("file:///android_asset/offLineTileMap.html"); } }
运行app查看效果