<!DOCTYPE html> <html> <head> <meta charset=utf-8> <title>JS Bin</title> <style> ::-moz-selection { color: gold; background: red; } ::selection { color: gold; background: red; } </style> </head> <body> <label for="">key word:</label> <input type="text" id="key_word" /> <button id="find_btn" type="button">find</button> <label for="" id="res_len" style="display: none;"><input type="text" readonly="readonly"/></label> <button id="prev" type="button">prev</button> <button id="next" type="button">next</button> <br /> <p></p> <textarea id="worlds" style=" 400px; height: 300px;" readonly="readonly">兼容:IE9+、Firefox、chrome、safari。“::selection”只能设置两个属性,一个就是background,另一个就是color属性,设置其他属性是没有任何效果的。兼容:IE9+、Firefox、chrome、safari。“::selection”只能设置两个属性,一个就是background,另一个就是color属性,设置其他属性是没有任何效果的。兼容:IE9+、Firefox、chrome、safari。“::selection”只能设置两个属性,一个就是background,另一个就是color属性,设置其他属性是没有任何效果的。</textarea> <script> var worlds = document.getElementById('worlds'); var key_word; var get_arr; var current; var key_word; var search_len; document.getElementById('find_btn').onclick = function() { get_arr = []; current = 0; key_word = document.getElementById('key_word').value; var index = worlds.innerHTML.indexOf(key_word); while(index !== -1) { get_arr.push(index); index = worlds.innerHTML.indexOf(key_word, index + 1); } search_len = get_arr.length; document.getElementById('res_len').style.display = 'inline-block'; if (search_len) { handle_selection(); } else { document.getElementById('res_len').childNodes[0].value = current + '/' + search_len; } } document.getElementById('prev').onclick = function() { if(current !== 0) { current--; } if (search_len) { handle_selection(); } } document.getElementById('next').onclick = function() { if(current !== get_arr.length - 1) { current++; } if (search_len) { handle_selection(); } } function handle_selection() { worlds.focus(); worlds.setSelectionRange(get_arr[current], get_arr[current] + key_word.length); document.getElementById('res_len').childNodes[0].value = current + 1 + '/' + search_len; } </script> </body> </html>
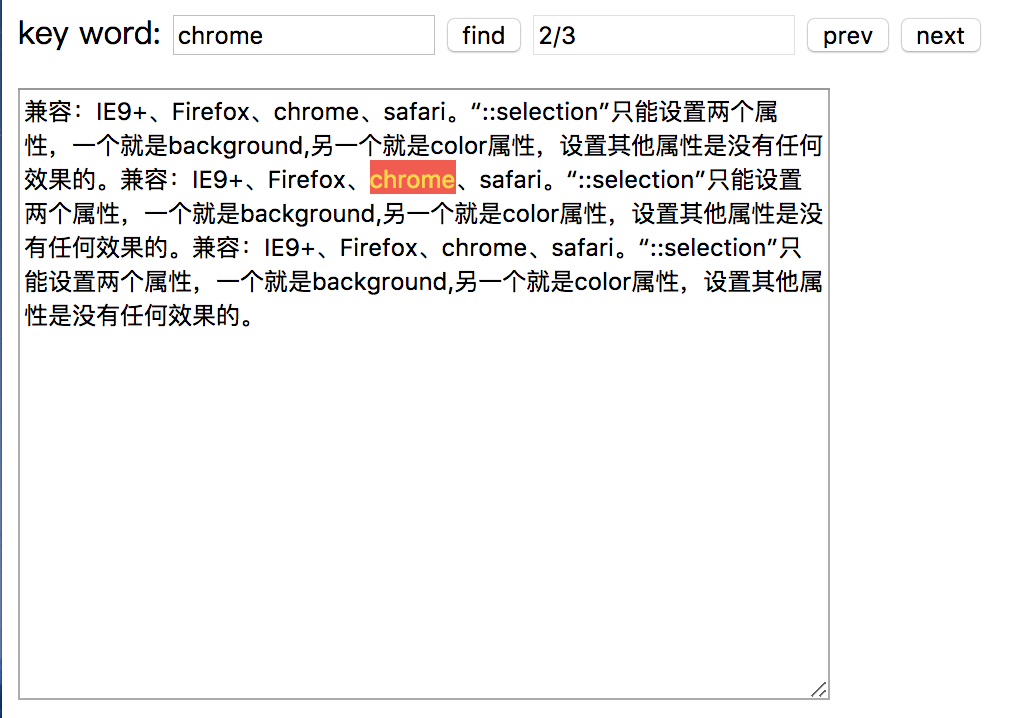
效果: